오래 이 일을 하던 사람이라면 플래시 시대를 기억할 거야. 90년대 말부터 2000년대 초 까지는 정말 플래시 사이트의 전성기였지.
우리나라에서는 설은아 디자이너가 플래시를 미디어 아트에 도입해서 크게 회자되었고, 나중에 그녀의 회사 postvisual에서 '엽기적인 그녀' 웹사이트를 만들어서 대중적으로도 크게 흥행했던 기억이 있어.

기존의 테이블 구조였던 웹사이트들에 비해서 자유도가 높았던 플래시는 정말 최고의 도구였어. 게다가 GUI도 직관적이어서 약간의 학습만으로 자유롭게 원하는 모션, 인터랙션을 구현할 수 있었지. 하지만 근본적인 보안 이슈와 꼬일 대로 꼬인 언어환경 때문에 애플이 2010년 공식적인 거부를 선언하고 난 이후로 플래시는 현재 완전히 자취를 감추었어.
개인적으론, 이 분야에 발을 들인 이유가 플래시 때문이었어.
웹디자인, UX, 나아가서는 "디자인" 분야를 할 생각은 전혀 없었는데, 플래시 프로그램이 재밌어서 (베이직 수준의 스크립트와 직관적으로 구현할 수 있는 모션 때문에) 조금씩 하다 보니... 얼떨결에 이 일을 20년 넘게 하고 있네. ^^
머릿속을 스쳐가는 여러 에이전시가 있지만, 가장 큰 영향을 준 에이전시는 단연코 group94야. 플래시의 기능을 십분 활용한 모션과 스크립트, 그리고 초-미니멀한 디자인, 게다가 지금 기준으로 봐도 UX 개념을 제대로 이해하고 있는 몇 안되는 에이전시였고, 요즘 봐도 준수한 퀄리티의 작품을 남겼지. 나중에는 mortierbrigade라는 에이전시에 흡수되면서 전설의 무게에 걸맞지 않은 마지막을 맞았어. (이름을 개명했다고 하지만, 이후의 작업방향을 보면 완전히 다른 회사 ㅜㅜ)
한창 일을 열심히 했던 3~4년 차의 내게 정말 많은 영향을 주었고, 항상 선망의 대상이었어. 새끼 오리가 알에서 깨어 처음 보는 생물을 어미처럼 따르듯, 십수 년이 지난 지금도 이들의 작업은 여전히 존경스러워.
오늘은 요즈음의 디자이너에게 group94의 명품 웹사이트를 소개하려 해. 동영상이나 실제 웹사이트로 살아있으면 좋았겠지만, 이제는 이미지도 찾기 어렵네. thefwa에서 스크린샷을 찍어 모아둔 게 어찌나 고마운지. ^^
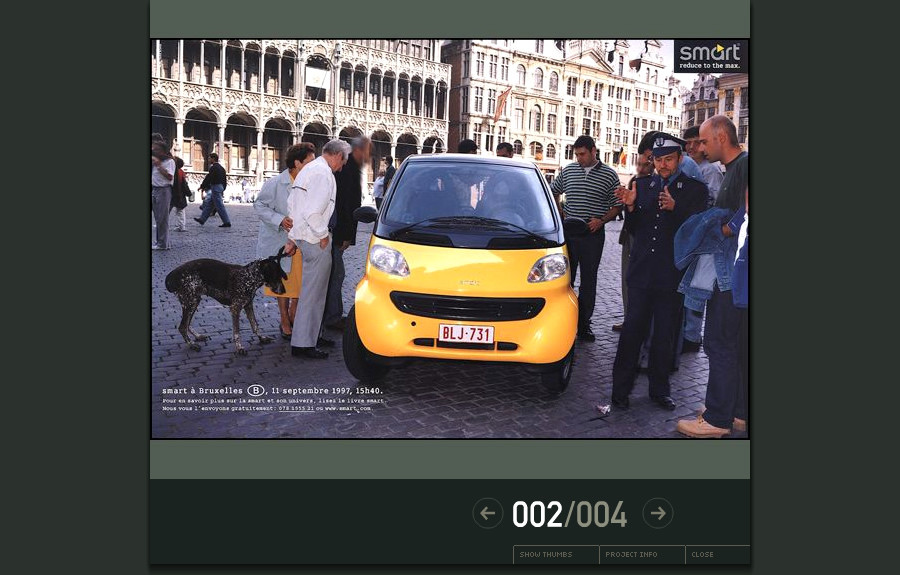
1. 포토그래퍼 Carl de Keyzer 웹사이트, 2004



group94의 개성이라면, 자신들이 만든 사이트에 자기 로고(아래 마우스 모양)를 남기는 거야. 정말 부러웠지. 아마도 로고를 남기는 에이전시는 이들이 유일할 거야. 당시에는 쉽게 시도할 수 없던 폰트 임베드도 자유롭게 사용했고 (2004년 당시에는 플래시에서 폰트 임베드가 쉽지 않았어) 픽셀 폰트와 큰 버튼, 큰 숫자의 대비를 적절히 구성한 디자인 감각도 훌륭했어. 무엇보다도 리스트를 넘기거나 상세 사진에 진입하는 인터랙션이 정말 시크했던 걸로 기억해.
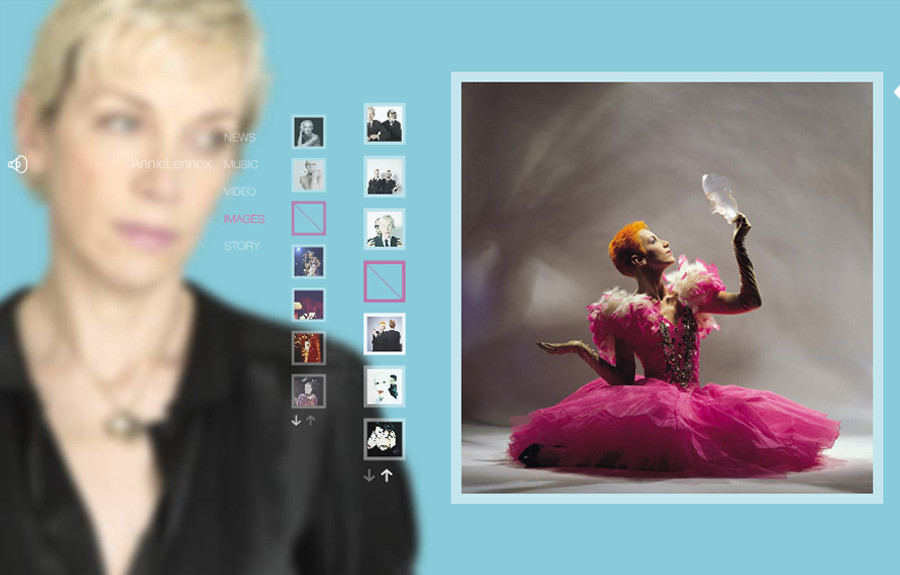
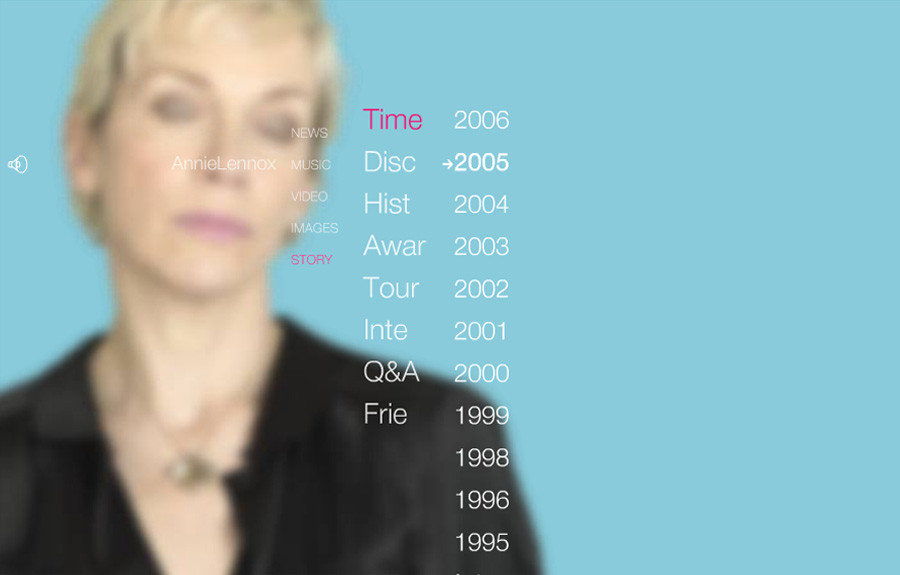
2. Annie Lennox, 2005



브라우저의 크기에 관계없이 전체화면을 사용하는 것이 충격적이었어. 비트맵이라 어려웠을 텐데.
동영상은 아니었겠지만, 프리로딩을 통해서 에니 레녹스(그룹 유리스믹스의 보컬)의 모습을 짧은 모션처럼 구현했어. 기억으로는 그녀의 스케줄과 이미지, 뉴스를 보여주는 게 전부였지만 UI로만 보면 현대에 쓰이는 다양한 요소들을 선행했던 것 같아. 맨 마지막 이미지는 현대의 TV UI 구조와 매우 흡사하고, iOS에 도입된 지 5년밖에 안된 background blur를 당시에 시도한 셈이잖아. (물론 이 때는 background blur'처럼' 보이게 만든 거지.) 모르긴 몰라도 이걸 만든 사람들은 OS 쪽으로 성장하지 않았을까 싶어. 시대를 앞서 간다는 게 이런 거지.
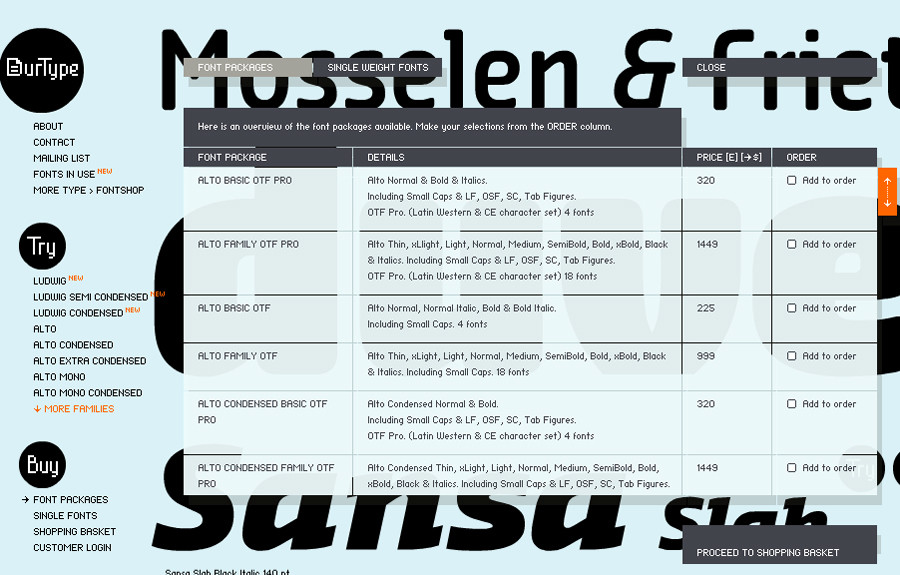
3. OurType, 2010



플래시는 인터랙션과 표현을 위한 도구라는 선입견이 있었는데, 이 사이트는 폰트 테스트와 결제 기능까지 구현하고 있어. 플래시의 기능을 '시스템'으로까지 확장한 셈이지. 다른 언어들과 연결하여 이렇게 유연하게 쓸 수 있는 건 정말 대단한 거라고 생각해. 이때쯤 플래시 스크립트가 3.0으로 업그레이드되면서 일반 프로그래밍 언어 수준으로 확장되었기 때문에 가능한 일이었지. 하지만, 플래시 3.0을 이들만큼 잘 쓴 회사는 이후에도 많지 않았어.
4. D'art Design Gruppe, 2004



색상도 구성도 모두 훌륭해. 지금 봐도 어색하지 않아. 삼각함수를 이용해서 저 구체들이 3D처럼 궤도 운동을 하고, 네비게이션도 360°로 탐색할 수 있게 만들어졌어. 올해가 2021년이니, 무려 17년 전 웹사이트야. 믿어져?
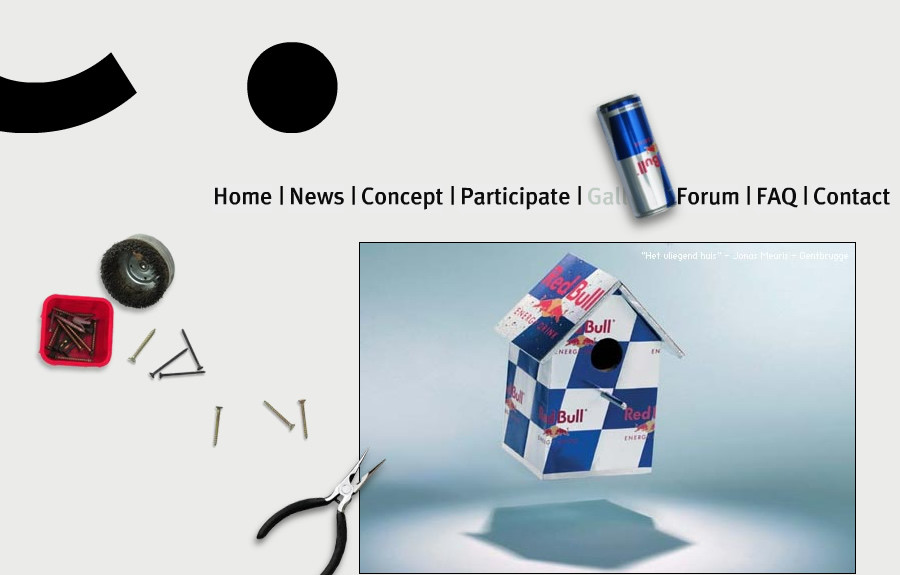
5. Red Bull Creativity Contest, 2005



group94가 시스템적인, 구조적인, UX적인 일만 잘한 건 아냐. 이런 프로모션 사이트들도 창의적으로 만들었지. 화면을 부감으로 보며 넓은 영토(?)를 둘러보는 구조인데, 플래시를 적극 활용하여 재밌는 인터랙션을 만들었어. 화면에 뿌려져 있는 여러 개의 부품을 조립해서 레드불 캔을 날아다니게 할 수도 있고, 화면의 부분 부분을 frenzi처럼 확대 축소할 수도 있어.
group94는 누구보다도 창의적이었어. 남들이 시도하지 않은 방향으로 시장을 선도했고, 식상한 컨텐츠들에게도 어떻게든 개성을 부여했지. 요즈음은 워낙 GAFA의 가이드대로 디자인하는 게 일반적이라 이런 창의성을 기대하기 어려워졌지만, WHY NOT? 당시보다 훨씬 기술이 좋아진 지금, 오히려 창의성이 떨어지는 것 같은 인상은 왜일까? 더 많은 걸 시도할 수 있는 시기인데?
반성합니다. 참회합니다. 우리 모두 분발합시다. 뻔한 걸 만들면 부끄러워합시다. ㅠㅠ
'ZEN of UX' 카테고리의 다른 글
| ZEN of UX. 17 - 디자인 갱년기, 메타만 봐도 눈물이 나. (0) | 2021.09.05 |
|---|---|
| ZEN of UX. 16 - 리비히 최소량의 법칙 (0) | 2021.08.25 |
| ZEN of UX. 14 - 문화로서의 UX (0) | 2021.06.24 |
| ZEN of UX. 13 - 닫기 버튼이 왼쪽으로 가는 까닭은 (0) | 2021.06.06 |
| ZEN of UX. 12 - 디자인 루키는 못생긴 디자인을 이해해야 한다. (0) | 2021.06.04 |

