언제부터인지, 전체 코딩을 통해서 사이트를 만드는 게 어려워졌어. 특히 디자이너에게는.
(https가 아니라) http로 시작하는 사이트는 구글에서 '위험'으로 표기하니까, 사실상 보안 관련 지식을 배우거나 다른 플랫폼(워드프레스, 티스토리, 카고콜렉티브 등)을 사용하는 수 밖에 없는 것 같아. 원래 난 5~6년 전부터 워드프레스를 썼는데, 이게 좀 통제가 안되더라구. 여러 업데이트를 진행하면서 좀 꼬인 부분도 있고, 이전 코딩이 온전하지 않았기 때문이기도 하고. 이전엔 플래시 베이스 디자이너여서 기초 코딩만 배우면 사는 데 문제가 없었는데... 라인을 잘못 탄 게지. ^^
역시나, 또 한번 워드프레스 사이트를 날려 먹어서 ㅜㅜ; 이번에는 워드프레스를 사용하지 않고 티스토리를 이용하게 되었는데, 비용이 적기 때문이기도 하고, 조금 더 적은 기능이라 에러 날 곳도 적고, 나중에 문제가 되더라도 수정이 용이할 것 같아서야. (도메인을 가비아에서 사고, 가비아의 hiworks를 저가에 사용해서 3개의 메일을 사용하고, 티스토리는 무료로 도메인에 연결한 상황 - 아마도 내가 아는 최저가일 걸. FTP도 못 쓰고, 백업/롤백도 안되지만. 뭐 어때? 백업이 유용했다면 지난 사이트를 살렸겠지 ^^)
카카오는 스스로 몇 개의 탬플릿을 제공하는데, 역시나 카카오라 코딩도 깔끔하고, 쓰기도 편한 것 같아. 매뉴얼이 좀 상세했더라면 좋았을 텐데, 거기까진 신경을 많이 쓰지 않은 듯. 티스토리의 Odyssey(링크)를 기준으로 했고, 간단한 수정만 한 거라. 코딩 초보라면 직접적인 도움이 될 거야. 티스토리 어드민에서 'html 편집'을 누르면 탭이 나오는데, 이 중 html과 css만 건드리면 돼.


* 2021.01.14 Update : 나도 초보라, 일일이 아래 내용을 보고 이해하긴 어려울 것 같아서, 내가 수정한 style.css와 skin.html을 텍스트 파일로 저장/압축해서 공유할까 해. 수정한 부분에 주석을 달았으니까, 직접 써보며 익히는 게 읽는 것보다 이해하기 쉽겠지?
1. 웹폰트 적용
나는 폰트가 중요한 사람이라, 간단히 영문 폰트 2개를 추가했어. Raleway는 메뉴에 쓰기 위해 가져왔고, Montserrat는 홈 상단의 큰 슬로건에 사용하려고 임베드했어. 이미 Odyssey 스킨은 노토산스를 구글 폰트 사이트(fonts.google.com/)에서 가져 와 쓰고 있어서, 그 형식을 똑같이 두 개 더 쓴 것 뿐이야. 하지만, 아무래도 임베드는 화면을 느리게 만들기 때문에, 최소한의 부분에 썼어.









그리고, 이 글을 쓰는 중에, 페이징을 위해 montserrat의 웨이트를 하나 더 추가했어. (500) family=Montserrat:500,900" 으로 적어 주면 돼. 이게 Arial보다 원 안에 정렬이 더 좋은 거 같아서. 영문이라 가능한 거지. 파일 무게가 가벼우니까.
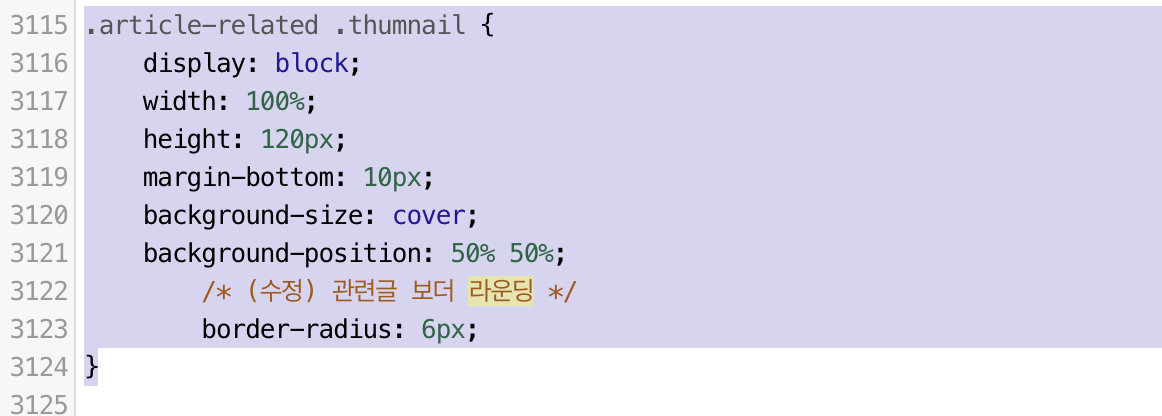
2. 섬네일 모서리 둥글리기
디자인에 라운딩이 필요했냐고 하면, 그건 아니었지. 하지만 라운딩에 대해서 개인적으로 고민하는 게 있어서, 그걸 테스트해 보고자 굳이 라운딩을 넣었어. 형식은 간단해. 'border-radius: 0px;' 여기서 0px은 0em으로 사용할 수도 있어. 하지만, px이 편하지?










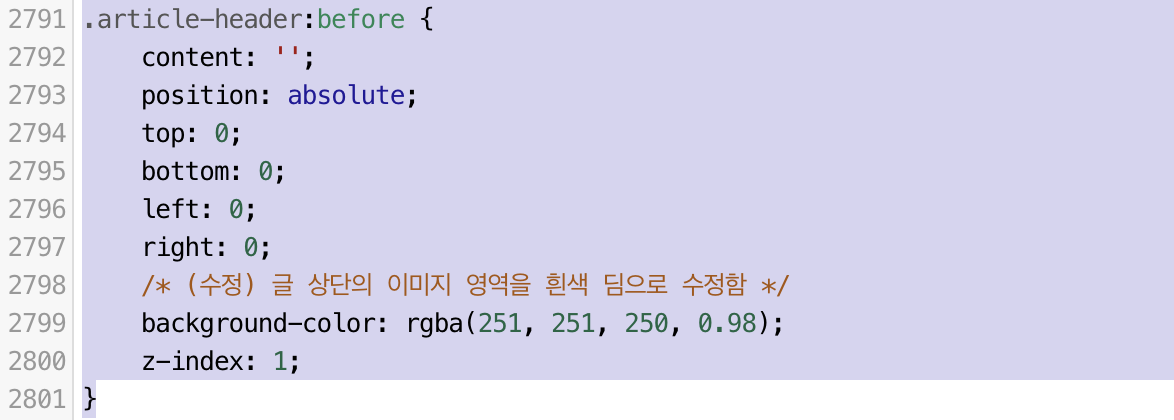
3. 본문 상단 : 배경색 수정, 글자 크기/무게/색상 수정
원래는 본문 상단에 이미지가 나오고, 그 위에 흰색 글씨가 얹히는 형태였는데, 나는 이미지를 앞에 쓰는 편이라서 중복이 생기는 데다, 이미지를 크게 늘이기 때문에 생기는 깨짐 현상도 눈에 거슬리더라구. 그래서, 이미지를 거의 보이지 않게 하고, 극소의 비침만 보이도록 수정했어. 원래는 이미지 영역을 아예 삭제하고 싶었는데, 좀 꼬이는 상황이어서, 이렇게 타협했어. 배경색을 바꾸고, 글자 색상 변경.



아래 이름를 찾아서 글자 크기, 색상, 마진 등을 수정할 수 있어.
- .article-header .box-meta .category : 카테고리 글자 조정
- .article-header .title-article : 글 제목, 글자 색상, 무게(weight: 700) 수정.
그 안에 clamp라는 명령어가 보이는 데 ;
-webkit-line-clamp : 글줄의 최대값인가봐. 이걸 짧게 하면, 그 행만큼 출력되고 뒤는 말줄임표가 되더라구. - .article-header .box-info .writer : 글 제목 아래의 글쓴이명,
- .article-header .box-info : 글 제목 아래에 글쓴이명과 날짜가 있는데, 이게 원래 두 개를 다 통제하는 건가 봐.
- @media screen and (max-width: 1060px) : 모바일의 경우 예외 처리를 하는 부분인가 본데,
.article-header .title-article 부분을 보면, padding-right: 60px 이라는 게 있어. 우측 마진이 너무 꽉 차게 출력되길래, 우측 마진을 넉넉히 주었어.
4. 기타
a. 원래 odyssey 에러인지, 수정하다가 생긴 건지는 모르겠지만, 포스터형 리스트에 좌우 스크롤이 생기더라구. 라운딩이 없었을 땐 몰랐는데, 라운딩을 넣고 나니, 우측 라운딩이 좀 깨지는 게 보였어. '.article-type-poster .thumbnail' 이 부분이니까 수정이 필요하면 찾아보길 바라. 라운딩이 없으면 티가 안나. ^^
b. 마진이나 간격을 제법 수정했어. 크게 티 나지는 않는데, 꽤 많은 부분을 손댔어.
c. 오디세이 스킨이 common 부분을 묶어놔서, 글씨 크기가 지나치게 통일되었는데, 이미지 아래 붙는 캡션(주석?)이 눈에 거슬리더라구. 그래서, 위에 common에서 figcaption을 뗀 후 아래에 따로 적었어.

d. 프로필 텍스트 길이 수정 : 내 설명 문단이 짧고, 잘하면 두 덩어리로 나눌 수 있을 것 같아서 문단 최대 길이를 줄였어. .area-aside .box-profile .text-profile에서 max-width를 조절하면 돼.

e. 몇몇 행간 수정 (line-height), 서체 색상은 필요에 따라 opacity로, 혹은 color로 수정함.
f. 글 하단에 '이전글 - 현재글 - 다음글'이었는데, 현재글이 있는 게 의미도 없고, 왠지 그것만 말줄임이 안되서, 걍 '현재글' 삭제 (html에서 div class="article-page" 부분을 찾아서 주석화 해놓음)
g. 혹시 모를까 해서 : html에서는 <!-- 내용 -->으로, css에서는 /* 내용 */으로 주석처리하는 것. 알지?
h. 하단에 '관련사이트'를 '즐겨찾는 사이트'로 변경했어. html에서 '관련사이트'를 검색(ctrl+f)해서, 이름만 바꾸면 돼.
i. Update 2021.01.27 - 애드핏 광고 배너 크기가 맘에 안들어서 PC화면 너비를 780px에서 728px로 전체 변경함, 그냥 css에서 780 찾아서 전부 728로 변경함.
시대를 따라가지 못한 벌인가 싶어. 이젠 드림위버도 어려워서 못 쓰겠고. 적당히 코딩을 이해할 수 있는 것도 감지덕지. 얼른 따라잡아야지. ^^
'IMG > COD' 카테고리의 다른 글
| 애드센스와 디자인 사이에서 - 애드센스 초보의 고결한 디자인 (0) | 2021.01.17 |
|---|---|
| WebP 및 이미지 포맷 용량 비교 테스트 - 구글의 권고를 따라볼까? (2) | 2021.01.16 |
| ‘itemListElement’ 입력란이 누락되었습니다. (0) | 2021.01.08 |
| 애드센스 - 계정 해지, 탈퇴하기 (2) | 2021.01.08 |
| 광고 배너를 시작하며 - 폼이냐 실리냐 그것이 문제로다 (1) | 2021.01.04 |

