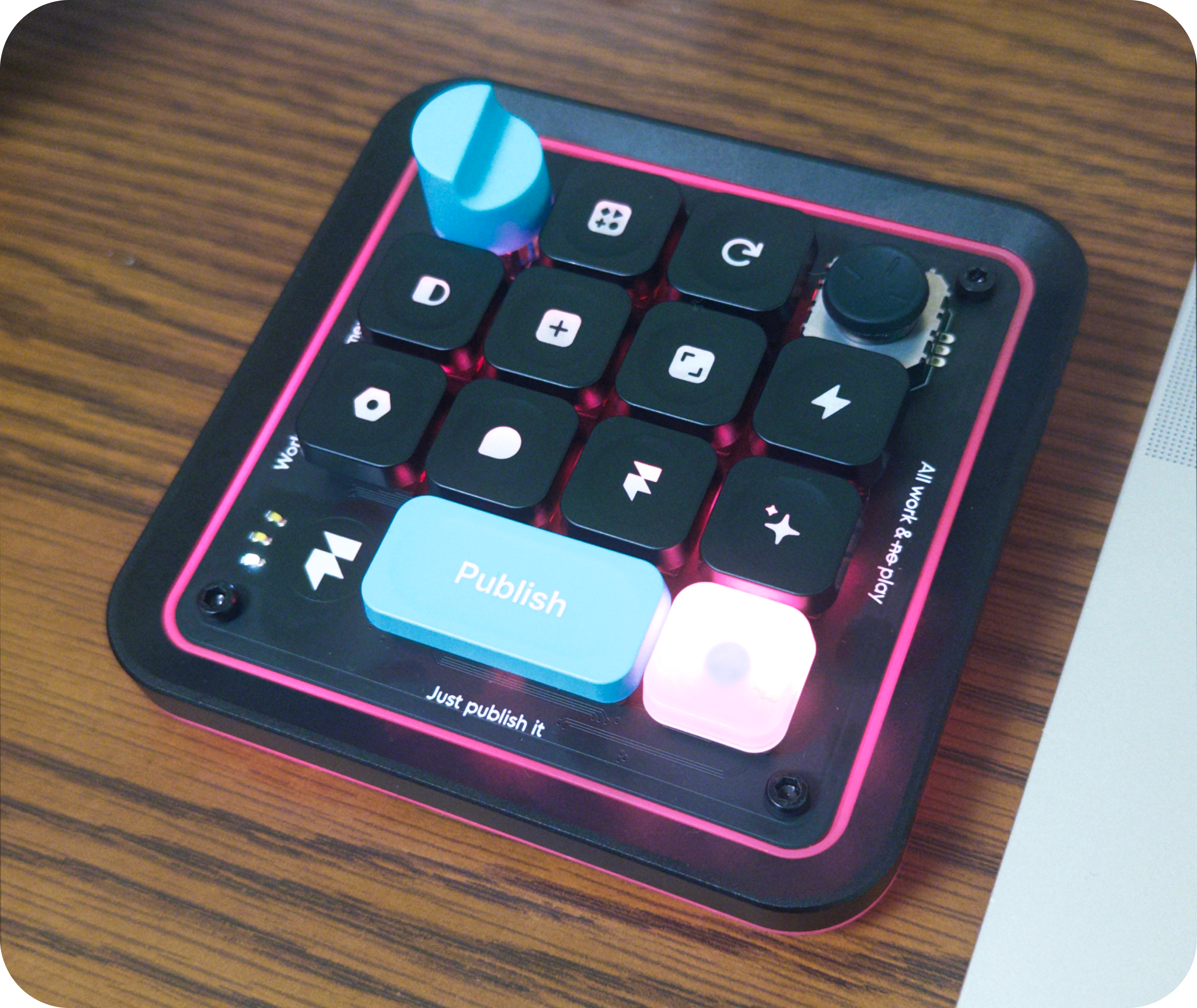
꽤 오래 기다려 받았어. 1년은 된 것 같아.작년에 피그마 에디션을 놓친 아쉬움이 있었어서, 올해 초에 나온 프레이머 에디션은 큰 고민하지 않고 질렀지. 배송비까지 포함해서 20만 원 초반대. 만듦새 이쁘고, GUI도 이쁘고, 좋아 보여서 오랫동안 눈팅중이었거든. Work Louder라는 회사에 대한 그동안의 관심도 있었기 때문에 처음 받았을 때는 정말 기분이 좋았어. 유선 모델은 30불 정도 더 싼데, 기계식 키보드를 쓴 이후로 가장 아쉬웠던 게 유선의 불편함이었기 때문에, 이번에는 약간 돈이 더 들더라도 블루투스 모델을 샀지. 완제품 키보드와 40개 정도의 아이콘이 그려진 키캡을 따로 줘. (본체에는 민무늬 키캡이 기본으로 꽂혀있음)Input 이라는 자체 앱을 통해서 세팅을 하는데, 처음엔 유선으로 ..