1.
며칠 전, 옛 회사 후배로부터 프로덕트 디자이너를 소개해달라는 카톡을 받았어. 그래서 한 명 소개해 준댔더니 대뜸 “그래픽 능력은 있나요?”라고 물어보는 거야. 요즘 프로덕트 디자이너는 그래픽 능력이 딸려서 그런 부분을 챙겨보고 싶다는 거지.

그래. 요즘의 프로덕트 디자이너들은 그래픽을 잘 못하긴 해. (안하는 걸까?)
아이콘 하나를 그리는 것도 버거워하고, 기존 스타일을 이해하는 것도 잘 못해서 생뚱맞은 아이콘을 제출하곤 하지. 가끔 급하게 필요한 배너 디자인이나 출력물을 맡길 땐 말할 것도 없고. (물론, 다 그렇다는 건 아니야. 하지만 현장에서 보는 빈도는 아마 당신이 예상하는 것보다 훨씬 많을거야.)
원론적으로 보면, 프로덕트 디자이너들에게 그래픽 구사 능력이나 심미적인 감각이 필수 요소는 아니야. 프로덕트 디자인의 어떤 파트에서는 아예 시각 요소 없이 로직만 사용되기도 하니까. 하지만 대부분의 경우에, 프로덕트 디자이너들이 심미적인 것을 완전히 배제하고 업무를 수행하는 게 가능하긴 한 걸까? 전문적인 시선은 대부분 좁은 시선이 되는 법이니까, 프로덕트 디자이너가 그래픽한 부분에 덜 주의를 기울이는 것도 당연히 이해할 수는 있어. 하지만 요즘의 분위기는 좀 지나친 것 같아.
프로덕트 디자이너는 정말 - 심미성을, 유행을, 트렌드를 배제하고 작업해야 하는 걸까? 그렇게 작업하고 있기는 한 건가? UX 분야에서의 유행과 트렌드는 오직 수리적인 현상만을 반영한 결과일까?
각자 나름의 디테일한 사정이 있지만, 라디오버튼, 체크박스, 탭, 풀다운, 스위치, 칩 등은 시기에 따라 사용량의 변화를 추적할 수 있을 만큼 경향성이 크고, 그 변화는 곧 UX의 발전으로 이어져 왔어. 스큐어모피즘이 미니멀한 UI에 밀려난 것은 기능적 이유가 크지만, 한때 떠올랐던 글래스모피즘이나 뉴모피즘 등의 유행 - 비록 이런 것들은 단순히 시각적 실험 또는 장난에 가까워서 "~즘"을 붙일 만큼의 가치가 있다고 생각진 않지만, 이런 시도 자체는 보다 빈번해야 한다고 생각하고 프로덕트 디자인 영역에서 껴안아야 한다고 생각해 - 은 시각 기반의 선택이라고밖에 생각할 수 없어.
프로덕트 디자이너가 새로운 UI를 고민하고, 시각 정보를 효과적으로 관리하고, 가장 시인성과 가독성이 높은 아이콘을 고민하지 않는다면, 이런 걸 하는 사람은 누구여야 하는 걸까?
2.
최근 IT 쪽의 두 서비스 개편이 있었어. 하나는 (구 트위터) X이고, 다른 하나는 트위터를 잡겠다고 저커버그가 만든 Threads야.
재밌는 게, 이 두 서비스의 로고는 철저히 기능적인 요소만을 반영했어.

X는, 전통적인 트위터의 이미지와 톤을 벗겨내기 위해 급조한 로고로, 일론 머스크가 ‘로고를 바꿔야겠네’라고 말한 다음날 바로 서비스에 적용된 로고인데, 실제로는 약간의 물밑 작업이 있었겠지만, 아무리 길게 잡아도 일주일이 걸리지 않았을 만큼 별생각 없이 만든 로고야. 오직 낯설게 만들기 만을 고려한 거지. 심지어 35불짜리 폰트에서 X자를 꺼내서 만들었다는 혐의도 받고 있어.

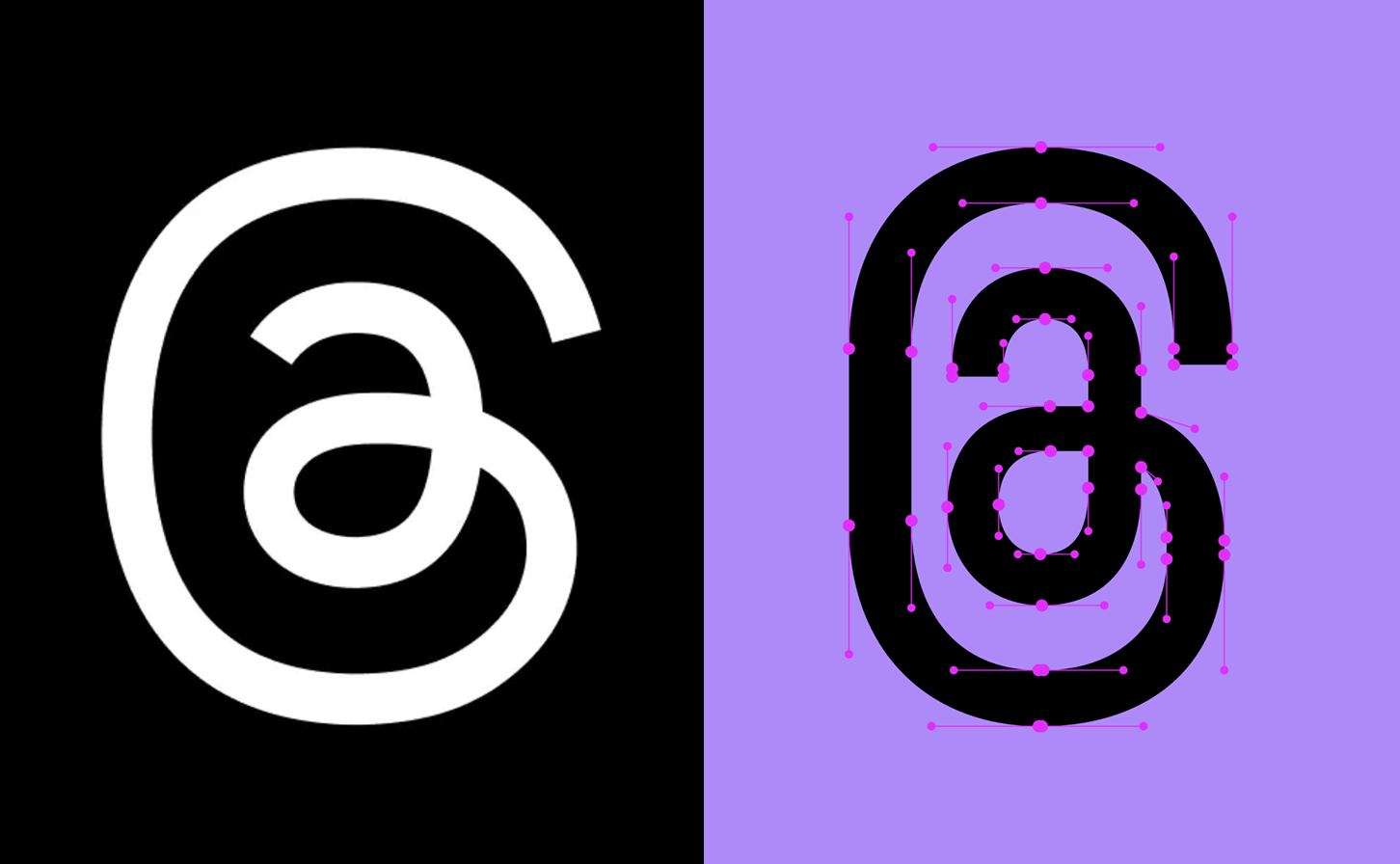
Threads의 로고도 사정은 비슷한데, 작년(2022)에 발표한 인스타그램 산스의 @를 변형한 거야. (인스타그램 산스를 만들 때 threads 로고를 염두에 뒀다고 말하는 건 무리. 지금까지 메타의 행보가 전혀 그런 단서를 주지 않고 있어.) (인스타그램 산스 폰트 사이트 링크)

저커버그가 일론 머스크를 견제할 목적으로 만든 MVP(Minimum Viable Product : 최소 사양으로 출시한 서비스 형태)이기 때문에 로고는 뭔가 있으면 그만이라는 생각으로 만든 게 분명해 보여. 심지어 로고를 만든 디자이너도 자기 트위터에 ‘내가 로고를 만든 건 맞지만 노코멘트하겠다’고 말할 정도지. X에 비하면 의미도 있고 조형적이기도 하지만, 이 역시 전통적으로 로고를 만드는 방식, 대하는 태도와는 거리가 있어.
그런데... 사실, 냉정하게 말하면, 로고는 그냥 존재 자체가 목적이어도 돼.
거기에 의미를 부여하는 것도 가치를 두려는 것도 제작자의 의도일 뿐이지, 사용자에겐 별다른 효용을 주지 않잖아. (예뻐서 "갖고 싶어!" 하는 효용은 잠시 제외) 에르메스나 프라다 같은 명품의 로고가 미학적인, 의미적인 가치가 있어서 선망의 대상이 되는 건 아니니까.
그냥 지시의 역할만 하면 돼. 수많은 사람들이 "내 파랑새 로고를 돌려줘!"라고 저항해도 그건 서비스 입장에선 가치 있는 일이 아닐지도 몰라. 대부분의 유저들은 로고 때문에 트위터를 쓴 것도 아니고, 그 사람들이 로고 때문에 이탈하더라도, X가 지향하는 서비스 전개에 큰 영향을 주지는 않을 테니까 (일론 머스크의 역사를 감안해 볼 때, 트위터가 뱅크 서비스를 포함하는 슈퍼 앱이 될 거라는 전망이 있음. 링크 )
3.
어쩌면, 현재의 진짜 디자인 트렌드는 숫자인지도 모르겠어.
나 역시도 '데이터 드리븐'이 현재 IT 프로세스에서는 가장 유효한 방식이라는 것에 동의하는 사람이야. 이 블로그의 대문(about)에는 솔르윗의 다음 문장을 현판처럼 걸어 둘 정도로, 나는 주관성과 취향을 경계하는 쪽이야.
미리 결정된 전제에 따라 작업하고, 주관성을 배제한 결과에 도달한다… 연속적인 개념으로 작업하는 예술가는 아름답거나 신비로운 오브제를 만들지 않는다.
하지만, 최근 두 SNS 리뉴얼을 보면, IT가 미학을 경계하는 상황까지 경도된 듯한 인상이 들어.
데이터가 중요하다는 것이 무형의 가치를 배제하는 상황을 의미하지는 않았는데, 지금은 마치... 조금 과장하자면, 중국 문화대혁명 같은 게 IT 쪽에서 일어날 것 같은 분위기야. 미적인 감상은 집어치우고 수익을 내는 게 최고라는 방향으로. 유물론이 이렇게 피부에 닿을 정도로 가깝게 느껴진 적은 처음이야. ^^

4.
인간은 본래, 모든 것에 가치를 두는 것을 즐겨. 우리는 콘센트에서도 얼굴을 보고, 튀어나온 모든 것은 남근으로 치환되어 온갖 미신이 생겨나지. (파레이돌리아. 링크 ) Threads나 X의 이 로고 역시, 사람들은 약간의 시간이 지나면 이것들에도 애착을 보일 거야. 자생적으로 그들만의 스토리가 생기고, 여러 굿즈 같은 것도 만들어지겠지 - 즉, 새로운 패러다임으로 제작하더라도, 대개의 유저는 기존의 방식대로 소비할 거야.
그럼 된 건가?
인간은 어디에서도 스토리를 만들어 내는 힘이 있으니까 로고는 아무렇게나 만들어도 되는 건가? 프로덕트 디자이너들은 (요건을 만족하기만 하면) 애플과 구글의 가이드라인에 있는 요소들을 꺼내서 조립만 해도 되는 걸까? 이 바닥에서 귀여움이나 애착, 사랑이나 위안, 희열과 카타르시스 등등 - 심상에 호소하는 일체의 가치는 모두 BX, 또는 마케팅의 일일까?
5.
두 이야기가 합쳐졌어. 요즘 프로덕트 디자이너들이 시각적인 것을 경시하는 것을 바라보면서 한탄하는 꼰대의 이야기와, 데이터 기반의 프로덕트 운용이 야기하는 시각적(+정서적, 심상적) 가치의 경시 풍조. 프로덕트 디자이너이기에 앞서, 짧으나마 평생을 시각적인 것을 창조하고 관리하는 입장에서 살아온 자의 푸념으로 이해해 주기 바라고, 트위터에서 우연히 만난 다음의 트윗으로 이 글을 맺을게.

[+]
이 포스팅의 내용은 주로 '시각과 관계된' 프로덕트 디자이너 쪽을 이야기하는 것이지만, 현상이 '시각적으로 드러나는 것'만을 지칭하는 것도 아니니 그냥 '심미성, 정성적 가치'등으로 두루뭉술 이해해 주길 바라. 전체적으로는 기존에 '기획자'라고 불렸던 프로덕트 디자이너들이나 PO, PM들에게도 두루 하고픈 이야기거든. 후자들은, "경로가 하나 더 늘면 버튼을 우겨 넣으면 되지"라는 식의 안일한, 심미성을 고려하지 않는 태도로 프로덕트를 망치곤 하니까. 심지어 전략 쪽에게 하는 말이기도 한데, 이탈방지, 수익극대화를 위해서 덕지덕지 다크패턴을 붙이라는 요구를 하는 건 참... 싸우기도 귀찮.
제목을 '비주얼 컬쳐'가 아니라 걍 '컬쳐'라고 했었어야 했나 싶기는 한데, 라임이 안맞아서 놔둠. ^^
'ZEN of UX' 카테고리의 다른 글
| ZEN of UX. 29 - 폰트 임베드의 장단점과 유의사항 (16) | 2024.09.04 |
|---|---|
| ZEN of UX. 28 - 디자인 시스템은 반드시 필요한가. (1) | 2024.08.07 |
| ZEN of UX. 26 - 다크패턴? → 디셉티브 패턴 (1) | 2023.06.15 |
| ZEN of UX. 25 - 네이버 개편에 부쳐 (0) | 2023.06.02 |
| ZEN of UX. 24 - 2023 UX 트렌드 열 (두) 가지 (2) | 2023.01.16 |

