* UX의 ZEN이라는 이름으로 올리는 포스트는, UX의 절대적인 답이라기보다는, 그동안의 경험과 이해를 바탕으로 내가 주장하고자 하는 내용이야. 즉, 절대적인 것도 아니고 잘못되었을 수도 있지만, 나로서는 거의 확신에 가까운 내용이지. 이 시리즈를 볼 때는 이런 관점으로 이해해 주길 바라.
오늘 할 얘기는 탭에 대한 이야기야. Tab. Tap 말고 Tab.
옛날에 사내 뉴스레터를 제작할 때도 이 내용을 쓰기는 했지만 (링크), 다시 써야할 필요를 느꼈어. 시대가 변하면서 관점도 좀 수정됐고, UX 문화가 성숙하게 되면 자연히 탭이 지양될 것이라고 믿었는데 여전히 실무에서 탭을 '밀어내야' 하는 상황이 많아서, 수고스럽더라도 wiki에 글 쓰듯이 내 나름의 정리를 해야할 것 같았어.

탭은 캐비넷과 색인(인덱스)의 메타포를 가져온 거라고 생각해. 고증하진 않겠지만 대부분 동의할 거라 믿어. 비슷한 가치의 정보들이 병렬로 펼쳐져 있을 때, 탐색을 쉽게 할 수 있도록 적절한 시작점을 안내하는 단서를 '탭'이라고 해. 또는 색인, 인덱스라 부르기도 하고.


이 탭-메타포는 웹사이트의 다양한 정보를 효율적으로 분류하는 데 아주 편하기 때문에, 인터넷이 생기고 웹사이트가 발전하면서 자연스럽게 UI의 주연 자리를 차지하게 돼.
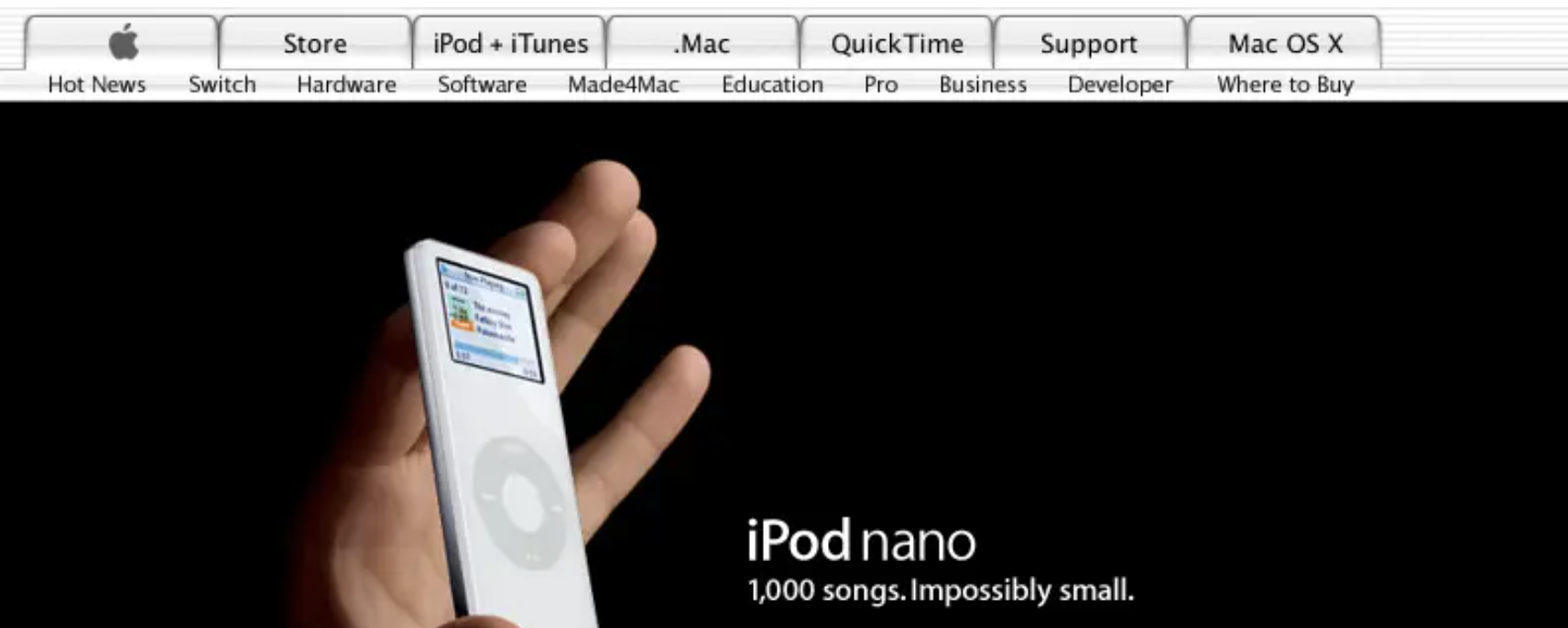
일례로 옛날의 애플 사이트를 보면, 노골적으로 색인 형태를 차용하고 있지.


웹이 발달하면서 GNB(Global Navigation Bar)라는 말쑥한 이름을 갖게 되었지만, 사실 GNB는 탭과 다르지 않아. 탭과 GNB는 다음과 같은 공통된 특징이 있지.
① 병렬된 탭들은 서로 비슷한 위상을 갖고 있어야 하며 (연결성) ② 각 탭은 그 이하의 내용을 지배해야 하고 (제한성) ③ 탭을 클릭하면, 메뉴가 지시하는 컨텐츠의 시작점으로 이동하고 (지시성) ④ 하나의 탭을 선택하는 경우, 다른 탭의 내용을 볼 수 없게 되지 (배타성)
오늘은 위에 서술한 탭의 특징 중 첫번째인 '정보의 연결성'에 대한 의견을 정리하면서, 탭을 언제 + 어떻게 쓰는 게 좋을지 간단히 얘기해 보려 해.
1. 탭 간 정보의 연결성
각 탭은 서로 비슷한 가치를 가져야 해. 예를 들어, 사과 - 배 - 바나나 - 파인애플은 되는데, 사과 - 원숭이 - 양자역학 - 건축은 적절하지 않아. 사과 - 홍옥 - 식물 - 열매도 안되긴 마찬가지. 즉, 동일한 분류체계의 병렬이어야 한다는 건데, 실제로는 아주 타이트하게 적용되진 않아.
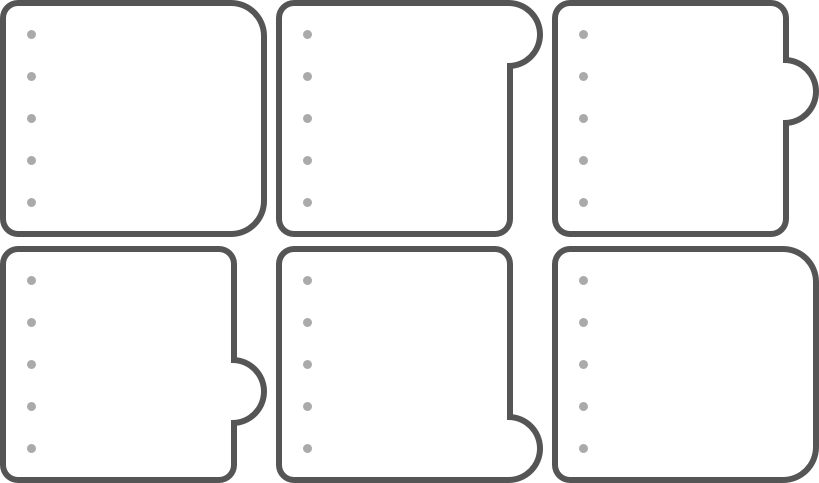
잠시 위의 이미지로 돌아가 보자.

이런 캐비넷과 색인 시스템을 써 본 사람들이... 없을래나? ^^
이미지만 봐도 대충 알겠지만 - 사용법을 간단히 설명하자면, ⓐ 찾고자 하는 범주의 캐비넷(서랍)을 찾고, ⓑ 각 서랍의 소팅 기준을 이해한 후, (일반적으로 가나다 순이거나 날짜 순이겠지만, 각 서랍마다 순서를 정의하는 방법이 다른 경우도 제법 많아) ⓒ 원하는 인덱스 카드가 나올 때까지 빨리 카드들을 스킵하고, ⓓ 원하는 카드를 만나면 본격적으로 그 하위 카드들을 한 장씩 살펴보는 방식이야. ⓔ 원하는 상세카드를 찾았다면, 그 위치에 임시 색인을 꽂아 두거나, 편집을 거쳐 다른 위치에 꽂거나, 삭제하거나 하는 것까지이지만, 패쓰.
즉, 탭은 애초에 탐색을 위한 도구야. 그것도 아주 원시적인 선형적 탐색. 꽤 고리타분한데다, 사용자 중심적이지도 않지. 사용자의 적극적인 탐색을 필요로 하지만, 탐색 활동에 비해 많은 결과를 돌려주지도 않아. 현실에서의 탭은 메뉴의 집합일 뿐이지.
GNB는 사이트 전체의 얼개를 유저에게 이해시키는 기능도 겸하기 때문에 상호간에 유기성이 떨어질 수 있어. 하지만, GNB를 제외한 대부분의 탭은 여전히 미미한 탐색의 기능을 수행해야 해. 때문에 한 탭에서 다음 탭으로 이어 읽을 때 어색함이 없어야 하지.



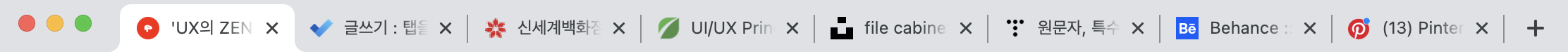
위의 첫 이미지는 윈도우에서 흔하게 보이는 탭 무더기인데, 이건 절대로 '순서대로' 읽을 수 없어. 하나하나의 의미를 개별적으로 알고 있어야 하지, 다음에 어떤 탭이 나올지 짐작하기는 어려워.두번째 이미지인 SSG의 경우는 애초에 서로 개연성이 없는 회사명들을 나열한 거니까 아예 읽기를 포기한 형태인 거고. 가장 합리적인 탭이 마지막 이미지 ; (구)삼성카드의 탭메뉴라고 봐.
또한, 탭의 개수를 볼 때도, 첫 이미지는 13개, SSG는 15개인데, 지나치게 많아. 탭에서 할 수 있는 탐색의 영역을 벗어났어. UX에선 통상적으로 GNB의 개수는 7개 이하를 권장하고 있어. 즉, 탭의 탐색은 '한 번에 전부를 기억할 수 있을 정도'의 볼륨이 맞다고 봐.

최근에는 우측과 같은 형태로 사용되고 있지만, 우리가 머릿속에서 탭을 그리는 형태는 왼쪽에 가까워. 위에 인덱스가 달린 여러 장의 종이가 겹쳐 있는 모습. 이런 멘탈모델은 큰 장점이 있는데, 유저가 다른 탭을 누르는 것이, 버튼을 통해 다른 페이지로 가는 것보다 불안감이 덜하다고 해. 시각적으로는 그냥 뒷 종이를 보는 것뿐이니까, 언제든 앞장으로 되돌아가면 그만이고, 길을 잃을 염려가 없다는 거지.
그런데, 탭의 장점인 '불안감 해소'를 이해하지 못하고 탭을 구성하는 사례가 많아. 탭의 특성을 살리지 못하고, 일반적인 메뉴를 쓰듯이 '서로 연결되지 않는 탭'을 나열한다던지, 탭 간의 리듬감을 배려하지 못하고 하나의 탭에 컨텐츠가 과도하게 몰린다던지. (실무에서 그런 경우가 종종 있겠지만, 잘 쪼개지 못할 거면 다른 방식을 고려해야지. 애초에 탭을 쓰려고 할 때는 정보량과 정보의 진행도 염두에 두어야 해.)
탭은 태생이 정적이기 때문에 디지털 환경에서 활용도가 점점 낮아지고 있는데, 약간 변칙적이지만 디지털 환경에 적응한 탭도 있어. 가장 유명한 것이 크롬 브라우저의 탭 UI.

키워드는 유저의 개입이야. 유저에게 적극적인 조작 의지가 있을 때에만 탭을 가변적으로 운용할 수 있지. 크롬 탭은 탭의 생성과 위치 변경, 삭제를 모두 유저 스스로 기억할 수 밖에 없어. 탭이 이렇게 주목받는 경우는 브라우저 탭 말고는 없을거야. 이런 경우엔 좌우의 탭이 서로 개연성을 가질 필요도 없고, 유저가 탭을 학습할 필요도 없지.
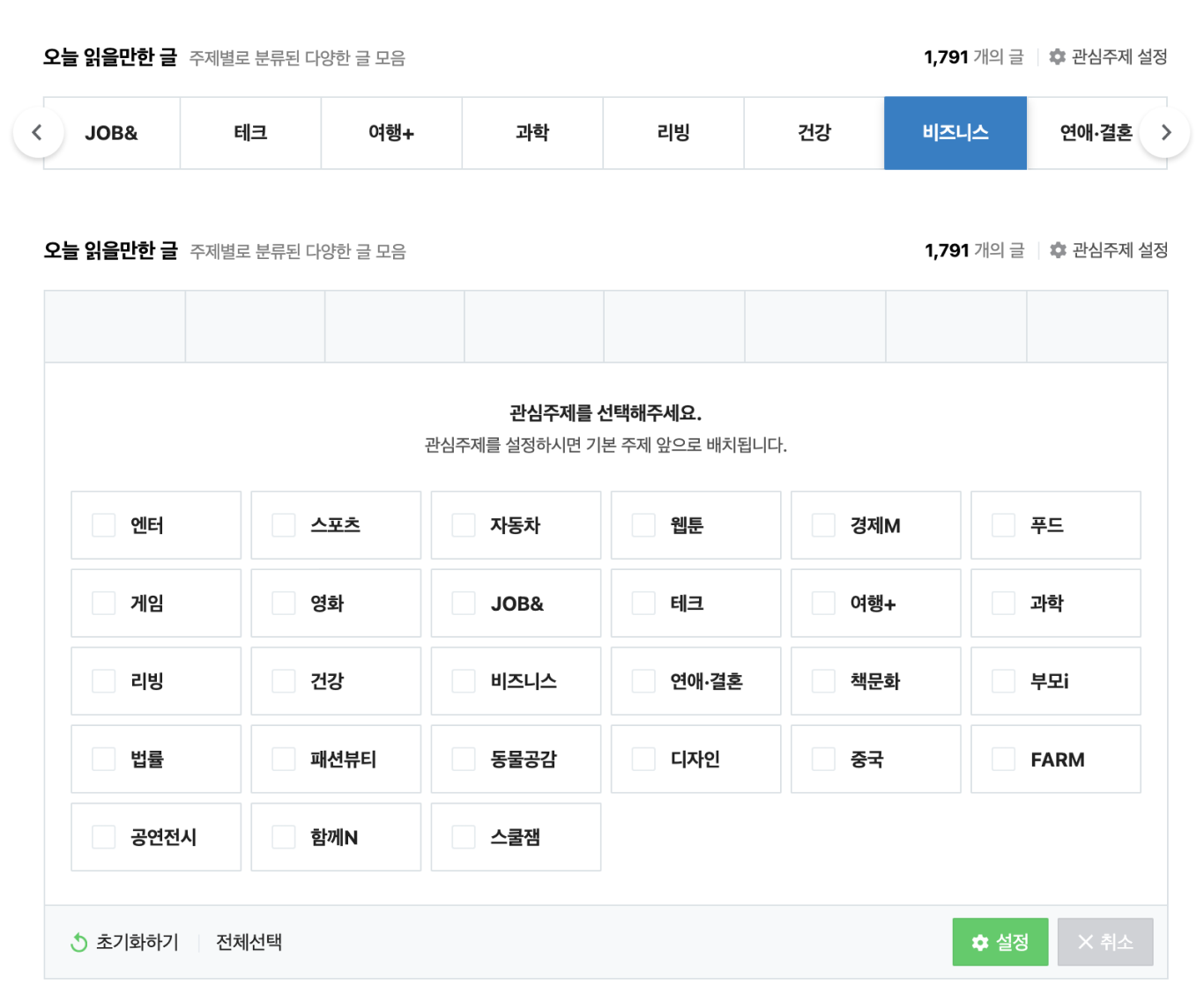
그렇다고 해서, 유저 스스로의 편집에 맡기는 게 항상 옳지는 않은데, 이전에 네이버 메인 개편 (링크)을 할 때도 동일한 이슈가 있었어.

이 때도 아쉬움이 많았지. 탭 자체를 제거하고 각 유저에 맞는 컨텐츠를 (혼합해서) 뿌리자고 건의했지만, 여러가지 사정 (기존 유저가 느끼는 익숙함, 각 컨텐츠 생산자들간의 경쟁, 로그인/로그아웃 상태에서의 디자인 일관성 등) 때문에 결국 변형된 탭 형태로 끝났지.
원래대로라면, 유저가 탭을 두 개 고르면 두 개만, 세 개 고르면 세 개만 노출하는 게 답이었을 텐데. 그럼 나머지 탭 컨텐츠는 보여질 기회도 없는 거잖아. 오히려 유저의 우연한 발견을 막는 상황이지. 탭을 온전히 유저에게 맡기면 정보 제공자 입장에서는 아쉬울 수 밖에 없어. 실제로 탭은 대개 정보를 나누기 위해서 사용하지, 정보를 선택하기 위해서 사용하진 않으니까 - 마냥 유저가 생성하게 두라고 하기도 애매해.
이처럼, 탭은 여러가지 형태로 변형되면서 새로운 가능성을 얻을 수도 있지만, 실무에서 이런 새로운 모색을 하는 탭을 그리는 기획자는 거의 없지.
(2부에 계속)
1부 정리
- 탭은 캐비넷 색인에서 유래했다.
- 하지만 탭은 선형적 탐색이라는 한계가 명확하여, 좋은 UX라고 볼 수 없다.
- 또한, UI component의 발달로, 전통적인 탭 역할은 퇴화되었다.
- 탭을 정적으로 다루면 효용이 적지만, 유저의 능동적인 탭 활용은 가치가 있을지도 모르겠다.
'ZEN of UX' 카테고리의 다른 글
| ZEN of UX. 09 - Tab에 대한 단상 (3) (2) | 2021.02.28 |
|---|---|
| ZEN of UX. 09 - Tab에 대한 단상 (2) (1) | 2021.02.26 |
| ZEN of UX. 08 - 모서리가 둥근 사각형은 왜 사용하는가. (12) | 2021.01.18 |
| ZEN of UX. 07 - 인공지능을 망령되이 일컫지 말라 - AI 이루다 (1) | 2021.01.12 |
| ZEN of UX. 06 - 디자인을 잘하기 위한 사소한 습관 만들기 - UX, UI, GUI (2) | 2021.01.09 |

