블로그에 광고를 달아볼까 고민한 결과가 요즘 내게 즐거운 허들을 만들어 주고 있어.
그동안 개발자, 퍼블리셔에게 따져 묻기만 했던 ^^ 기술적인 부분을 조금씩 파고들다 보니, 생각보다 알아야 할 것도 많고 재밌는 부분도 많아서, IT분야의 디자이너로서 그동안 미뤄왔던 숙제를 하는 느낌으로 공부하고 있어. 아직은 모르는 내용이 산더미지만, 언젠가는 따라잡겠지. 암.
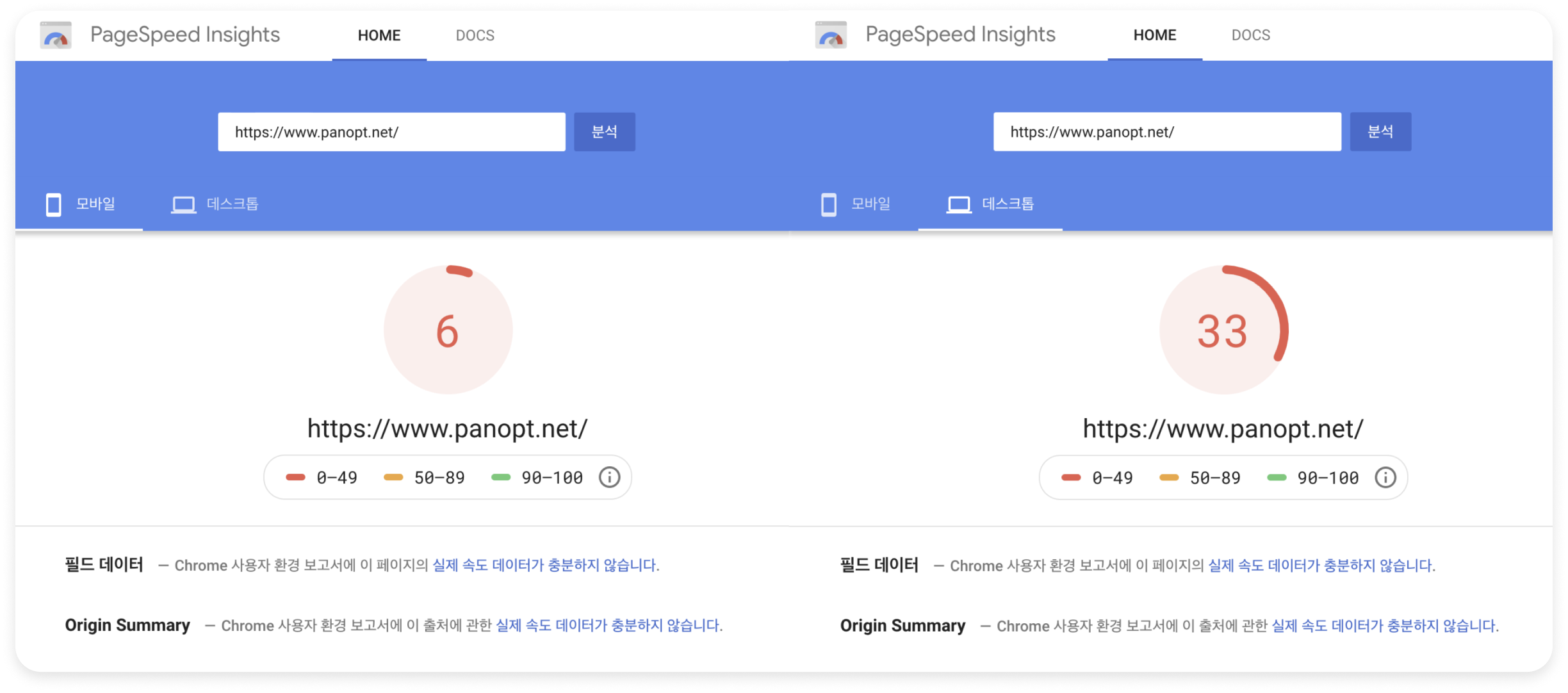
오늘의 고민은 Google PageSpeed Insight (링크) 웹사이트를 알고 나서 시작되었어.

블로그에 아무런 장치를 한 게 없으니 점수가 낮은 건 당연하겠지만, 그렇다고 모바일 6점, 데스크탑 33점이 나오다니? 너무하잖아? 티스토리 이넘들 일하는 거 맞아? 최소한 50점은 나오게 해줘야 하는 거 아냐? ^^ (무식한 디자이너의 전형적인 발언)
물론, 이거 무시해도 돼. 이건 정밀하게 고민해야 하는 사람들의 고민거리지. 내 블로그가 1초 빨라진다고 내게 달라질 건 없잖아? 이런 건 일일 방문자가 만 명 넘은 다음에 생각해도 된다고 봐. 그냥... 구경이나 해보자고.

보다시피 - 수많은 문제가 있지만, 내가 당장 할 수 있는 건 이미지 최적화 밖에 없겠더라구. 속도에 영향을 주는 가장 주요한 요소인 데다가, 나머지 개선 포인트는 좀 더 공부를 해야 할 수 있을 거 같아. (그런데 정말 14초나 딜레이가 생긴다고? 그런 적 없는데? 어디 기준이지?)

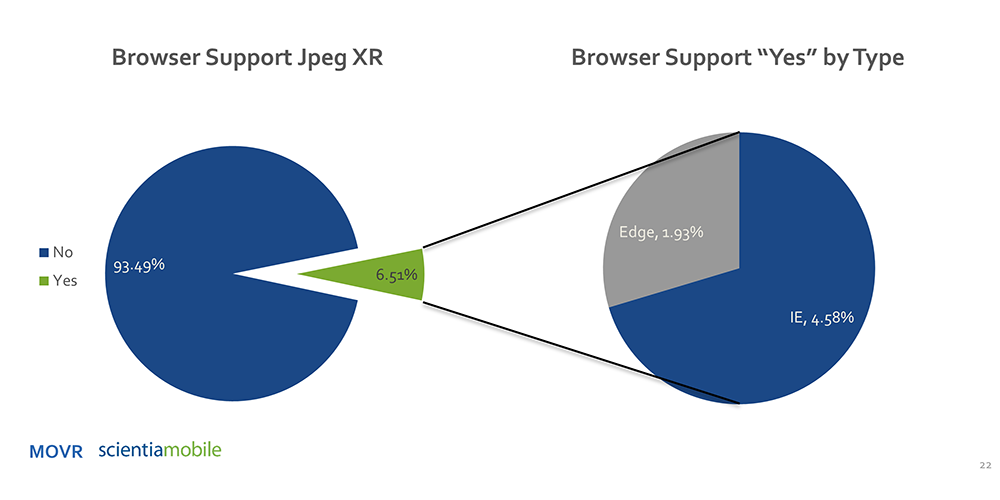
약간 치사한 것이, 저기에 기재된 JPEG 2000, JPEG XR은 호환되는 브라우저가 거의 없다고 봐야 해. 마치 공정하게 제안하는 양 - JPEG 2000, JPEG XR, WebP 세 개를 말하고 있지만, 사실은 구글 자신이 만든 WebP를 쓰라는 얘기거든. 딴 건 브라우저 지원이 안되니까.^^


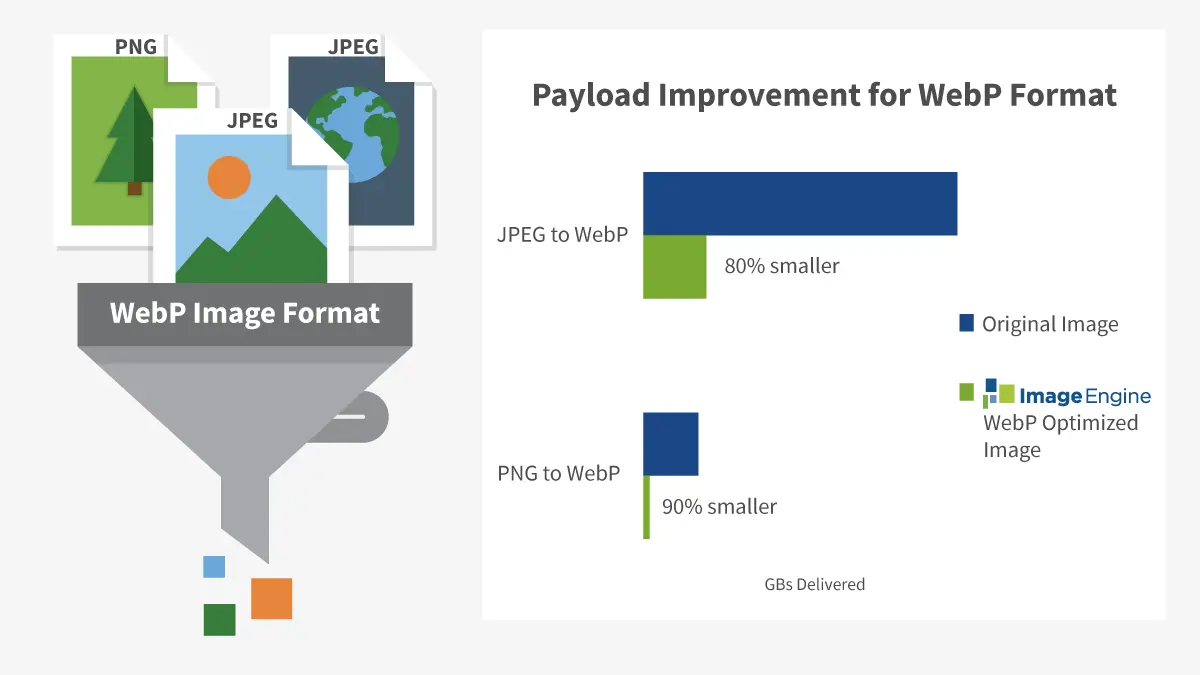
실제로 이미지 용량을 가볍게 하려면 WebP 외에는 딱히 대안이 없어. 게다가 PNG처럼 투명 채널 지원도 되고. 움짤도 만들 수 있고. 일반인들이 이미지 용량을 줄이려면 많이 압축한 JPEG를 쓰던가, GIF를 쓰는 게 최선이겠지만... 가뜩이나 모바일 dpi가 4K 이상으로 높아지는 추세인데, jpeg와 gif로는 한계가 있지.
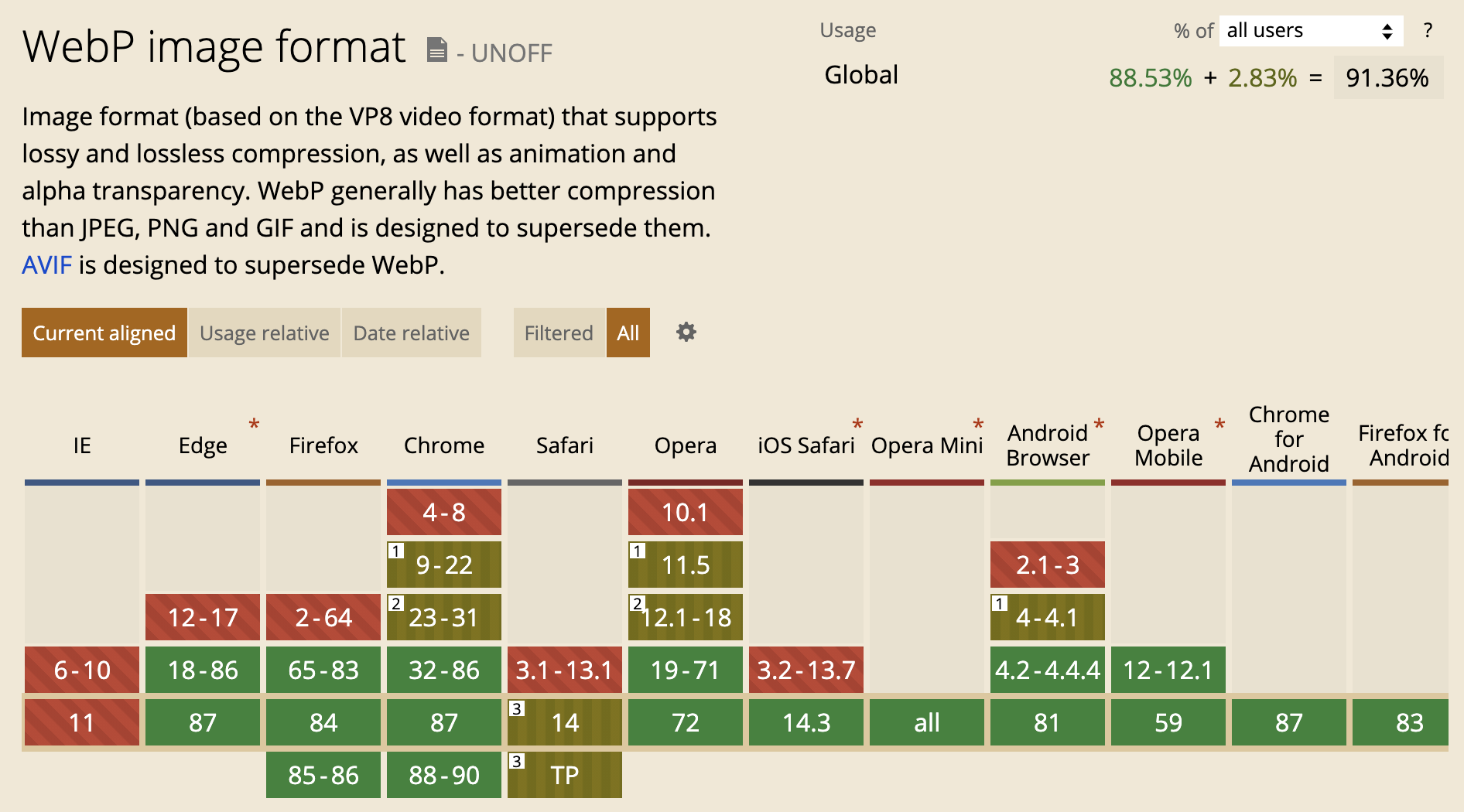
그럼 WebP는?


위 표에서 녹색은 지원, 카키색은 조건부 지원, 적색은 미지원이야. 그러니까 IE를 제외한 거의 모든 브라우저에서 동작한다고 봐도 무방하지. 그리고 사파리에서 지원하지 않는다고 표기되었지만, Big Sur에서는 정상적으로 돌아가고 있어. (Big Sur 업데이트하기 전에도 잘 보였던 거 같은데?)
이미지 용량 테스트를 한 건 구글 개발자 사이트에 이미 존재하지만 (링크) 자사 홍보니 믿을 수 있어야지. 간단히 테스트해봤어. 우선, 아이폰에서 사진을 찍으면 생기는 파일 확장자인 HEIC 파일은 티스토리에서 지원하지 않아. 하지만, 용량 비교를 위해서 말하자면, HEIC의 용량은 1,364,260 Bytes (1.36Mb)이고, 이를 Convertio 사이트를 이용해서 컨버팅 했어.



결과는?
WebP : 408,746 Bytes
PNG : 9,013,463 Bytes (?)
JPEG : 2,053,792 Bytes
PNG가 좀 이상하지? 원본이 약 1.4Mb의 HEIC인데, 왜 8배 가까이 늘었지? 그래서 포토샵 (ver.2021)을 켜서 다시 export 해보자.



오, PNG 용량이 더 커졌어. ^^
PNG : 9,626,774 Bytes
JPG : 2,410,780 Bytes - 80%로 압축
GIF : 4,568,611 Bytes
JPEG 2000 : 2,261,295 Bytes - 브라우저 지원 안 함
오름차순으로 다시 정리하면 아래와 같아. (별표는 브라우저 미지원)
| File Format | Bytes |
| WebP | 408,746 |
| HEIC * | 1,364,260 |
| JPEG | 2,053,792 |
| JPEG 2000 * | 2,261,295 |
| JPG by PS (80% Comp.) | 2,410,780 |
| GIF | 4,568,611 |
| PNG by Convertio | 9,013,463 |
| PNG by PS | 9,626,774 |
원본을 HEIC 기준으로 포맷을 변경했고, Convertio / Photoshop 만을 이용해서 테스트했기 때문에 에러가 있을 수 있어. 하지만, 이 정도 용량 차이라면 굳이 PNG를 고집할 필요가 없겠네. 생각보다 엄청난걸? 구글 사이트에서 본 압축율보다 더 쎄잖아!
그런데, 해보니 조금 귀찮기는 해. 특히 맥을 쓰는 사람 입장에서는 - 캡쳐와 복붙 프로세스가 워낙 편한데, 그걸 버리고 일일이 컨버팅하는 수고를 해야 하나 싶고. (게다가 컨버팅 시간도 꽤 길어) IE를 신경 써야 하는 사람이라면 고민이 되겠지만, 요즘 누가 IE를 써. 마소도 작년 11월에 지원 종료를 선언했는데. 만일 위의 WebP 이미지가 본인의 사용 환경에서 보이지 않는다면 PNG로 갈 수밖에 없지만, 조금 진지한 블로깅을 하는 사람이면 - WebP로 가는 게 100% 답인 것 같아.
난?
오늘은 됐고, 다음 포스팅부터 써볼까 봐.
귀찮으면 걍 PNG 쓰고. ^^
* Update : 섬네일 이미지 중에 큰 이미지 (약 2~3Mb) 너댓개를 바꾸니 모바일 12점, 데스크탑 48점이 되었어. 점수에 영향 안미친다며!!

'IMG > COD' 카테고리의 다른 글
| 애드고시 패스 - 하지만 ads.txt? (3) | 2021.01.17 |
|---|---|
| 애드센스와 디자인 사이에서 - 애드센스 초보의 고결한 디자인 (0) | 2021.01.17 |
| ‘itemListElement’ 입력란이 누락되었습니다. (0) | 2021.01.08 |
| 애드센스 - 계정 해지, 탈퇴하기 (2) | 2021.01.08 |
| 광고 배너를 시작하며 - 폼이냐 실리냐 그것이 문제로다 (1) | 2021.01.04 |

