Android Auto와 Wear OS를 참조해야 할 일이 있어서 오랜만에 구글 UX 가이드를 찾아보았는데, 뜻밖에 가려운 곳을 긁어주는 이미지를 발견해서 공유하려 해. 바로 Adaptive와 Responsive의 차이에 대한 이야기.
화면의 넓이에 따라서 UI의 형태가 바뀌는 것을 흔히 RWD(Responsive Web Design)라고 부르는데, 실무에서는 Adaptive와 Responsive를 구분하지 않고 쓰는 경향이 있는 것 같아. 일부에서는 Adaptive를 '적응형', Responsive를 '반응형'이라고 부르기도 하는데, 실무에서 이 차이를 설명하기가 좀 어려웠거든.
그런데, 구글 가이드에서 이 설명을 단순하게 할 수 있는 이미지가 있어서 소개하려 해.
Layout | Design for Driving | Google Developers
Layout Android Auto's adaptive-responsive (AR) framework adapts app layouts to any car screen size. App UI and features, such as media browsing and playback actions, are also automatically adapted in Android Auto—compatible cars for apps projected from a
developers.google.com
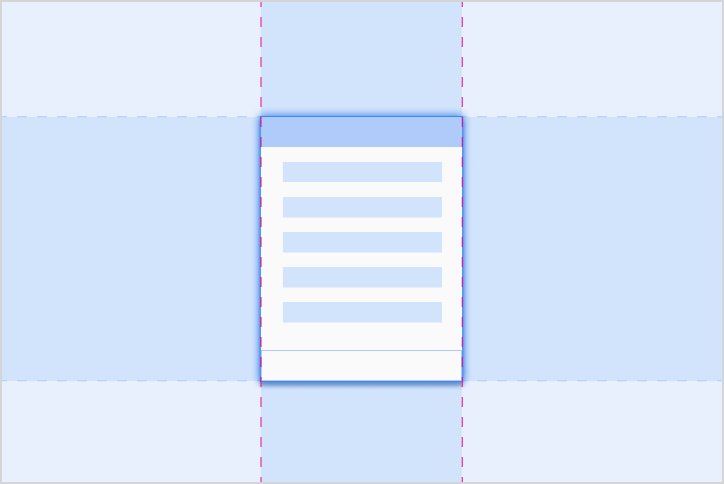
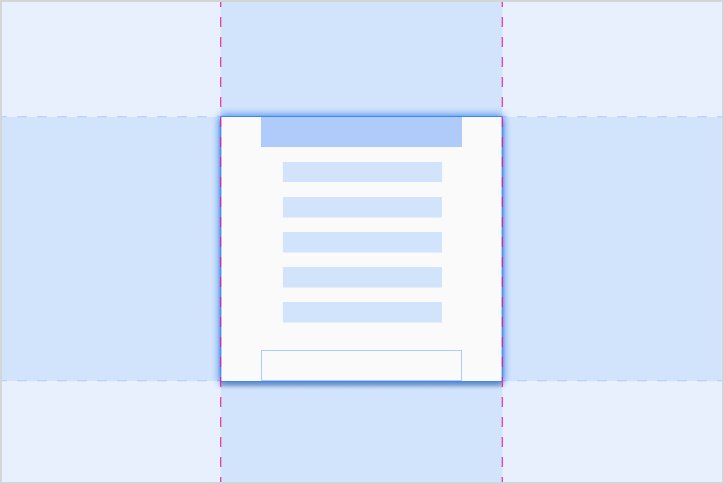
왜 이 내용이 Android Auto 페이지 안에 있는지 모르겠지만, 다음의 이미지 두 장 만으로 Adaptive와 Responsive의 차이를 설명할 수 있을 것 같아.


Adaptive에는 Breakpoint라는 게 있어. 디자인이 변경되는 너비의 임계점을 Breakpoint라고 하는데, 화면의 너비가 Breakpoint보다 적을 때는 UI 요소에 아무런 변화가 없다가, Breakpoint를 넘어서는 '순간' 디자인 요소가 갑자기 변하게 되는 거야. 이에 비해서 Responsive는 화면의 너비에 즉각적으로 반응하는 형태지.
당연히 두 가지 방식에는 장단점이 있어.

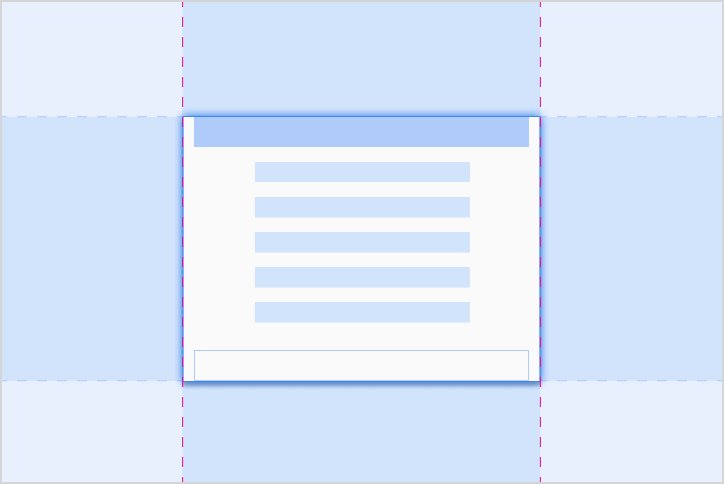
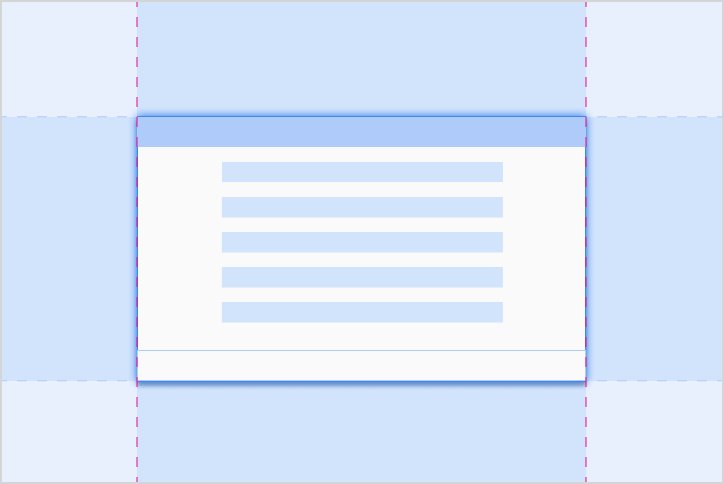
좀 더 자세하게 설명하기 위해서 위 이미지를 약간 수정해봤어.
Adaptive의 장점은 - 단순히 좌우로 늘이는 것을 넘어서서 공간을 활용해서 최적의 UI를 제시할 수 있다는 거야. (이미지에서의) 두 점 사이의 거리를 항상 동일하게 유지할 수 있어서 디자인을 디테일하게 관리할 수 있는데다, 너비의 효용을 최대한 살릴 수 있도록 부분을 키우거나, 심지어는 새로운 요소를 추가할 수 있다는 게 가장 큰 장점이라고 생각해.

이에 비해서 Responsive는, 화면을 비례적으로 키우는 형태야.
Responsive에서도 UI의 형태를 바꿀수는 있지만 흔하진 않고, 보통 너비만 늘어나는 형태로 쓰여. 기껏해야 너비와 높이가 비례로 늘어나는 정도. 사실 Responsive는, 디자인적인 의미보다는 '정보'의 관점에서 보아야 해. 왼쪽 화면에서 말줄임표로 줄여야만 하는 글이 있다면, 오른쪽에서는 좀 더 '많이' 보여줄 수 있겠지. (리스트 페이지를 상상해 봐.) 스크롤의 양을 줄이는 데도 효과적일거야.
그러니까 Adaptive는 '기능 중심'이고, Responsive는 '정보 중심'- 즉, 전자는 '면적 때문에 기능에 제약이 생기는 걸 보완하는 방법'이라면, 후자는 '면적 때문에 정보량에 제약이 생기는 걸 보완하는 방법'이라고 생각해.
원래는 이게 브라우저와 UI 사이의 관계에 대한 담론이었거든. 그런데 이제는 폴드니 롤러블이니 하는 '유연한 디바이스'가 출현하면서, 적용해야 하는 범위가 훨씬 넓어졌다고 봐. 이전에는 (스마트폰 앱을 만들 때) 기껏해야 landscape, portrait 간의 레이아웃 전환만 신경쓰면 됐었지만, 이제는 크기 변화의 '중간값'까지 생각해야 하는 상황이거든.
직관적으로 설명해 주는 이미지를 발견하고 기록 삼아 남기는 거야. 다음에 누군가 물어보면 더 쉽게 설명할 수 있을 것 같아. ^^
'ZEN of UX' 카테고리의 다른 글
| ZEN of UX. 21 - 모두가 사랑하는 '관계맺기'. 만병통치약일까. (1) | 2022.04.13 |
|---|---|
| ZEN of UX. 20 - 황금비에 대한 단상 (0) | 2022.04.12 |
| ZEN of UX. 18 - 레거시 UI, 과연 최선일까? (3) | 2021.11.19 |
| ZEN of UX. 17 - 디자인 갱년기, 메타만 봐도 눈물이 나. (2) | 2021.09.05 |
| ZEN of UX. 16 - 리비히 최소량의 법칙 (0) | 2021.08.25 |

