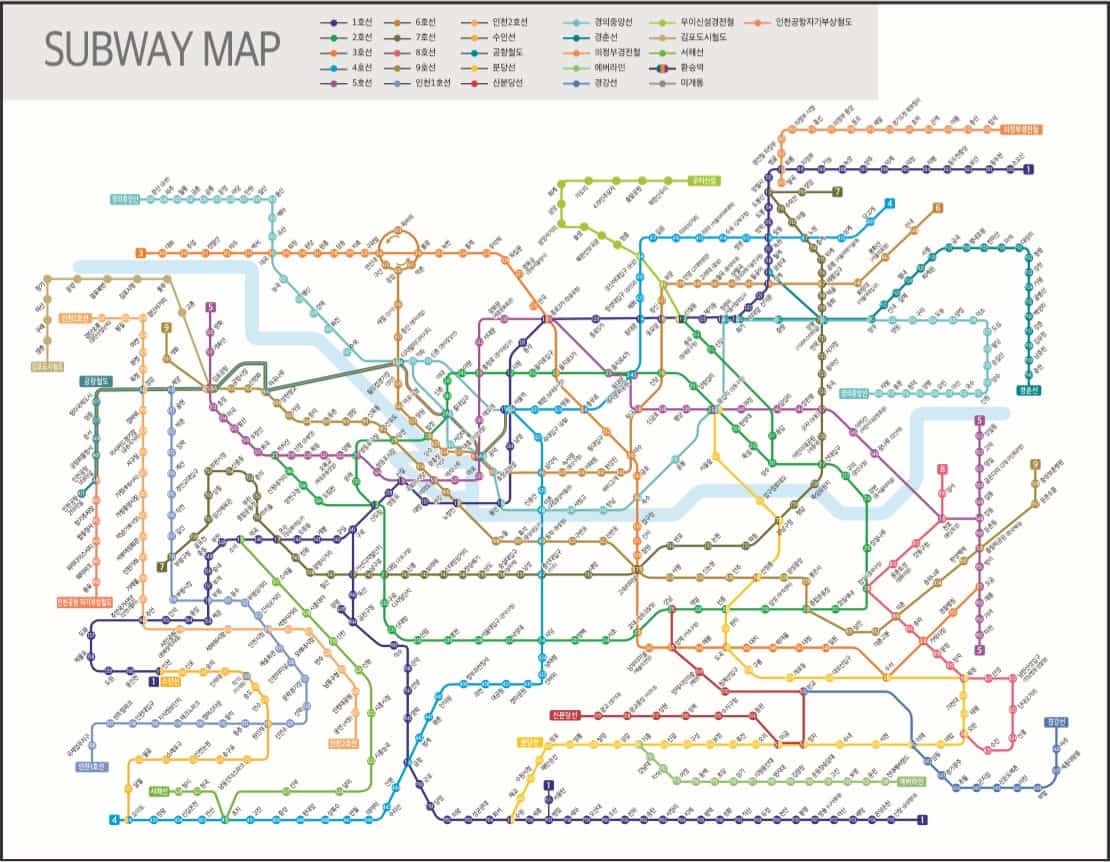
2014년쯤에 내부 교육용으로 만들었던 서울 지하철 노선도. 파일 정리하다가 발견해서 공유할까 해.
내 기억으로는, 그때가 지도 분야의 격변기가 아니었나 싶은데, 국내외 대다수 지도 서비스가 본격적으로 벡터화를 하기 시작했고, 애플은 Flyover 기능을 통해 지도의 3D화를 탐색하기 시작한 시기기 때문이지. 공교롭게 내가 이 지도를 만든 직후, 네이버에서도 서울 지하철 노선도 개선을 시도했던 걸 보면, 이 시대를 흐르던 디자인 트렌드의 영향이 아니었나도 싶어. 2014년 전후로 빅데이터에 대한 관심, 정보의 효율성에 대한 고민이 IT 계열 전체의 화두였으니, 당연히 시대적으로도 지도를 통한 탐색이 필요했을 거야.

당시의 나는 이렇게 가로로 긴 형태의 지하철 노선도가 과연 유효한 포맷인가에 대해 의구심을 가졌던 것 같아. 왜 서울 지하철 노선도는 약 4:3 형태의, 가로로 넓은 구조가 되었을까.

여러 가지 이유가 있을 것 같지만, 가장 큰 이유는 유틸리티 문제인 것 같아. 지하철 문 위에 전체 노선도를 표기하기에도 좋고, 일반적인 지하철 보드(게시판) 포맷도 대충 이와 비슷한 비율일 테니까. 모니터와 지면이 갖는 비율에 영향을 받은 게 아닐까 해.

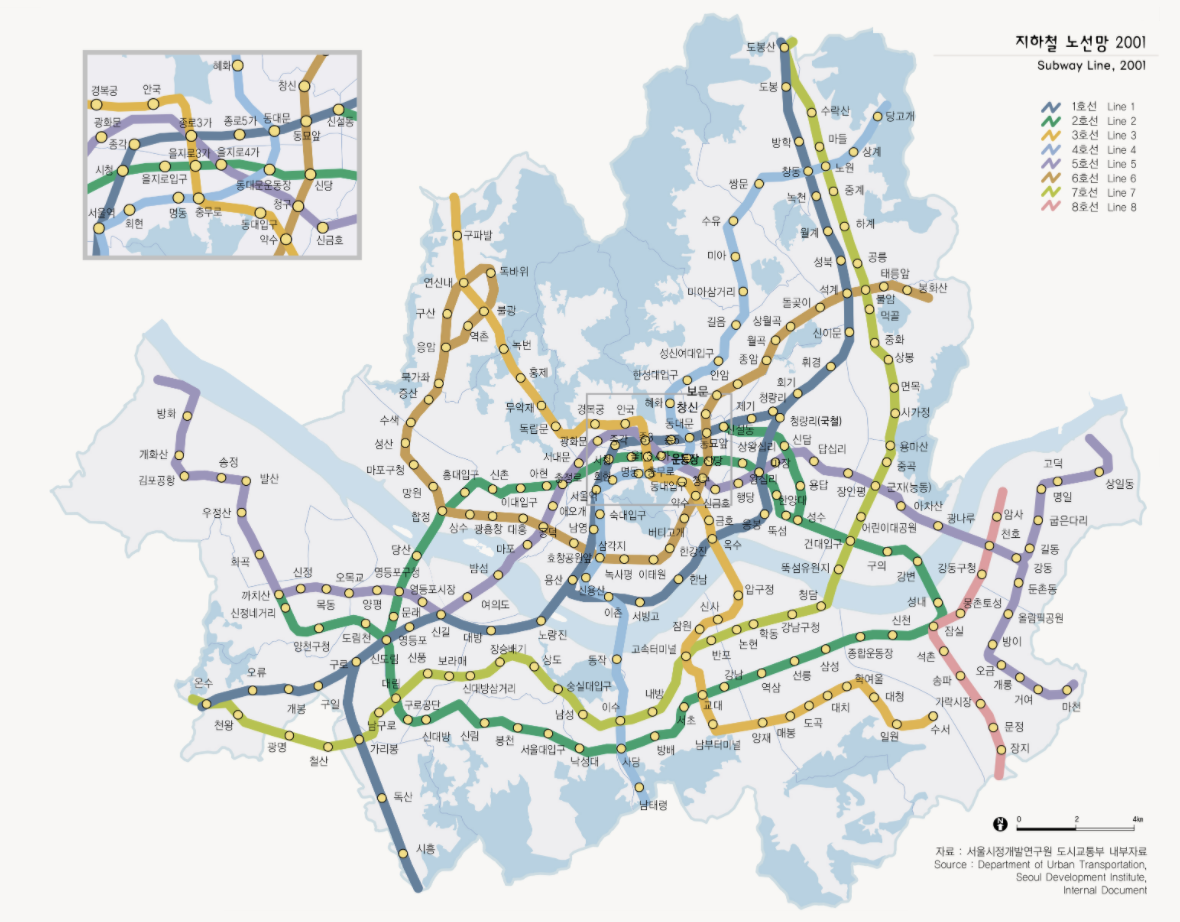
그리고, 제일 처음 노선도가 그려졌을 때를 생각해 보면, 1, 2호선 기준이었을 거란 말이지. 2호선은 서울의 중심지를 순환하는 형태였고, 1호선의 경우는 국철이라 불리던 노선을 제외하면, 길어야 창동~구로 정도로 이해하는 게 맞을 거야. 서울이 어느 방향으로 성장하는지 예측이 불가능했을 테니, 당시에 갖고 있던 지하철 확장 계획까지를 기반해서 노선도를 그렸겠지.
그런데, 현재(2014)도 그게 유효할지 의심스러웠어. 위 지도를 보더라도, 인천 쪽 (좌하단)은 너무 구겨 넣어져서, 대충 동대문~왕십리 간 거리가 부평~인천 간 거리와 비슷해 보이잖아. 가로형 포맷을 지켜야 하는 이유를 모르겠더라구. 이 포맷은 현재의 서울 지하철 전체를 다 포함하기엔 과포화 상태라고 판단을 한 것 같아.
비단 노선도와 같은 모식도들은, 축척이나 방향의 영향을 덜 받는 게 맞아. 이건 지도인 동시에 기호이기 때문에, "적당히 북서쪽", "적당한 떨어짐"이 용인되는 형식이라 생각해. 하지만, 시대와 환경이 바뀐다면, 한번쯤은 새로운 포맷을 도입해도 되지 않을까 싶은 거지.

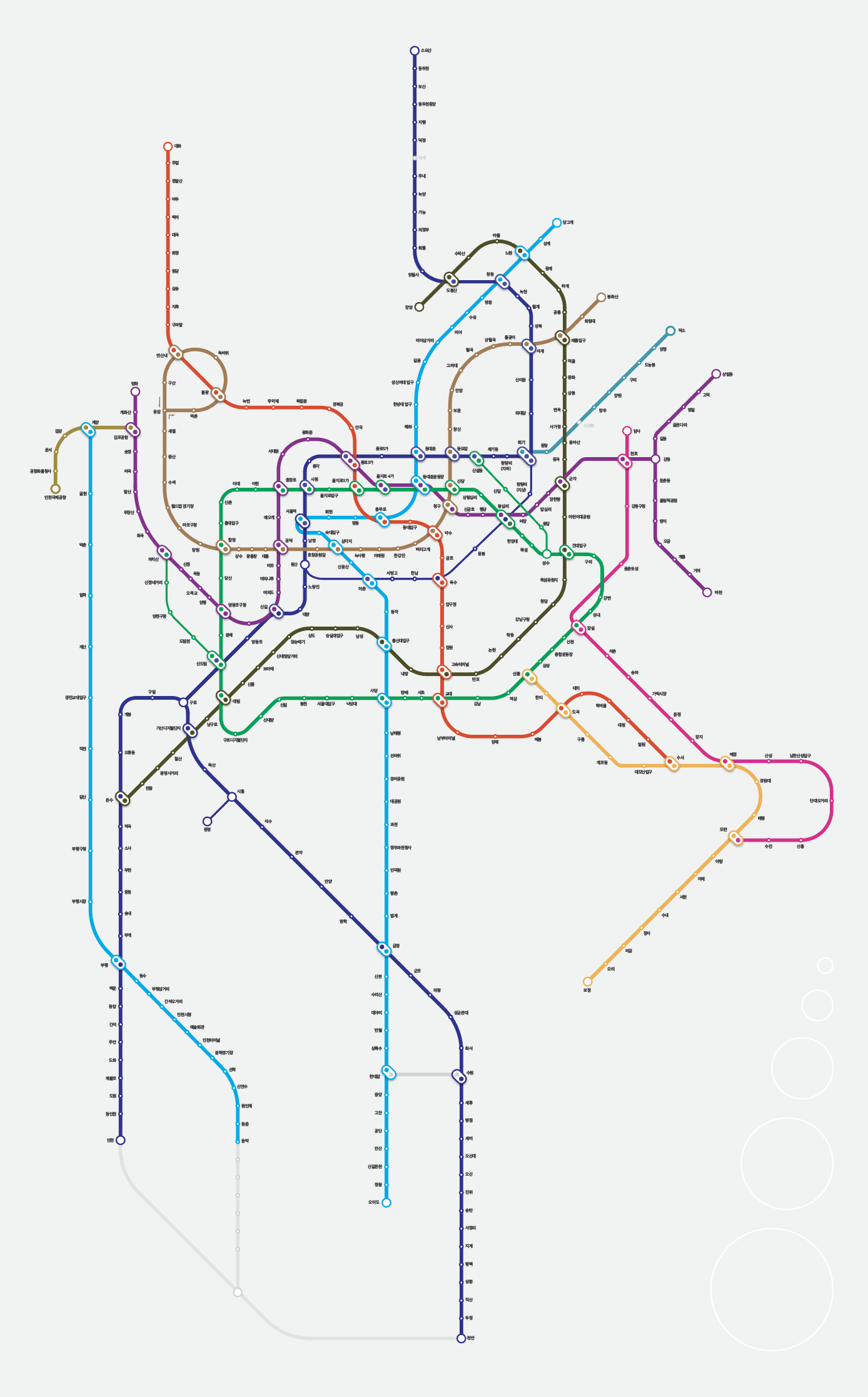
그래서, 이게 내가 그린 서울 지하철 노선도야. 2014년 판이니까 지금은 좀 더 늘어났겠지?
일단은 모식도의 기본 규칙들은 유지했어. 내가 생각했던 노선도의 기본 규칙은 다음과 같아.
- 선들의 겹침을 최소화하기 위해, 모든 선은 45도 단위로 진행한다.
- 선의 진행이 바뀔 때는 라운딩을 사용한다. (다른 노선끼리 교차할 때 모서리가 생기므로, 이와 혼동하지 않도록)
- 이 때, 라운딩의 직경은 최소한의 경우로 제한하여 사용한다. (위 지도에서 모든 라운딩은 5가지 곡률 내에서 사용했음 - 우하단에 잘 보면 흰색 원들 보이지?)
- 식별의 편의를 위해, 한 직선상에 배치된 각 역간의 간격은 동일하게 한다.
- 환승역의 경우, 선이 역 표기 아래를 지날 때 서로 혼동되지 않도록, 서로 빗겨 진행하도록 한다.

5번 항목의 경우는, 런던 지하철 노선도를 참고했어. 런던 지하철의 경우, 각 표기마다 디테일한 이유가 있어서 연결하는 방향이나 길이가 서로 다르지만, 나는 좀 더 단순하게 생각했어. 내가 환승역을 긴 원으로 그린 이유는 오로지 각 선의 진행이 점 아래서 교차하지 않도록 하기 위함이야. 그래서 모두 같은 방향으로 45도를 틀 수 있었지.

사소한 실험이었지만 여러 가지를 느낄 수 있었는데, 가장 큰 감상은 - 모식도의 한계. 아, 안되는 건 안되는 거구나. ^^
지도 위에 그대로 그리는 것만큼 거리와 방향 정보를 유사하게 나타내는 건 불가능에 가까운 일이었고, 결국 "보기 쉬움"과 "정확한 데이터" 사이에서 적절한 줄타기를 잘하는 게 중요하단 걸 알게 되었지.
그리고 두번째는, 내가 방향과 간격에 대해서 걱정을 안 해도 됐었구나.
사실, 지하철 노선을 계획하는 건 도시계획 단계에서부터 거리와 방향을 계산한 거라서, 역간 간격은 얼추 다 비슷하고, 가급적 서로 직각에 가깝게, 또는 평행하게 만들어졌어.

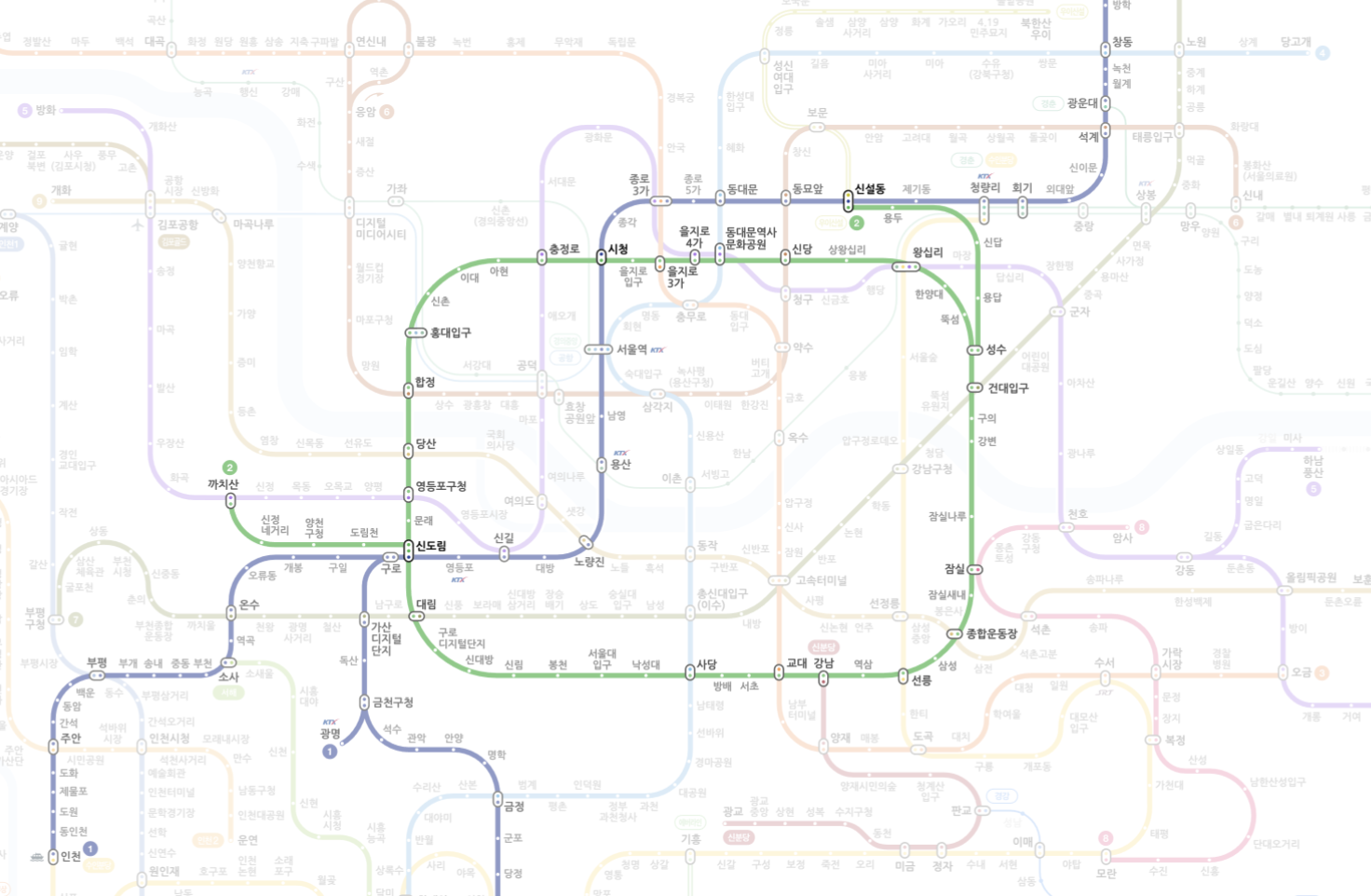
사대문 안쪽은 애초에 과밀지역이라서 조밀할 수밖에 없다고 생각하지만, 거길 제외하면 역간 거리는 대충 다 비슷해. (이 지도에서 보이지 않는 인천, 의정부 쪽은 제외. 거긴 전철로 설계되었다기 보단 국철과 경인선의 리소스를 최대한 활용했어야 하니까 전철의 간격이 아니라 기차의 간격에 가깝지) 그리고 종로-을지로-충무로 라인과, 학동로-봉은사로-테헤란로를 보면, 정말 예쁘게 평행으로 달리고 있지.
이 말은 즉, 사용자가 (어느 정도는) 역간 거리에 대한 멘탈모델을 가지고 있으리라 가정해도 된다는 뜻인데, 어짜피 역간 평균 운행시간은 2분이고, 시각적으로 역 사이가 가깝다고 해도 크게 혼동될 사용자들이 아니란 뜻이라고 봐. 방향 역시 노선도가 얼추 비슷하게만 지시하면 된다고 보고. (그런데 기존 노선도는 서울 외곽으로 갈수록 방향이 너무 틀어져 버린단 말야.) 하지만, 동시에 외국인이나 초행자에 대한 배려는 되어 있지 못한데, 서울시 지하철의 사용 비율을 보면 어쩔 수 없는 것도 같아. 네이버가 색각 이상자를 위한 노선도를 만들 때, 초행자/외국인들에 대한 고민도 함께 했다면 좋았을 걸 싶어.
그리고... 근본적인 고민도 있는데, 왜 노선도는 반드시 서울 지하철 전체를 담아야만 하는지에 대한 의문이 있어.
요즘은 핀셋처럼 유저를 타게팅하는 시대인데, 사회과부도를 외우는 감성이 아닌 다음에야, 도봉동 사는 사람이 부평 가는 길을 한 눈에 봐서 어쩌자는 얘긴가 싶은 거지. ^^ 유저의 분포와 상황게 맞게 제시하는 요즘 트렌드를 보자면, 애초에 "전도"가 왜 필요한가 싶어. 필요할 때 필요한 구간만 볼 수 있으면 되는 거 아닐까? 정적인 지하철 노선도 자체가 의미 있는 걸까? ^^
그럼에도 불구하고, 나는 이 노선도 실험이 의미있다고 생각해. 왜냐면, 현재의 디지털 환경이나 디자인 환경이 좋아졌기 때문에, 내 노선도 같은 포맷이라도 충분히 활용이 좋을 것 같기 때문이야. 디자인을 비롯한 산업의 발달이 더 이상 Content를 Form에 종속시키지 않아도 되는 상황이니까.
궁금한 사람들은 일러스트로 만든 파일을 열어 봐. 수정과 재배포도 가능하지만, 어디서 자기가 만든 양 말하지만 않으면 돼. ^^
ps. 저걸 그릴 때는 수락산 쪽 7호선을 잘 몰라서, 노선도에서 좌측으로 U턴하는 듯이 그렸는데, 그게 좀 맘에 걸려. 7호선은 그냥 북쪽으로 쭉 올라가는 데 말이지. 다시 그리고 싶지만, 지금은 딱히 흥미가 없어서. ^^
'ZEN of UX' 카테고리의 다른 글
| ZEN of UX. 05 - 우리는 언제 Blur를 사용해야 할까. (0) | 2021.01.06 |
|---|---|
| ZEN of UX. 04 - 디자인을 위한 줄바꿈 테스트 - 중앙일보와 KBS를 개편하며 실험하기 (1) | 2021.01.05 |
| ZEN of UX. 02 - “이게 더 예쁘군요”라는 디자인 피드백에 대한 옹호 (1) | 2020.12.11 |
| ZEN of UX. 01 - Squircle, 스쿼클? (2) | 2020.08.18 |
| 한 장 이력서 (0) | 2020.06.06 |

