
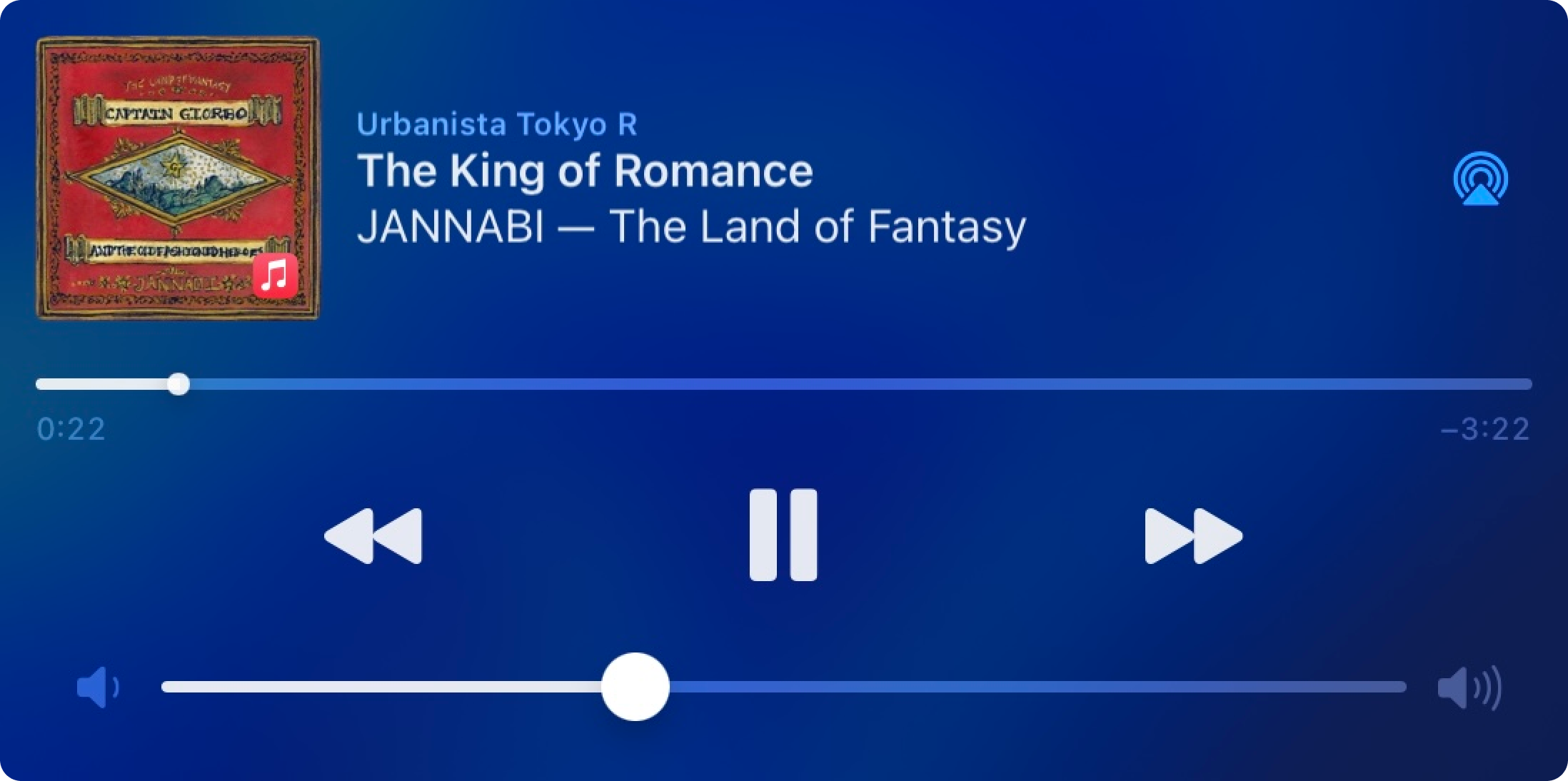
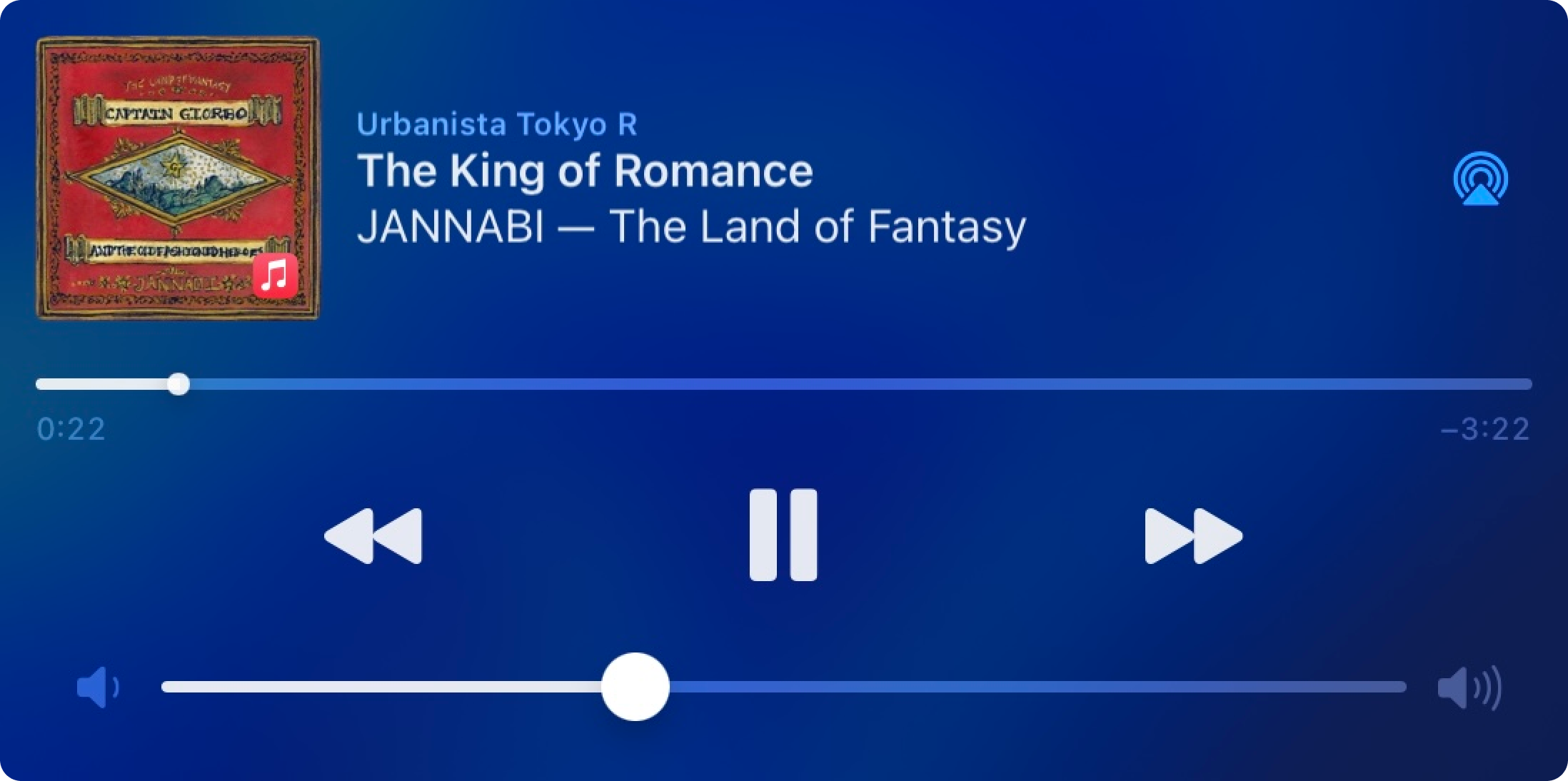
자려고 누워서 아이패드로 노래를 틀고 이 화면을 우연히 봤는데, 막 슬퍼지는 거야. 눈물이 핑글.
노래 제목 바로 위에 있는 'Urbanista Tokyo R'이라는 글자 때문이었어. 그건 아이패드에 연결한 내 블루투스 이어폰 모델명인데, 왜 앨범 정보에 붙어 있는 걸까. 저 메타를 저 자리에 넣어야만 했던 디자이너들의 노력, 불만, 시도 등등이 안쓰러웠어. 대충 구겨넣은 느낌이거든. 앨범 이미지와의 정렬, 텍스트 덩어리의 불균형, 에어플레이 아이콘과의 관계... 모든 것이 어색하잖아. 저 어색함을 디자이너들이 몰랐을까? 난 아니라고 봐.

옛날 사람들은 알겠지만, 커버플로우가 있던 옛날에는 메타가 2~3줄이었어. 가수 이름이 맨 위에 오고, 그 다음에 노래 제목, 맨 아래 앨범 제목이었고, 싱글 앨범인 경우 앨범명이 생략되었던 것 같아. 정말 음악 자체에 충실한 레이아웃이지. 각각의 메타에 충분히 넓은 영역을 주고, 기술적인 정보는 i 버튼에 몰아 넣고 말야.
그런데 언제부턴가 가수 이름과 앨범 제목이 하이픈으로 연결되어 한 줄로 표기되더라구. 메타를 두 줄로 줄여야 하는 이유는 뻔하지. 자리를 만들어야 하니까. 음악을 이어폰으로만 들을 게 아니라, 집에 있는 HiFi 오디오로도, 휴대용 스피커로도 들을 수 있어야 하는데, 그러려면 추가 정보와 버튼이 놓일 자리가 필요했겠지.

영역을 확보하기 위해서 가수 이름과 앨범 이름을 한 줄로 표기하는 건 그렇다 쳐도, 블루투스 장비 이름이 노래 제목 위에 관사처럼 얹혀 있는 건 정말 어쩔 수 없었을까? 너무 이상하잖아. 오른쪽 에어플레이랑 함께 그루핑이 되어야 하는 거 아닐까? 맥락도 애매하고 위치도 애매하고, 주변의 잘 조율된 엘레멘트들과의 상성도 좋지 않은데, 저게 최선이었을까? 디자이너들의 고민이 충분히 반영되었을까? 얼마나 긴급했길래, 얼마나 구조 변형이 어려웠길래 이런 형태로 trade off 되었을까?
UX를 하다 보면 이런 상황을 정말 빈번하게 만나.
흔히 '메타'라고 부르는 (metadata의 약자겠지? 데이터의 데이터란 의미로) 것들의 정리. 그리고 그 과정에서 UI가 뭉개지면서도 억지로 타협해야 하는 상황들. 차라리 디자이너의 능력 부족이라고 치부하면 좋겠지만, 답을 알더라도 행하기 어려운 경우가 대부분이니까.
저런 메타를 열심히 매만졌던 과거가 생각나서 갑자기 슬퍼졌던 거 같아. 애플 디자이너들도 내가 느끼던 똑같은 속상함을 느꼈겠구나 싶고. 뭔가 연대의식이랄까, 공감과 연민이랄까. ㅎㅎ

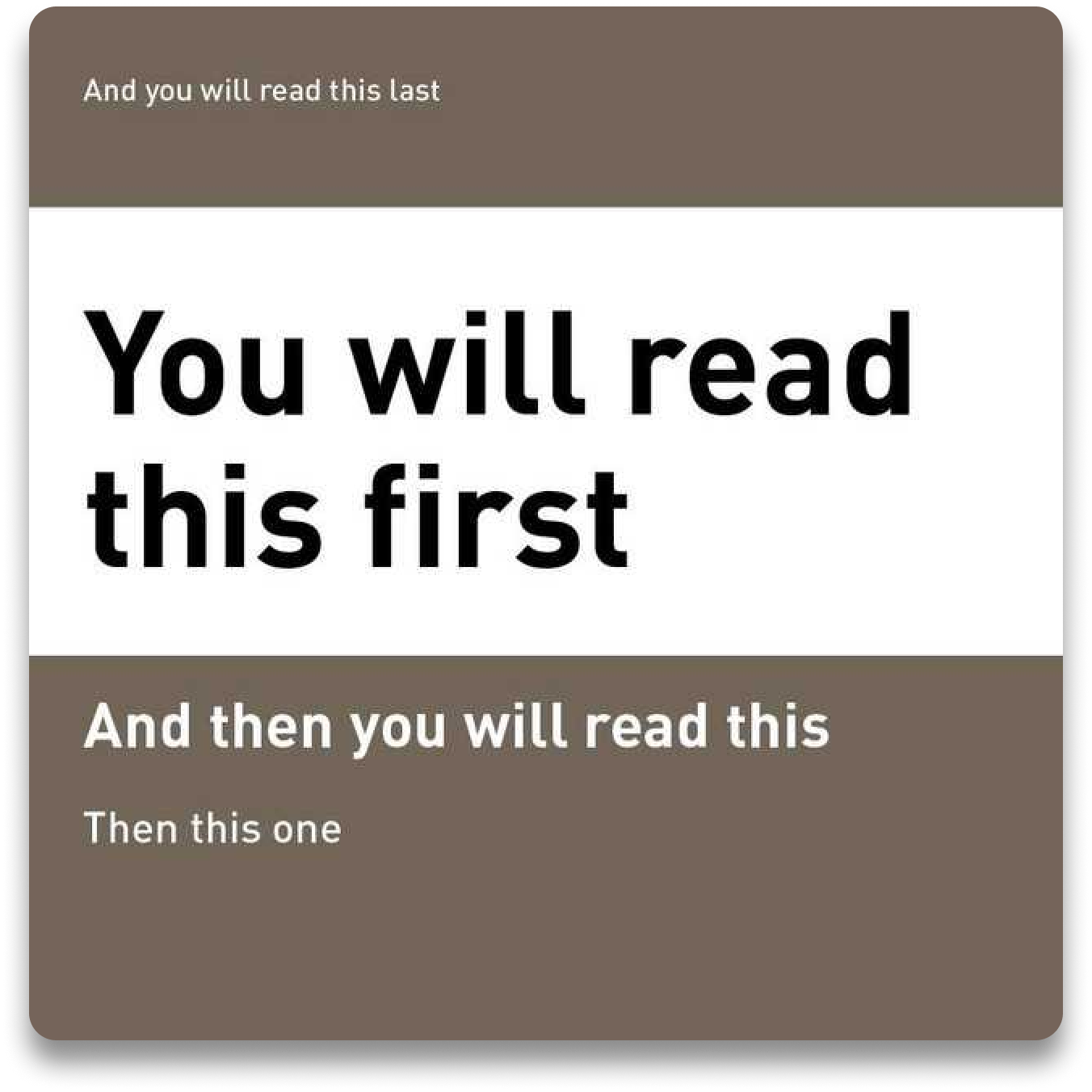
내가 정말 사랑하는 이미지야. 타이포만으로 시선을 통제할 수 있다는 강한 증명. 그런데 이런 단순한 것도 실무에서 구현하기는 정말 어려워.
타 부서에게 메타 정리의 의의를 설명하기도 어렵고, 정리가 어떤 영향을 미치는지 이해시키는 건 두 배는 더 힘들고. 힘겹게 설득해서 원하는 대로 구현한다고 해도 티도 안 나서 "이거 꼭 했어야 했어?"라는 의심의 눈총을 받기 일쑤고. 그렇게 바꿔 놔도 사업의 전개에 따라 금방 허물어야 하고.
반면에 정리하는 작업은 정말 복잡하고 어려워. 각 메타의 의미를 온전히 이해한 후에 분류하고, 정제하고, 그룹짓고, 여러 메타를 한눈에 볼 때 유저의 인사이트가 반짝할 수 있도록 배치해야 하고, 심지어 미적인 성취도 해야 하고. ^^

이런 얘기할 때마다 네이버 끌어들여서 미안. ^^ 그만큼 네이버 디자이너들을 위로하고 싶은 거야. 그들도 이렇게 하고 싶겠어?
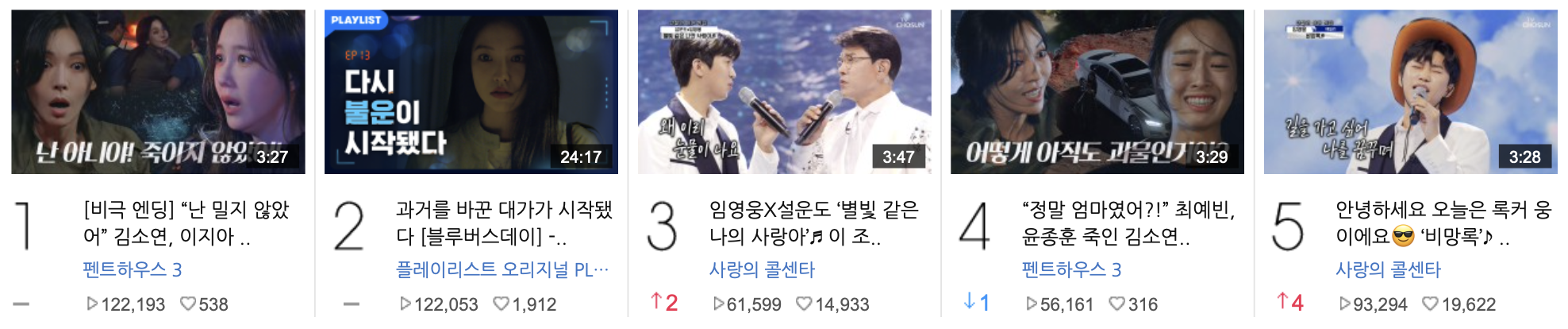
2위를 보자고. 클립 이미지에도 이미 글자가 빼곡해. (playlist / ep 13 / 다시 불운이 시작됐다) 오른쪽 아래로는 재생 시간이 있고. 텍스트 파트로 내려오면, 영리하게도 순위와 등락 폭에 그리드를 하나 내주어서 여백을 확보했어. 하지만 거기까지야. 쓸데없이 긴 타이틀(왜 항상 타이틀을 길게 쓰고 싶어할까? 부호와 이모지가 꼭 필요한 거야? 필요하다 쳐도 🧐 저게 맥락에 맞아?), 클립 이름과 플레이리스트 모두에 말줄임표가 있어. 하하하.
물론, 서비스가 우선이야.
하지만 이런 아쉬움은 정말 필연적이어야 할까? 방법은 없을까? ^^

정말 갱년기인가 봐. 응석 부리고 싶어졌어.
Designers are meant to be LOVED, not to be understood. Right?
'ZEN of UX' 카테고리의 다른 글
| ZEN of UX. 19 - Adaptive와 Responsive의 차이 (4) | 2022.02.15 |
|---|---|
| ZEN of UX. 18 - 레거시 UI, 과연 최선일까? (3) | 2021.11.19 |
| ZEN of UX. 16 - 리비히 최소량의 법칙 (0) | 2021.08.25 |
| ZEN of UX. 15 - 플래시 시대와 group 94를 추억하며 (0) | 2021.08.03 |
| ZEN of UX. 14 - 문화로서의 UX (0) | 2021.06.24 |

