외장하드를 날려 먹고, 2만 원짜리 복원 프로그램을 구매해서 간신히 살렸는데.

파일명이 죄다 이렇게 ㅠㅠ 그나마 위 이미지는 파일 형식으로 분류까진 끝낸 상황이야. 여기까지 하고 정리를 포기했어. 필요 없는 것들도 너무 많고, 겹치는 것도 너무 많아서. ㅎㅎ 뭐 중요하겠어? 10년도 더 된 작업들이고, 그때 포폴을 엇다 쓸 일도 없고. 누가 날 뽑을 때, "그래서... 2000년대 중후반엔 어떤 일을 하셨어요?" 라고 물어볼 것도 아니고 말이지. ^^
그래도, 기록 삼아 몇 개만 올려 보려고. 재밌잖아.
연도도 정확하지 않은데, 푸터에 달려 있는 카피라이트 보고 대충 유추하는 거야. 애니파인더라는 회사였는데, 대리였지만, 윗 직급이 없어서 사실상 팀장 역할을 했었고, 세상 무서운 줄 몰라서^^ 차장이고 부장이고 함부로 대했던. 부끄러운 시절이었지. 그래도, 일에 욕심은 많아서, 본격적으로 어워드를 따내기 시작했고, 이후로 회사와 내가 가파르게 성장하던 시절이었어. 기억나는 몇 가지만 추려 볼까 해. ^^
1. 패션비즈
'패션'하면 떠오르는 회사는 아니지만, 나름 굉장한 입지를 가지고 있던 의류(패션이 아니라) 관련 잡지의 홈페이지를 했어. 정말 내가 독선적이기도 했었지만, 패션비즈에서도 어린 나를 믿고 따라와 준, 고마운 프로젝트였지. 이 때는 플래시도 한창 배우던 중이라, PHP, ASP를 연동한 게시판, 메일 시스템을 시도해 봤어. 이것만 있으면 개발자들 필요 없겠는데? 싶었던 때였지. 물론, 지금은 플래시가 사라져 버려서... 개발자 없이는 아무것도 못하게 되었지만.


2. 동부그룹 웹진 '동감'
애니파인더의 고정 수입이었던 웹진 '동감'이야. 2000년대 초반에는 웹진이라는 게 유행이었어. 잡지를 그대로 웹에 녹일 수 있을까 탐색하던 시절이었지. 동부 측에서 사보 텍스트를 파일로 주면, 알아서 고른 후 웹진으로 만드는 작업이었어. 동감은 전혀! 디자인에 대한 터치가 없어서, 매번 내 맘대로 디자인할 수 있었고, 온갖 실험을 다 했었지. (지금 DB가 이때의 동부그룹이었어.)
개인적으로는, 이 시기 근처로 "허리"라는 개념에 집중했던 것 같아. 그냥 혼자만의 화두였는데, 가변적 크기를 갖는 브라우저의 특성상 컨텐츠의 중요도가 아래로 내려갈 수록 작아지는데, 이를 상쇄할 수 있도록 중간(허리부분)을 강조하면 어떨까. 또 모든 브라우저에 동일하게 대응할 수 있는 '허리의 y값'은 어딜까 고민했지. 그래서 이당시의 작업물을 보면 화면의 허리 부분에 중요한 강조를 놓았어. ( 어떻게 보면 이게 tv GUI 등에서 강조하는 Keyline 개념인 것 같아. )



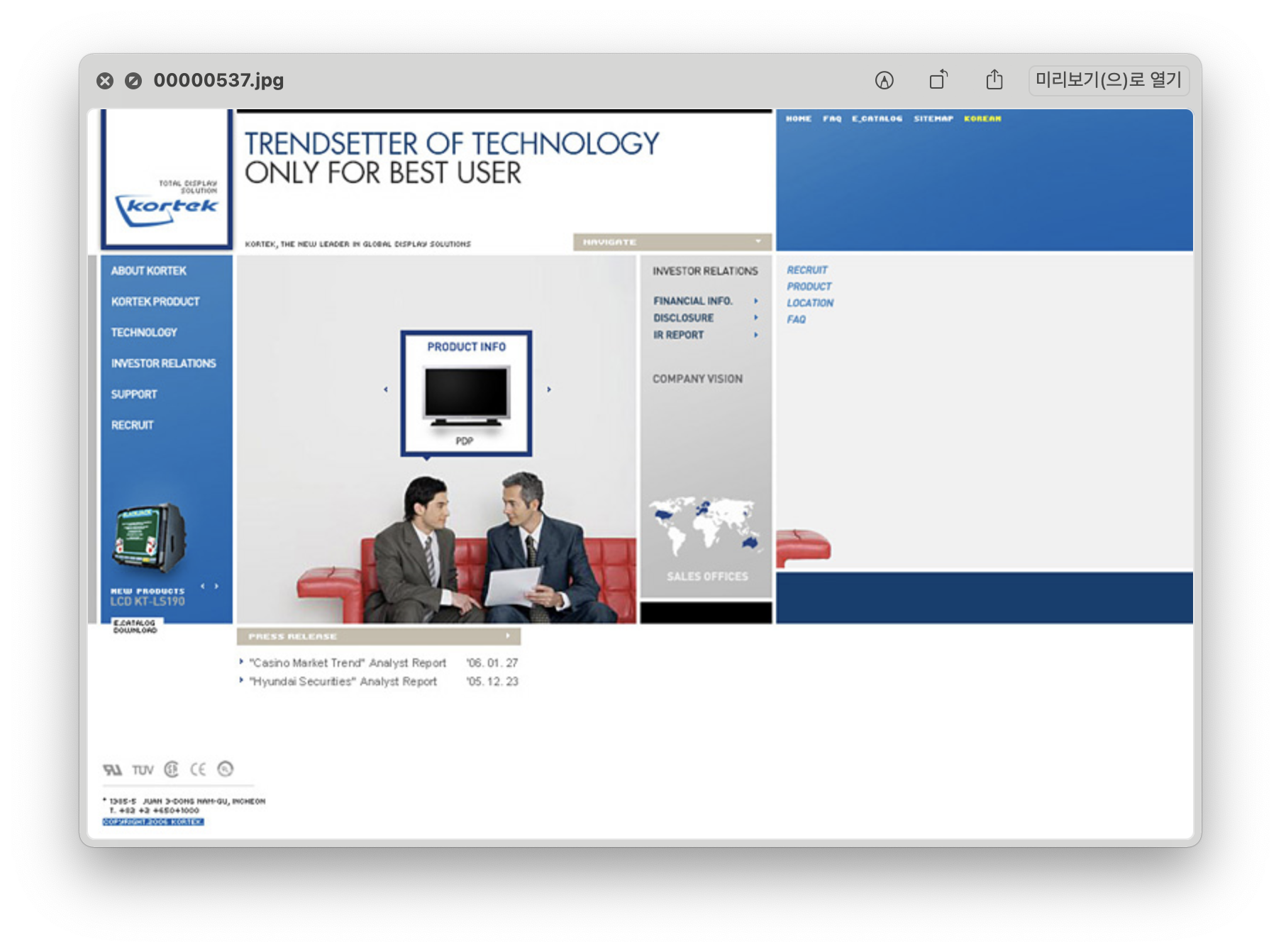
3. 모니터 회사 Kortek
한국 이민 1세대 창업주가 미국 카지노에 모니터를 납품해서, 한 때 미국 내 모니터 매출 1위를 했다는 입지전적 회사 Kortek의 웹사이트야. 이 때는 그리드 개념에 심취해 있어서, "어떻게 하면 모든 해상도에 잘 대응할 수 있을까"가 고민이었어. (요즈음의 그리드 개념이 아니라, 단순히 '빈 곳을 어떻게 메울까' 정도의 고민이었어.) 여담으로, 시안에서 흑인을 썼다고 대차게 까였던 기억이 있어. 미국 생활을 하면서 흑인에 대한 편견이 생기셨나 봐. ("어디 깜둥이를 우리 홈페이지에 박아!!") 참고로 이 때는 벨기에의 에이전시 Group94의 영향을 많이 받았어.


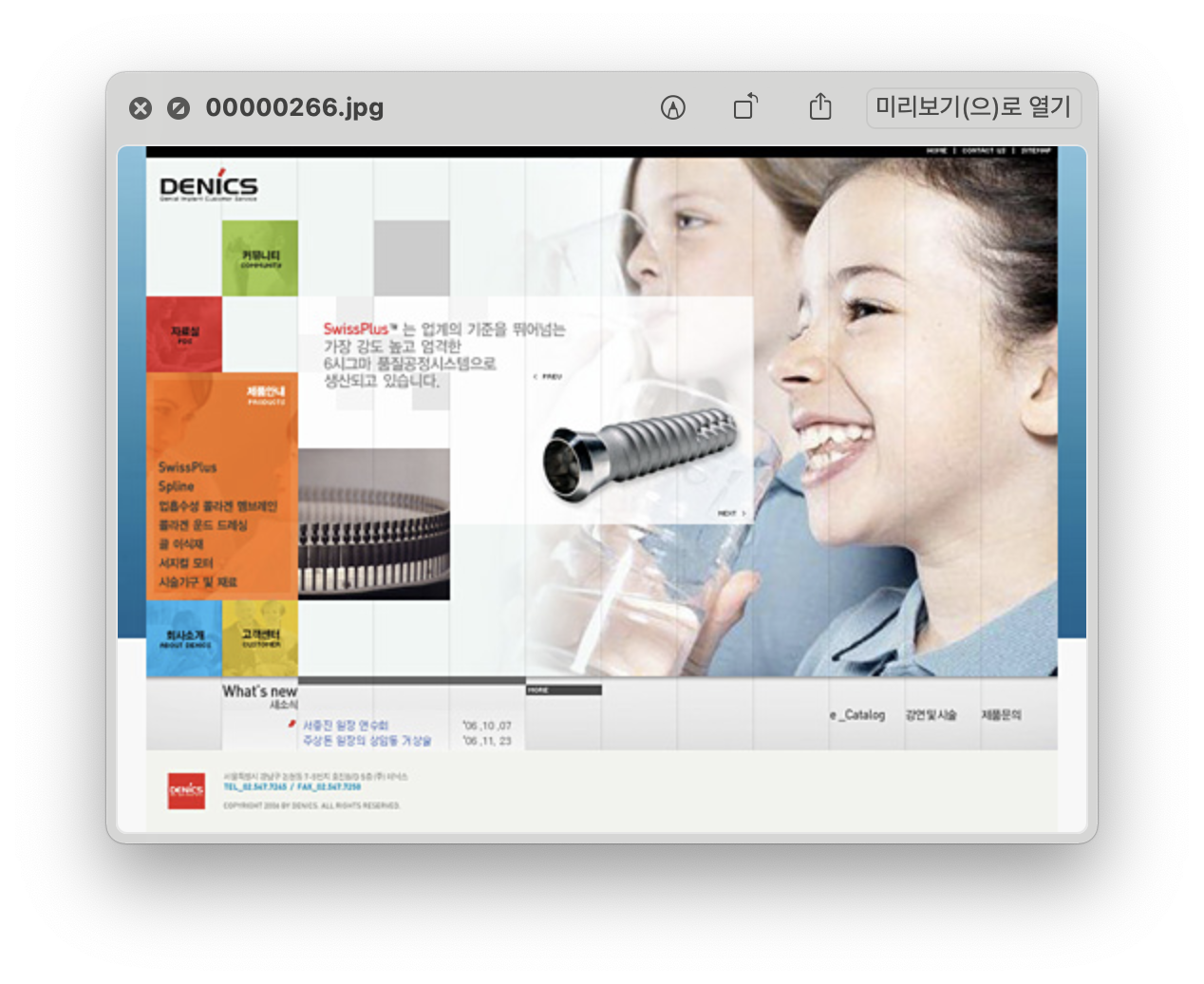
4. 임플란트 회사 Denics
임플란트 나사(?)를 만드는 회사 중 하나인 Denics의 홈페이지 작업. 꽤 나이스한 매너를 가지신 분들로 기억해. 그러고 보면, 애니파인더의 작업들은 다들 진행이 스무스했어. 클라이언트 운이 정말 좋았던 것 같아.


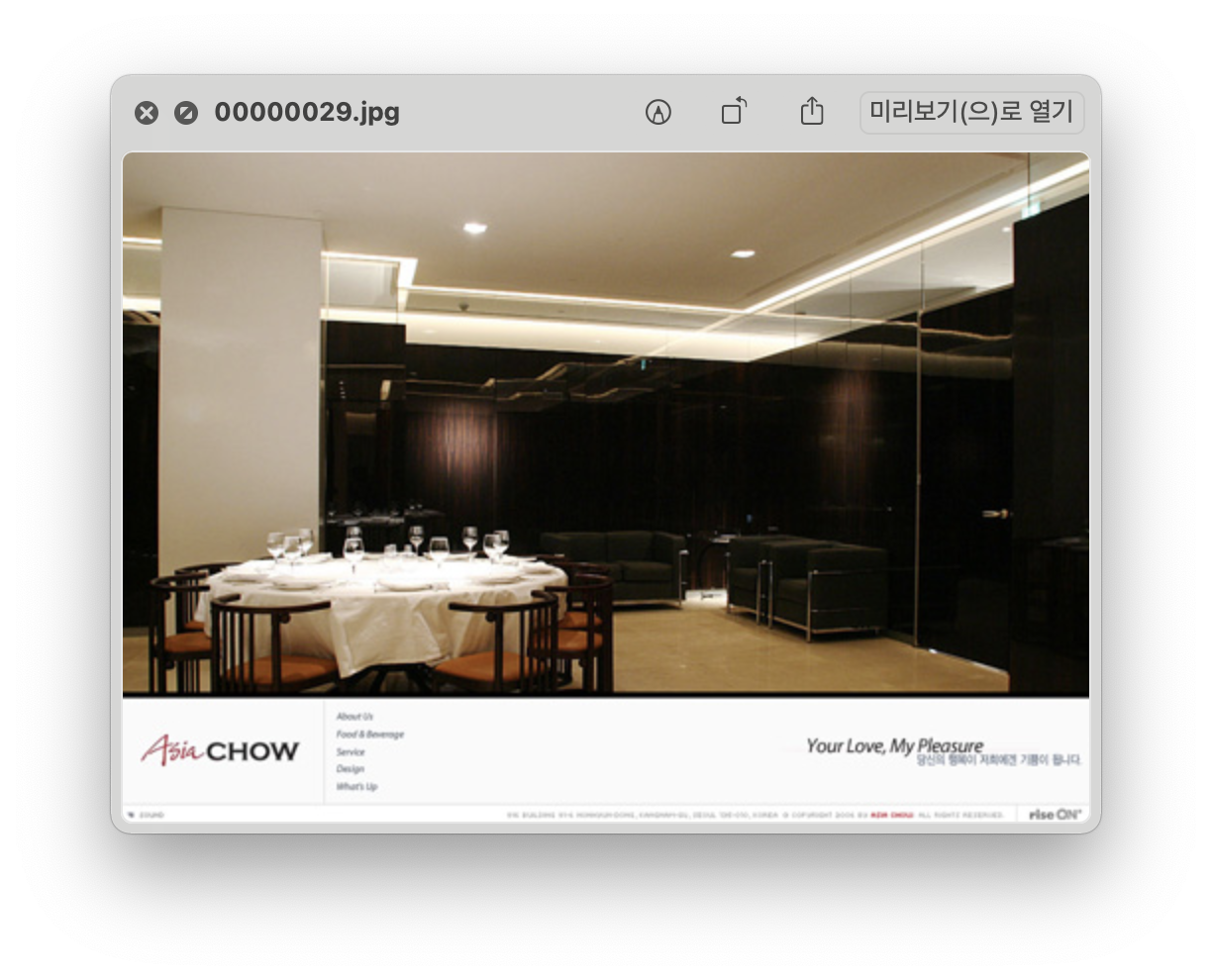
5. 아시아차우
도산공원 사거리에 있던, Mr.Chow의 우리나라 이름인 'AsiaChow'의 웹사이트야. 정말 - 혼자 다 했던 프로젝트.^^ (물론, 정보를 정리해 주던 기획자 누님과, 내 작업을 서포트했던 두 명의 주니어들의 공을 잊지는 않았지만, 거의 모든 결정과 집행과 진행을 혼자 다 했단 의미)
플래시 시절이니까 가능했던 것 같아. xml을 이용해서 원하는 와인을 찾을 수 있도록 검색 서비스를 만든 게 특히 기억에 남아. 이 때 검색 로직에 대해서 많이 배웠던 것 같고. 우리가 말하는 Crawling이라는 기술도, 사실은 굉장히 복잡한 수학적 지식이 필요하다는 것도 알게 되었고. 검색 결과를 어떤 식으로 내보내야 유저 입장에서 쾌적할까 - 라는, 요건에도 없는 UX 개념에 눈을 뜨게 된, 유저 친화적인 서비스를 만들려고 밤샜던 젊은 시절이었어. ^^
평가가 지나치게 좋았어. 이것 때문에 다음해 연봉이 40% 가까이 올랐지.



꽤 좋았던 추억이었는데, 이 회사와의 인연은 - 아쉽게도 - 내가 망가뜨렸어.
너무나 성장에 목말라 있었는데, 다른 동료들이 원하는 대로 움직여 주지 않아서 불만이 많았어. 좀 더 잘하면 정말 잘될 것 같았거든. 대표님에게 대들고 쫓겨났어. 여전히 죄송스러. 후회돼.
'IMG' 카테고리의 다른 글
| 군내나는 옛날 작업들 (3) : IDR group, 2008 (0) | 2020.12.25 |
|---|---|
| 군내나는 옛날 작업들 (2) : 2003년 이전 (0) | 2020.12.24 |
| Celestine : 여전히 모자란 (1) | 2020.12.24 |
| Plan High : 짧고 깊게 패인 교훈 (1) | 2020.12.23 |
| Wicked : 첫 폰트의 추억 (1) | 2020.12.11 |

