이 글은 2018년에 기고한 글을 옮겨 적은 건데, 현재에 맞게 내용을 수정했어. 그 사이 내 생각도 바뀐 부분이 있고, 원문은 여기에서 볼 수 있는데, 이 내용이랑은 조금 달라.
난 다른 디자이너에 비해 언론사, 방송사 등 “정보를 다루는 프로젝트”를 많이 해 온 것 같아. 그러다보니 자연스럽게 텍스트 운용 정책에 대한 고민을 많이 하게 되었고, 다양한 디바이스 환경과 유저의 층위를 고려한 텍스트의 크기와 행간을 운용하는 것이 사용자의 편의에 직접적인 영향을 끼치는 요소라는 걸 알게 되었지.
텍스트 운용 정책으로는 행간, 자간, 색상대비, 문단너비 등 다양한 요소가 있지만, 오늘은 여러 번 테스트를 해 본, 그리고 KBS(2017), 중앙일보(2015) 프로젝트에 실험 결과를 반영했던 줄바꿈 실험에 대해 이야기하려 해.
1. 우연한 발상
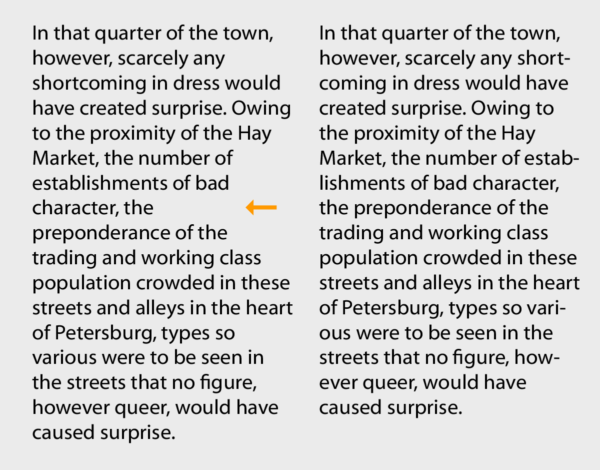
아래 이미지는 'Take control of your hyphenation (링크)'에서 발췌한 이미지야. 적절한 하이프네이션을 사용하면 공간을 잘 활용할 수 있고, 화살표 부분처럼 푹 파이는 걸 방지할 수 있다는 취지의 이미지인데... 그냥 좌측은 하이픈을 안 쓰고 정리한 글, 우측은 약간의 하이픈을 사용한 글이라고만 이해해 주면 돼.

위 이미지에서 보듯, 하이픈을 사용하면 각 행의 길이를 비슷하게 맞출 수 있어서 문단의 덩어리가 분명하게 보이고, 효율적으로 공간을 활용할 수 있어. 특히 디지털 환경(웹브라우저, 스마트폰)처럼 가로 폭이 가변적인 경우, 하이픈은 rag(화살표 부분, 파인 글줄)를 방지하는 데 아주 효과적이지.
그런데, 한글에는 하이프네이션이 없잖아. 한글에 하이픈이 없어서 안 쓰는 걸까?
그래서, 외국에서는 얼마 만큼의 비율로 hyphenation을 사용할지를 조사해 봤어. 결과는 예상 밖이었는데, 내가 조사한 범위 내에서는 단 한 건도 웹/앱에서 hyphenation을 사용하는 서비스를 찾지 못했어. 모두 띄어쓰기 기준 줄바꿈을 쓰더라구. 영어 서비스만 없을까 해서 독일어, 네덜란드어 등 긴 단어를 쓰는 나라들까지 다 조사해 봤는데 없더라구. 아 참, 전자책을 서비스하는 킨들 등 출판 서비스는 제외하고.
한글이나 한자처럼 조합되지 않고 우측으로 확장하는 라틴문자들은 어쩔 수 없이 단어의 길이가 길어지기 때문에 하이프네이션 등 다양한 문단 관리 노하우가 있는데, 정작 디지털 서비스에서는 그런 장치를 쓰지 않는다는 게 많이 신기했고, 충격적이기까지 했지.
기술적으로 어려운 걸까 해서 조금 찾아보니 이런 글(링크)도 있고.
즉, 완전하진 않더라도 어쨌든 구현 가능한 기술이지만, 디바이스와 브라우저의 영향을 받기 때문에, 또한 영향을 받는 규모가 작지 않기 때문에 사용하지 않는 것 같다는 내용이야. 또한 위 이미지에서처럼, 하이픈은 편집자가 세밀하게 선택하는 것이지, 기계적인 삽입으로 대체할 수 없다고 여기는 문화 때문이기도 하고.
아무튼 리서치를 통해 외국의 거의 모든 웹/앱 서비스들은 hyphenation을 쓰지 않고, 띄어쓰기 기준으로 줄바꿈 한다는 것을 알게 되었는데, 왜 우리나라 서비스들은 (네이버와 다음, 네이트 등 국내 주요 포털 사이트 및 언론사, 2018년 기준) 단어를 깨서 줄바꿈 하는 걸까? 한글은 자음+모음이 한 글자로 표현되기 때문에 어색하지 않게 느끼는 걸까? 아니면 한글은 띄어쓰기 줄바꿈이 기술적으로 어려운 걸까? 퍼블리싱 파트에 문의해 보니, 한글은 띄어쓰기와 관계없이 텍스트 필드의 너비에 맞게 줄바꿈되는 것이 디폴트라고 해.

2. 모바일 웹에서 테스트
띄어쓰기 기준 줄바꿈에 대해 퍼블리싱 파트에서 긍정적인 회신을 주었기 때문에, 중앙일보 개편 프로젝트(2015, 링크)를 진행하면서 본격적으로 구현해 보기로 했어. (공적인 업무를 사적인 호기심 풀이에 활용하는 - -;) 그리고 중앙일보의 경험을 바탕으로 2년 후 KBS 프로젝트(2017, 링크)를 통해 개선안을 만들었지.


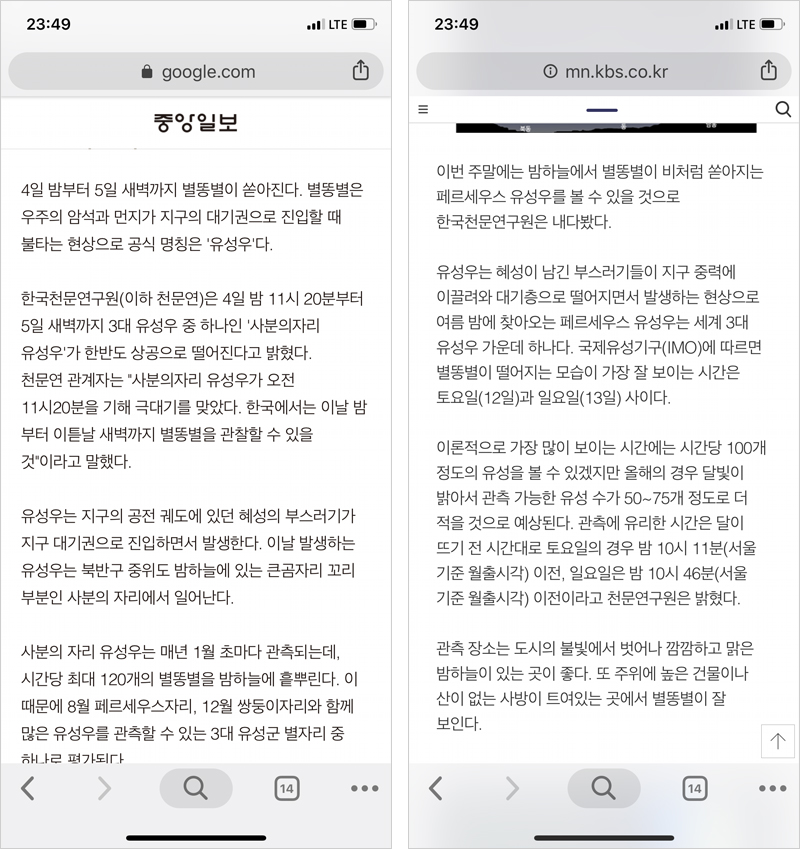
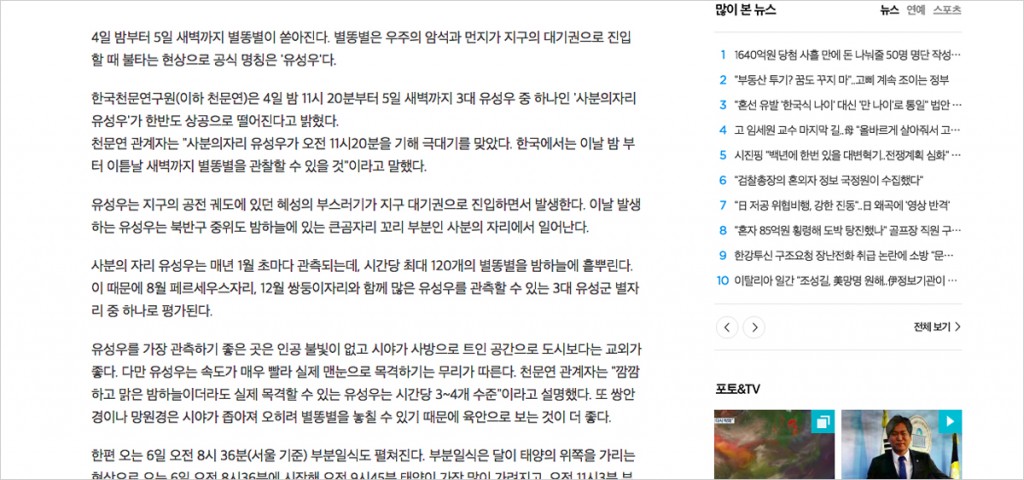
어떤 것 같아? 네이버/다음이 더 나아 보여? 아니면 중앙일보/KBS가? - 아마 보는 사람마다 다르게 느낄 거야. 우리가 기사를 읽을 때 이런 부분을 관찰하지도 않거니와, 만일 관찰하게 된다면 좋은 디자인이 아닐 테니까. ^^
단어를 깨는 (네이버, 다음) 방식은, 한정된 작은 영역 내에 더 많은 글자를 넣을 수 있다는 장점이 있어. 행의 길이도 25자 내외여서 아래 행의 머리를 찾기에도 무리가 없어 보이고. 스마트폰이 아무리 커졌다고 해도, 한눈에 전체를 다 볼 수 있을 만큼은 작으니, 굳이 띄어쓰기 기준으로 줄바꿈할 필요가 없다고 생각한 거 같아. 하지만, 개인적으로는 (네이버, 다음 이미지에서) '20분부/터, 큰곰자/리' 같은 부분이 읽기를 방해하는 느낌이야. 나는 한 행을 읽고 다음 행의 머리를 찾는 데 좀 어려움을 느끼거든.
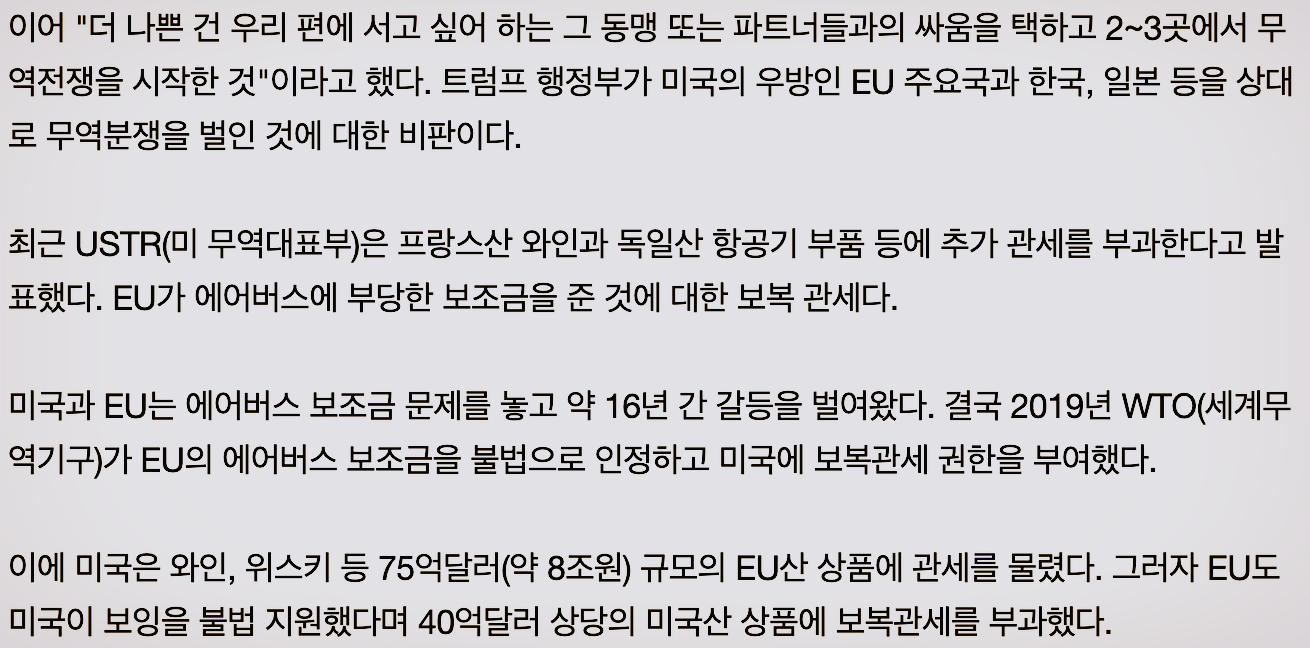
이에 비해서 중앙일보의 줄바꿈 방식은, 우측에 많은 여백이 남는다는 단점이 있지만, 단어를 깨지 않으니까 행을 전환할 때 '임시기억능력'을 활용할 필요가 적지. 또한 자연스럽게 화면의 밀도가 낮아지는 효과가 있어서 시각적으로 조금 여유롭게 느껴지기도 하고. (디자이너가 실무에서 여백을 확보하려는 노력이 얼마나 눈물겨운 지... 디자이너가 아니라면 잘 모를거야. - -;)
그...래도, 중앙일보를 하면서, "이야, 오른쪽 너무 비는데?"라는 생각을 하기는 했어. ^^
띄어쓰기 줄바꿈은 옳다! 고 믿고 있었지만, 너무 많은 rag이 생기는 건 그다지 바람직하지 않잖아. 그래서 이후 KBS를 디자인할 때는, rag를 줄이고 문단 응집력을 높이기 위해 기본 글자 크기를 조금 작게 만들었어. 통계적으로 우측 여백이 조금 적어졌는데, 줄어든 여백의 양은 좌우 마진을 넉넉히 띄워서 벌충했지. 모든 한글 기사를 테스트해 본 건 아니지만, 한글을 기준으로 할 때 띄어쓰기 줄바꿈이 가장 적절히 일어나는 폰트 크기와 마진 규모는 KBS가 국내 서비스들 중에서 가장 적절한 것 같아. (물론, 몇몇은 글자가 너무 작다고 했지만.)
3. PC 웹에서 테스트
PC 웹의 경우는 화면이 충분히 넓어서, 책을 읽을 때와 유사한 시각 탐색이 일어나게 돼. 그 때문에 행을 전환할 때 다음 행의 머리를 찾는 일이 모바일에서보다 훨씬 중요한 일이지. 하지만, 알다시피, 한 화면에 여러 내용을 때려 넣으려 하는 우리나라 서비스 특성상 (- - ;) 다양한 UI 요소들이 얽히게 마련이어서, 모바일처럼 개운한 실험(...)을 할 순 없었어.




확실히 PC 브라우저 상에서는, '단어를 깨는 줄바꿈'이 문단의 덩어리감을 강하게 해 주기 때문에 더 좋아 보여. 네이버를 보면 그 장점이 잘 보이지. 하지만, 다음의 경우엔 여전히 우측이 비는데, 이는 기자의 잘못(?)이지 디자인의 잘못은 아니야. 주제 밖의 얘기지만 - 요즘 기자들은 왜 저렇게 엔터를 많이 치는지 모르겠어. 기자 교육할 때 그런 거 안 배우나? ^^
하지만, UI, UX를 보다 잘 정리해서 화면 관리를 잘한다면, 그래서 저런 주변 요소들의 간섭이 없어진다면, PC 웹에서도 띄어쓰기 기준 줄바꿈이 더 나을 거라 확신해. ^^
KBS의 경우, 좀 더 통제하면서 실험을 밀도있게 했다면 좋았을 텐데, 일정과 기술의 한계로 인해 trade-off 한 부분이 여전히 마음에 걸려. 원래는 한 줄에 45~50자 정도로 하려 했는데, RWD 계획이 수포로 돌아가면서 애매하게 됐지. (게다가 KBS의 경우는, 50대 이상 고령 사용자들을 특히 배려해야 해서, PC 텍스트 크기는 제한이 컸어.)

4. 정리
개인적인 취향과 논리로는 띄어쓰기 기준 줄바꿈이 옳다고 봐. 하지만, 단어를 깨는 줄바꿈의 장점도 분명하고 의미가 있지. 서비스에 따라서 선택하는 게 옳다고 봐. UI 요소가 많다면 '단어를 깨는 줄바꿈'을, 정보량이 많거나 여백에 여유가 있다면 '띄어쓰기 줄바꿈'을 사용하는 게 좋을 거 같아. 하지만, 최종 판단은 서비스의 성격을 잘 파악한 후 해야겠지. 단순히 이론적으로만 생각하던 걸 실제 데이터를 운용해 가며 확인하니까, 책에서는 파악하지 못하는 문제들과 실무적인 한계 등도 또렷이 파악하게 되었어.
사실, 이 내용은 - 편집 디자인 등의 정적인 타이포그래피 분야에서는 꽤 정리된 결론이 있어. 하지만, UX 분야에서는 여전히 고민해야 하는 내용이라고 생각해. 디지털 환경에서는, 페이지를 넘기는 대신 스크롤하고, 버튼이 중간중간 배치되고, 데이터(텍스트)의 길이 등도 짐작할 수 없기 때문이지. 기술이 발달할수록, 타이포그래피는 더 많은 도전을 받게 될 거야. 하지만 기술의 발달은 역설적으로 그래픽이 텍스트(정보)를 대치할 수 없음도 보여주고 있지. (인포그래픽이 모든 걸 집어삼킬 듯했었는데, 요즘은 다시 옛날 위치로 돌아간 듯 해.)
AI와 VUX가 고도로 발달하더라도 - 마치 '책'이 그렇듯 - 활자는 제 위치를 유지할 거야. 타이포그래피의 가치는 더욱더 중요해질 거고. 다만 내 직업이 없어지는 게 두려울 뿐이지. ^^
'ZEN of UX' 카테고리의 다른 글
| ZEN of UX. 06 - 디자인을 잘하기 위한 사소한 습관 만들기 - UX, UI, GUI (2) | 2021.01.09 |
|---|---|
| ZEN of UX. 05 - 우리는 언제 Blur를 사용해야 할까. (0) | 2021.01.06 |
| ZEN of UX. 03 - 서울 지하철 노선도 스터디, 2014 (0) | 2020.12.24 |
| ZEN of UX. 02 - “이게 더 예쁘군요”라는 디자인 피드백에 대한 옹호 (1) | 2020.12.11 |
| ZEN of UX. 01 - Squircle, 스쿼클? (2) | 2020.08.18 |

