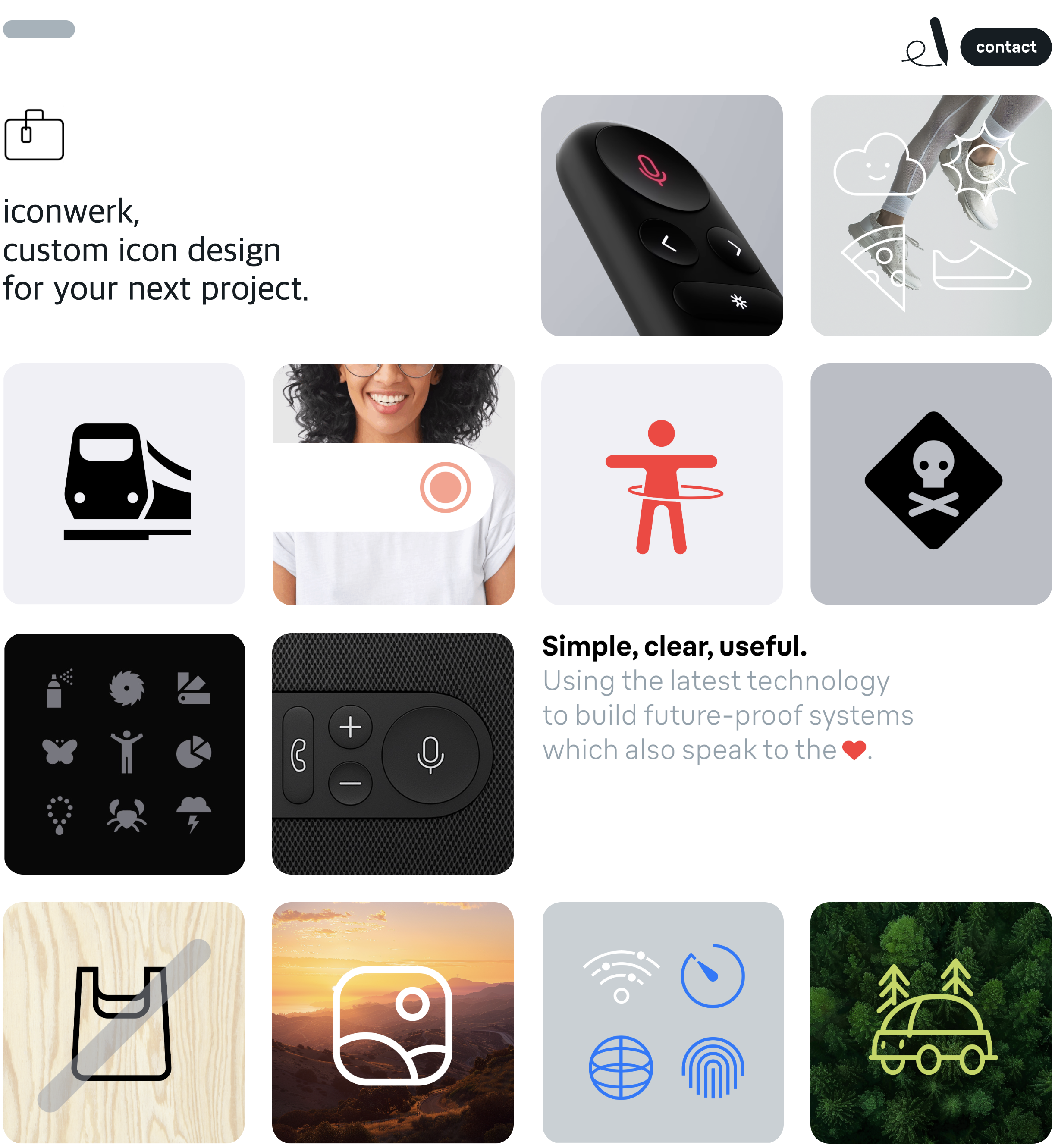
개인적으로 추앙하는 디자이너 Stefan Dziallas를 소개할까 해.
( https://www.iconwerk.com/ )

아이콘 디자이너라는 직종으로 내가 아는 유일한 사람이기도 하지만, 이 분만큼 아이콘을 깊이 이해하고 탐구하는 사람을 본 적이 없는 것 같아. 개인적으론 10년 넘게 — 아이콘을 디자인할 때마다 항상 참조하고 있고, 팀원에게도 항상 추천하는 몇 안되는 디자이너 중 한 명이야.
우리나라에서는 유명하지 않지만 외국에선 아이콘 방면에서 매우 유명한 것 같고, 구글이나 에어비앤비, 마이크로소프트 등 다양한 회사들의 아이콘을 주도했어.

내가 iconwerk의 작업을 추앙하는 이유는 다음과 같아.
1. 내적인 응집성
브랜딩으로서 아이콘을 다룰 때 처음으로 생각해야 하는 게 내적인 규칙, 규칙에 따른 통일성, 통일성에 따른 내적인 응집성이라고 생각해. 단순하게 말하자면 '이 아이콘이 저 아이콘을 어떻게 서로 닮게 그릴까'인 거지.


이런 건 plus ex(위 주황색 이미지)도 잘하는 편인데, 로고나 컨셉에서 도출한 shape이나 규칙(선을 일정 방향으로 자른다거나 끊거나)을 반복해서 사용하는 방식으로 활용해. 하지만 plus ex의 경우는 지나치게 브랜딩을 몰아붙여서 아이콘으로서 사용하기 불편할 정도로 왜곡하는 편인데 반해, iconwerk는 브랜딩을 충실히 녹이는 동시에 기호로서의 사용성도 매우 훌륭하다고 생각해.
2. 공간의 활용
한글은 글자에 따라 내부 공간이 상당히 다이나믹하게 변하는 문자잖아. '가'와 '쀓'의 밀도 차이는 엄청나고, 이렇게 큰 밀도 변화를 보이는 문자는 그리 많지 않지. 그에 비해서 영문자는 한글만큼 복잡도의 폭이 크지 않아서, 가장 간단한 글자인 'l'에 비해 가장 복잡한 'g'가 극적으로 복잡해지지는 않아. 하지만 재밌는 건 - 어떤 문자든 복잡도의 분포는 거의 비슷해. 모든 언어가 주로 사용하는 단어의 비율(전체 단어 수 대비 빈번하게 사용하는 단어 수의 비율)이 거의 비슷한 현상과 같지.

아이콘도 이와 비슷한 분포를 따르는 편인데, 아이콘 디자이너 는 이 복잡도의 범위를 이해하고 각 아이콘의 내부 공간이 일정하게 유지되도록 설계해야 해. 이거 매우 어려운 거야. iconwerk는 가장 복잡한 아이콘에서 시작해서 단순한 아이콘으로 확장하는 식으로 작업하는 것 같은데, 매우 단순한 (모니터 아이콘 같은) 아이콘에서도 내부 공간이 허전하지 않아. 정말 탁월한 감각이라고 생각해.
3. 문자 개념을 아이콘에 적용


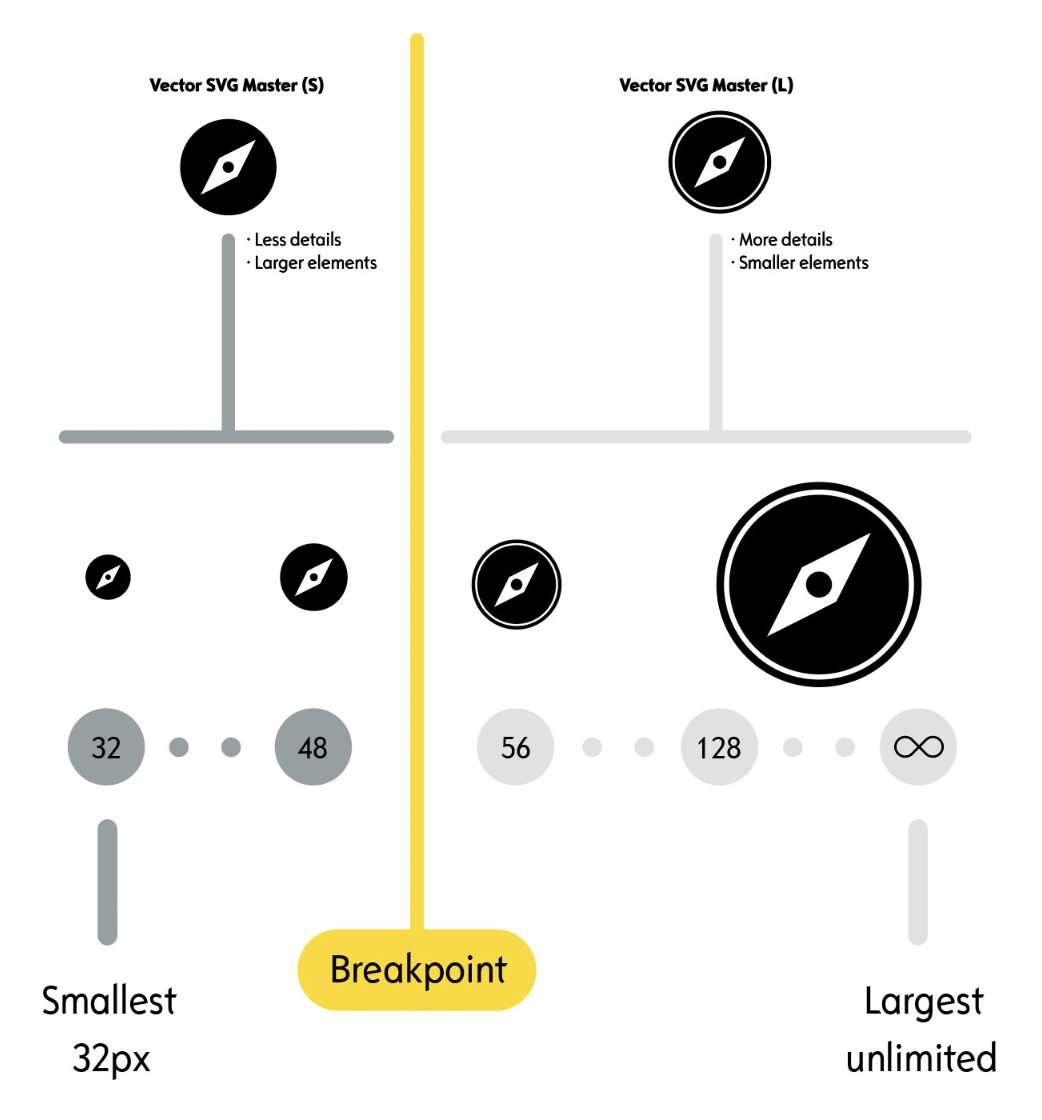
아이콘은 실제 스케일에 따라 가독성에 차이가 생기기도 해. iconwerk만 이런 작업을 하는 건 아니지만, 폰트처럼 weight 개념을 적용하고, weight마다 (힌팅하듯) 세부 요소를 추가/변경하는 작업도 많이 해. 실제로 이렇게 디테일하게 변화하는 아이콘은 흔치 않은데, iconwerk는 이 작업을 매우 높은 완성도로 만들지.
4. 창의적인 접근
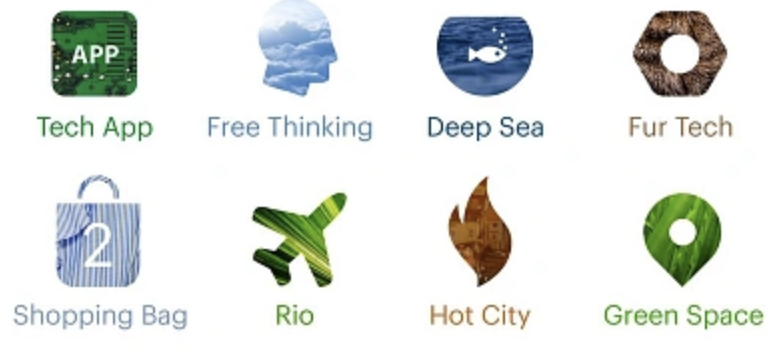
iconwerk는 다양한 실험을 많이 해서 내게 큰 영감을 주기도 해. 색상을 기호의 일부로 사용하거나 실제 폰트까지 연결해서 작업하는 등 아이콘의 본질과 역할에 대해서 깊이있게 고민하는 것 같아.

개인적으로는 이 분의 색상 운용도 항상 감탄하면서 보는 편인데, 아이콘에 색상을 부여하거나 패턴/이미지를 적용하는 것은 나도 몇 번 따라해 보기도 했어.


개인적으로는 주변의 UI, UX 디자이너들이 아이콘 작업을 꺼리는 모습을 많이 봤는데, 나는 잘 만든 아이콘셋 하나가 천 페이지를 살린다고 믿어. iconwerk가 여러분에게도 큰 영감을 주길 바라.
'IMG' 카테고리의 다른 글
| ChatGPT 이미지 샘플러 (2) - 3D 스타일 (0) | 2025.04.06 |
|---|---|
| ChatGPT 이미지 샘플러 (1) - 개요 (0) | 2025.04.06 |
| 공공의 일러스트 : 이라스토야 (0) | 2024.06.28 |
| Bokcyl : 3년 만에 새 폰트를. (0) | 2023.11.29 |
| Wolff Olins 리브랜딩 : 팬심은 더욱 불타오르고 (0) | 2023.10.27 |

