언제 했는지도 명확하지 않아. 아마 2013~14년인 것 같은데.

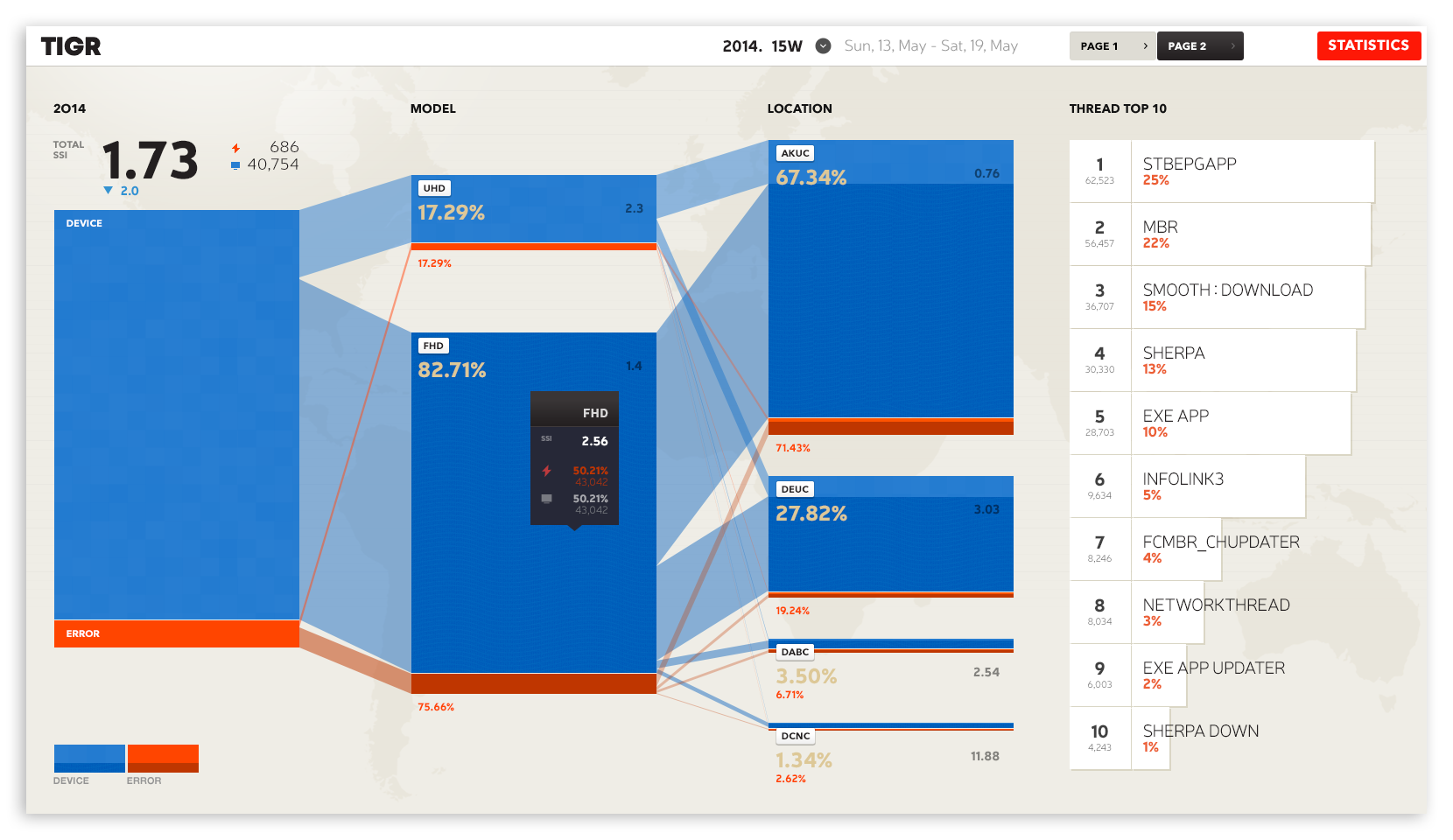
이 프로젝트의 목적은 전세계 스마트 TV의 에러 및 동향을 한 눈에 보기 위해 개발된 두 페이지짜리 GUI야. 공장이나 관제센터 등 특정 부서에 설치된 TV 모니터를 통해 볼 수 있고, 또는 프리젠테이션 할 때도 활용 한다고 해.
플래시로 만들어졌고, TV로 보는 거라서 리모콘 버튼으로 간단한 조작을 할 수 있어. 리모콘에 마우스패드가 있는 경우엔 상세 조작을 할 수도 있고.

이 프로젝트의 가장 큰 목적은, 각 데이터들을 상호 참조하거나 데이터를 서로 연결시켜서 에러 대응에 대한 인사이트를 얻기 위함이야.
스마트 TV에서 발생하는 에러 중 어떤 에러가 가장 많이 발생하는지,
UHD와 FHD 중 어느 기종에서 어떤 에러가 주로 일어나는지,
생산 공장에 따라, 또는 사용자의 지역에 따라 어떤 차이가 생기는지,
프로그램 업데이트 빈도와 에러 해결의 추이는 어떠한지,
사용자의 시청시간에 따라 발생하는 에러 유형의 차이는 어떠한지,
관리 툴의 개입과 품질지수와의 상관관계는 어떠한지,
TV 모델과 지역과 에러 유형은 서로 어떻게 작용하는지 등등
두 페이지이지만, 어떻게 정보를 줄 세우고 연관성을 조직하느냐에 따라서 인사이트를 낼 수 있는 결괏값에는 엄청난 변화가 있었어.
단순히 xy 축을 설정하는 문제부터, 어떤 그래프가 더 유리할지(꺾은선 그래프가 맞을지 파이 그래프가 맞을지), 어떤 그래프들을 서로 인접하게 해야 하는지까지 세밀하게 고민했지. 아마 이 때 - ‘세계에 존재하는 모든 그래프 유형’을 다 살펴본 것 같아. 개인적으론, 그래프 공부에 큰 도움이 되었어. (3D 모델은 애초에 구현 불가능했으므로 제외)
사용 범위가 폐쇄적이기 때문에 플랫폼에 자율도가 있어서, 내가 가장 잘 알고 쉽게 변경 가능한 플래시를 사용해서 작업했어. 프로그래머는 외주. 플래시는 참 직관적이고 유연해서 누구라도 쉽게 활용할 수 있지만, 보안에 취약하고 코드 자체가 엉망이라^^ 2010년 아이패드 출시를 기점으로 플래시는 시장에서 점점 사라지게 됐지. 이 작업을 할 때는 이미 대부분의 웹사이트에서 퇴출된 상태였지만, 작업 효율을 위해서는 괜찮은 선택이었던 것 같아.

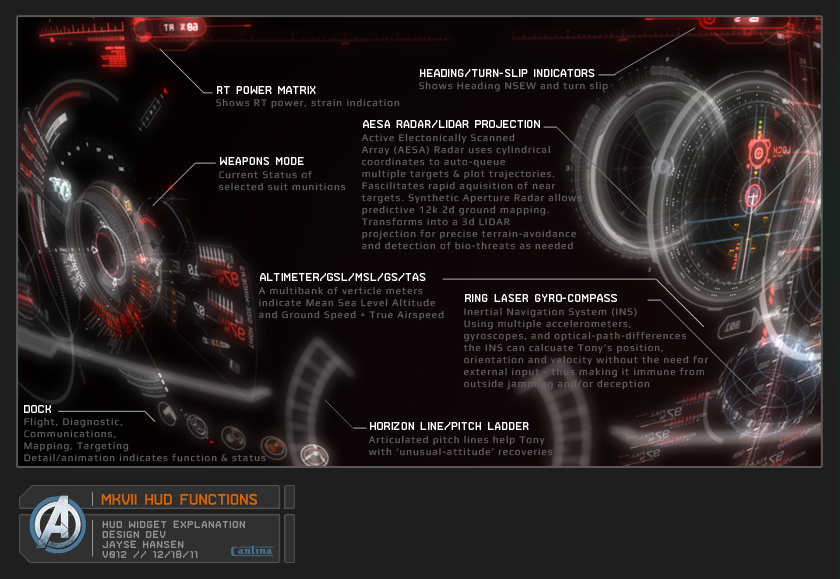
움직임을 못 보여주는 게 아쉬운데, 이 작업을 할 때는 FUI에 대한 호기심이 많았던 때라서 SF 영화들을 많이 참고했어. 뭔가 미래적이고, 동시에 데이터 가치가 잘 보이는. 각 요소들이 순서대로 튀어나오고, 플립되고, 움직이는 등 재밌는 트랜지션도 많이 넣었던 기억이 있어.
FUI는, 흔히 SF 영화에서 볼 수 있는 UI(User Interface)를 말하는데, 어떤 약자인지에 대해서는 의견이 분분해.
흔히 Fantasy UI, Film UI라고 하는데, 혹자는 Futuristic UI, Fictional UI라고도 하고, Functional Futuristic UI (FFUI)라고 부르는 곳도 있어. 흔히 GFX라고 부르기도 하고, 또는 더 단순한 용어로 Screen UI라고도 하고, 심지어는 Fake UI라는 말도 있고. 개인적으로는 Fantasy User Interface가 가장 설득력이 있다고 봐. (슬랭으로는 F*cking Useless Information이라고^^)
언젠가한 번쯤은 FUI를 해보고 싶은데, 실제 데이터를 사용하는 경우가 거의 없어서, 아직까지 이 분야는 동영상의 영역에 가까워.

FUI의 딜레마는, “복잡해야 예쁜데, 복잡하면 정보가 안 보인다”는 점이야. 위 테슬라 UI만 해도 충분히 복잡해 보이지만, FUI의 정수라고 알려진(영화) 오블리비언에 비하면 꽤 단순한 수준이야.

복잡하면서도 쓰기 좋은 UI라는 게 어불성설이긴 하지만, 테슬라의 경우는 꽤 잘 해결했다고 봐. 애플 디자이너들을 데려갔으니 저 정도는 해줘야지. ^^ 버튼이 30개 정도 있는 UI가 좋다고는 할 수 없지만, 운전하는 도중에 조작할 거라 Depth를 많이 둘 수 없는 상황을 감안하면 매우 좋은 수준이지. 위급한 조작과 덜 위급한 조작의 위계도 잘 나눈 것 같고. (딱 하나 걸리는 건, 앨범 커버 이미지를 저렇게 크게 놓아야 했을까... 지만 뭐 그 정도는 개성의 영역인 듯)
갑자기 프로젝트 소개에서 FUI 이야기로 바뀌었지만, FUI는 앞으로 더 현실화될 거야. 이 글을 읽는 당신이 우리 분야에 있는 주니어라면, 앞으로 10년 내에는 이런 작업을 하게 될지도 몰라. 부디 공부를 해 두길 바라. 아래 링크가 많은 도움이 될 거야. 아이언맨이든 어벤져스든 - 디자이너는 그 허구의 기능에 대해서 진지하게 고민했고, 사용자 입장에서 가장 직관적으로 사용할 수 있도록 심도깊게 고민한다는 게 참 흥미로울 거야.


.www | GMUNK
Augmented Reality Audiovisual October 2018 ––
gmunk.com
Jayse Hansen FUI Portfolio | | HUD, UI and Hologram Design for Film
I'm available for freelance, contract work, consulting. Usually remotely from my studio in Vegas. Available for panels/judging/appearances and speaking at companies interested in gaining an edge with disruptive UI thinking. jayse@jayse.tv Thank ya! I can't
jayse.tv
Designing a *functional* futuristic user interface
Are you a fan of the floating blue graphics that Tony Stark casually flips through in Ironman? Do you drool over those futuristic screens…
medium.com
'IMG' 카테고리의 다른 글
| 중앙일보 : 지우기 어려운 상처와 연민 (0) | 2020.07.15 |
|---|---|
| 프로젝트 돌아보기 : Naver 메인화면 개편 (1) | 2020.06.02 |
| 프로젝트 돌아보기 : KBS - 용두사미라고 말하긴 아쉽지만 (05) (0) | 2020.05.25 |
| 프로젝트 돌아보기 : KBS - 나도 즐겨야 하니까 (04) (0) | 2020.05.21 |
| 프로젝트 돌아보기 : KBS - 레고를 줄게 (03) (0) | 2020.05.20 |

