(1) 옛 포폴이 사라졌다 (링크)
(2) 새로운 포폴 컨셉? (링크)
(3) 기술적인 문제들
(4) 회고 (링크)
1년만에 다시 포폴을 재개하다.
인생은 계획하는 것보다 직관으로 가는 게 더 즐거운 법이지. Biennale라는 서체를 발견하고, 큰 라운딩의 효용을 발견하고, 이 둘을 섞으면 괜찮은 게 나오겠다고 생각한 건 순간이었어. 원래는 반 포기 상태였거든. 이전 컨셉이 실패한 후 대안을 찾아 보지도 않았을 뿐더러, 이미 흥미를 잃은 상태였으니까.
결국 ; 컨셉이란 게 별 거 아니란 생각 ^^
이게 내게는 꽤나 큰 통찰이자 반성인데, 인위적으로 컨셉을 잡으려던 게 괜한 어려움을 자초한 게 아니었나 싶어. 내가 남의 작업하듯이 내 포폴을 만들려 하지 않았었나... Geometric을 쓴다는 것 + 큰 라운딩을 쓴다는 것 자체가 UI를 어떻게 사용하고, 어떤 태도로 이야기할 것이며, 어떤 레이아웃, 어떤 인터랙션을 쓸 것인지를 한 방에 정의하는 요소이고, 여기까지 선택해 온 모든 고민이 곧 내 취향이니, 굳이 뭔가를 더 생각하지 않아도 이게 곧 내 정체성이란 생각이 들었어.
비록 하나의 키워드로 정리할 수 있는 주제나 형식이 없더라도, 나는 이 색을 선택한 이유, 이 글자를 선택한 이유에 대해서 열 시간은 떠들 수 있을 정도로 많은 이야기를 쌓아 왔으니까. 굳이 나를 차별화하지 않더라도 나는 이미 차별화된 존재... 하하... ^^
🍕
내 블로그를 보는 사람 중에 경력이 적은 사람들이 많아서 오해할까 첨언하자면, 내가 전제하는 것은 내 취향이 그동안의 작업들에 녹아 있다는 확신 때문이야. 만일 포폴 속 작업물이 당신의 취향/신념을 충분히 반영하지 못했거나 양이 적어서 잘 보이지 않는다면, (내가 이전 포스팅에 썼던 것처럼) 별도의 포폴용 컨셉을 잡는 것도 충분히 좋은 방식이라고 생각해. 나는 오랫동안 내 UX의, 디자인의, 취향의 결과를 작업물에 담을 수 있는 위치(?)에서 작업했기 때문이라 가능한 얘긴데 - 디자인의 산출물이 당신을 제대로 담지 못했다면, 포폴은 각각의 산출물에 집중하는 방향으로 디자인되어야 해.
일단 타이틀부터 간단히 만들어 봤어.

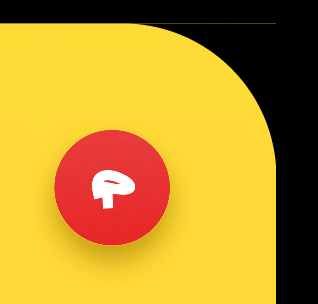
내가 항상 쓰는 노란색(기존보단 약간 더 어린 톤으로. 약간의 그라데이션 추가)에다, 서체의 특징을 잘 살릴 수 있도록 장식 없이 덤덤한 글씨 사용. 그리고 극단적으로 키워서 모서리에 붙여버린 라운딩.
그런데 여기서 피그마의 첫 번째 약점 : 벡터 프로그램의 고질적 문제를 발견했어.


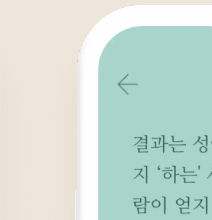
아무리 숫자를 정수에 맞추더라도, viewing 할 때는 화면 비례에 맞게 크기를 조정하기 때문에 의도한 픽셀이 소수로 쪼개져 버리는데, 이 과정에서 위와 같은 어긋남이 보이게 돼. 일러스트레이터 같은 경우는 소수점 세 자리까지 구현 가능해서 이것보단 덜하지만, 피그마는 소수점 두 자리까지만 구현하거든. (미심쩍음. 소수점 둘째 자리가 작동은 하는 걸까?) 사소한 것 같지만 이게 너무 꼴보기 싫었어. ^^
비단 이 부분뿐만 아니라, 연한 그림자가 뭉쳐서 진한 실선처럼 보인다던가 하는 이슈도 생겨.


그림자 등은 피그마에서 직접 주면 대개 해결되지만, 옛날 작업이나 파일을 갖고 있지 않은 이미지들은 걍 받아들여야 해. 마지막까지 잡으려고 노력했지만... 결국 정도껏만 잡고, 안 되는 건 포기했어. ㅠㅠ
라운딩 문제와 픽셀 어긋남 문제는, 서로 약간씩 겹쳐 만드는 것으로 절충.


모서리에만 라운딩을 두지 않고, 모든 가장자리를 덮는 테두리를 만들었어. 그리고 배경색은 벽에서 약간씩 띄웠지. 즉, 노란색은 프레임에 닿지 않고, 검은 테두리는 노란 배경을 3px만큼 덮도록 하니까, 최소한 픽셀이 어긋나는 게 눈에 보이지는 않게 됐어.
돌이켜 보면 아주 쉽게 절충할 수 있는 문제였는데, 이것 갖고 한 달을 고민했었어.
기한이 없는 작업이라서 trade off 할 필요도 없었고, 기술적으로 해결을 찾을 수 있을 줄 알았거든. 이런 꼼수 말고 온전한 해결법 말이지. 결국은 못찾았지만... 다음과 같은 테스트를 해 봤어.
모든 디자인을 벡터로 다시 만들어? (안됨. 벡터 이미지에서도 동일한 일이 일어남)
화면 크기 자체를 Relative하게 만들어? RWD? (안됨. 프레임의 높이와 너비는 정수화되어서 해결할 수 있는데, 그 안에 든 이미지들은 어쩔 수 없이 소수점을 갖게 되니까.)
최종 출력을 비트맵으로 전환하면? (안됨. 프로젝트 몇 개를 HEIC, MP4로 변환해 봤는데... 픽셀 어긋남이 안 보이는 효과는 있지만, 파일이 너무 무거워지고, 이미지의 퀄리티도 떨어짐ㅠㅠ)
이 문제가 개운하게 해결됐다면 RWD를 적용하려 했지만... 너무 고민할 게 많아져서 포기.

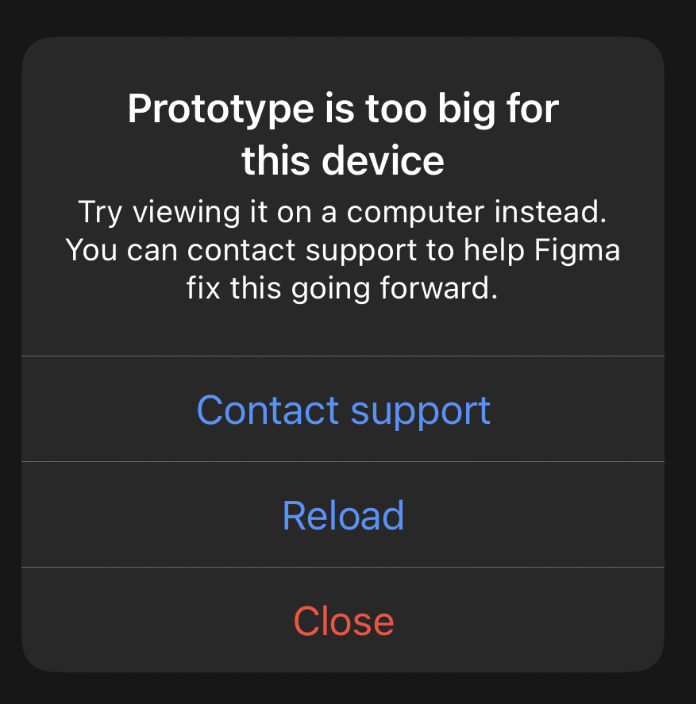
두 번째 피그마의 문제도 금방 발견되었는데, 용량과 규모의 한계가 너무 작다는 점이야.
스마트폰(아이폰 12미니)에서 파일을 열면, 20~30 페이지쯤에서 뻗어.
피그마 프리젠테이션 기능이 애초에 - 간단한 프로토타입을 테스트해 보는 용도이지, 수십 개의 화면을 연달아 돌려보는 건 아니었을 테니까 이해는 돼. 하지만 어쨌는 난 포폴을 만들려고 피그마를 쓰는 거잖아. 피그마로 포폴을 만들려는 사람은 이 점을 꼭 먼저 확인해야 할 것 같아. 자신의 작업에 비트맵이 많은지, 페이지 수가 많지는 않은지, 또는 상대가 이 포폴을 PC로 열기를 원하는지, 스마트폰에서도 잘 보이길 원하는지.

이런 걸 보면 - 옛날 플래시를 보는 것 같아.
직관적으로 만들어진 건 정말 좋은데, 뭔가 최적화가 부실하고, 논리적으로 구성해도 에러가 나고, 여러 기능을 조합할 때 작동하는 우선순위를 알 수 없고... (심지어 둘 다 어도비에 인수됐구먼? ^^)
세 번째는 프레임의 배치에 따른 오차인데, 간단한 거니 꼭 알아두길 바라. 난 이 작업하면서 처음 알았어. ^^


처음엔 위에서 아래로 진행하고, 다음 챕터로 넘어갈 때 오른쪽으로 배열하는 방법을 썼는데, 스페이스 키로 누르면 이 플로우와 관계없이 가로로 이동하더라구. (이것도 케바케야. 스페이스 키로도 플로우를 따라갈 때가 있었는데, 한 번 끊기니 다시는 안 돌아가대?) 가급적 글 쓰는 규칙으로 프레임을 배치해야 하나 봐.
이것 말고도 피그마에서 딱히 알려주지 않아서 헷갈리는 게 몇 가지 있는데, 간단히 정리하자면,
1. 버튼에 적용하는 Back 기능이 History Back이라서 UI flow를 그릴 때 편하긴 한데, 이게 포폴에 적용할 때는 좀 어색해. history back해서 이동한 것을 끝까지 저장하고 있나 봐.

B, D 페이지에 경로를 선택하는 버튼이 있고, 내가 A-(B-X-B)-C-(D-Y-D)-E로 진행했다 쳐. E에서 Back버튼만 누르면 내가 기대하는 루트는 E-D-C-B-A이지만, 실제로는 History Back이기 때문에 E-(D-Y-D)-C-(B-X-B)-A로, 즉, 온 경로 그대로 이동하게 돼. 그래서 내 포폴에 메뉴 버튼을 넣는 순간, 모든 Back 버튼을 이전 페이지로 연결(Navigate to)로 바꿀 수밖에 없었어.
2. 이미지 로딩이 많이 걸리는데, 이미지가 너무 큰 경우엔 연달아 붙인 모션이 작동하지 않는 경우도 많아. 별도의 로더를 달 수도 없고, 프로토파이처럼 조건문을 쓸 수도 없으니 조금 답답하긴 해. 이게 클라우드 기반 서비스의 한계인가 싶어. 로컬로 리소스를 다 갖고 있는 상황이 아니니까 로딩은 생길 수밖에 없지. 그래서 가급적 벡터를 사용하고, 비트맵을 사용할 수밖에 없다면 webp로 이미지를 전환하는 게 유리해. 굉장히 귀찮은 과정이지만, 확실히 로딩이 줄어들게 돼.
2-1. 로딩이 길다 보니, 이미지 뒤의 배경을 (벡터로) 그려두는 게 필요해. 이미지 뒤도 깨끗이 청소해 둬야 이미지가 뜨기 전에도 깨끗한 화면을 보여줄 수 있어.
3. Delay 모션을 걸어둔 게 작동하지 않는 경우가 종종 있어. 페이지를 전환하자마자 움직이는 간단한 모션을 걸었는데, 가끔 동작하지 않아. 이미지 로딩 때문일까 싶어서 글씨를 제외하고 모두 지워봤는데도 똑같더라구.
4. smart animate라는 기능이 되게 재밌어. 옛날에 inVision에서 썼던 기술인데, 두 프레임 사이에 같은 레이어가 다른 속성을 가지면, 그 차이점을 모두 모션으로 만들어 주는 거야. 이걸 잘 쓰면 두 프레임만으로 효과적인 트랜지션을 만들 수 있어. A는 색이 바뀌고, B는 크기가 바뀌고, C는 좌표가 바뀌는 걸 동시에 할 수 있는 거야. 물론 한 오브젝트의 두세 가지 속성이 동시에 바뀌게 할 수도 있고.
피그마로 포폴을 만든 것에 후회는 없는데,
당신이 피그마로 포폴을 만든다면 위의 것을 참고하고 결정하길 바라. 피그마의 부족함을 알고 융통성 있게 문제를 해결할 만큼의 지식이 없다면, 차라리 키노트나 스케치를 사용하는 게 정신 건강상 유리한 것 같아. 하지만 단순히 이미지 몇 장과 글자만 가지고 15페이지 내외의 포폴을 만든다면 피그마만한 것도 없지 싶어. 툴 자체가 단순하고 연동성도 좋은 데다 접근성도 이만한 게 별로 없으니까.
🚧 완료한 포트폴리오는https://www.panopt.net/page/ABOUT 에서 볼 수 있음요.
'IMG > COD' 카테고리의 다른 글
| 피그마로 포폴 만들기 (4) : 회고 (12) | 2023.03.27 |
|---|---|
| 피그마로 포폴 만들기 (1) : 옛 포폴이 사라졌다. (1) | 2023.03.26 |
| SF 심볼 : iOS 개발자는 좋겠다. (0) | 2023.02.17 |
| 네이버는 별론데, 일하는 사람들의 이야기는 좋아. (3) | 2023.02.08 |
| 피그마와 엑셀의 연동 : CopyDoc Text Kit (0) | 2022.12.15 |

