
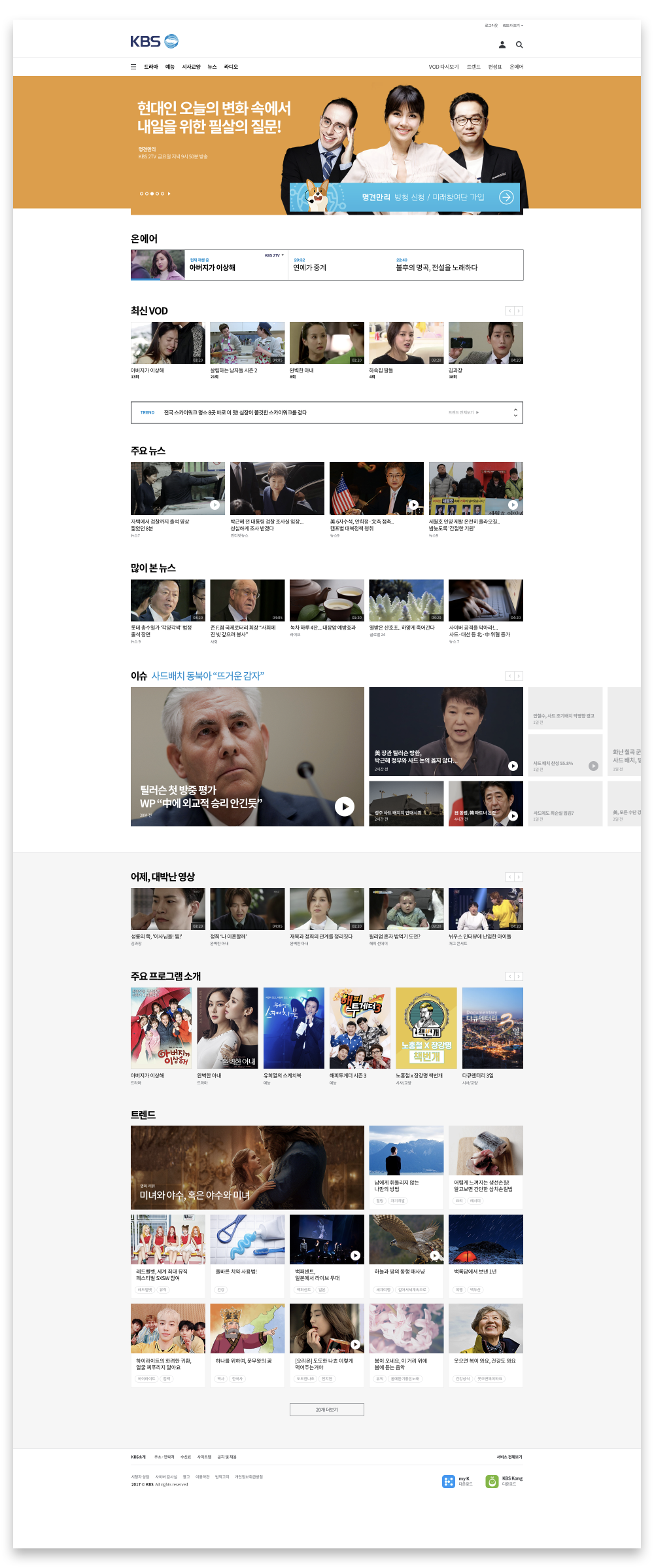
앞에서 이야기했듯이, KBS 디자인의 가장 중점적인 부분은 '개성이 없도록' 하는 일이었어. 컨테이너로서의 디자인, 부품으로써의 디자인이 우리의 목표였지. 전략이 그렇다 보니 어느 정도 심심함은 감수해야 한다고 봐. 그리고 그 심심한 부분들을 각 파트의 디자이너들이 자신의(자기 부서의) 색깔대로 장식해 주길 바랬지.


사실, 컨테이너로서의 플랫폼 디자인은 트렌드라고 부르기에도 민망할 정도로 당연한 현상이라고 봐. 플랫폼을 디자인하는 경우 "구조가 곧 디자인이며 장식은 필요치 않다"는 명제는 현대 UX디자인의 '상식'이라고 생각해. 각각의 컨텐츠들에 주목하게 하고, 어떤 통신환경에서도 빠르게 로드할 수 있으며, 구조를 분명하게 보여주어 혼란을 최소화하는 디자인.
그런데, 이걸 이해시키는 데 정말 오래걸렸어. ㅠㅠ
심지어 어떤 파트는 '그래서 어디를 디자인한 건데요?'라고 묻는 분들도 계셨고. ^^
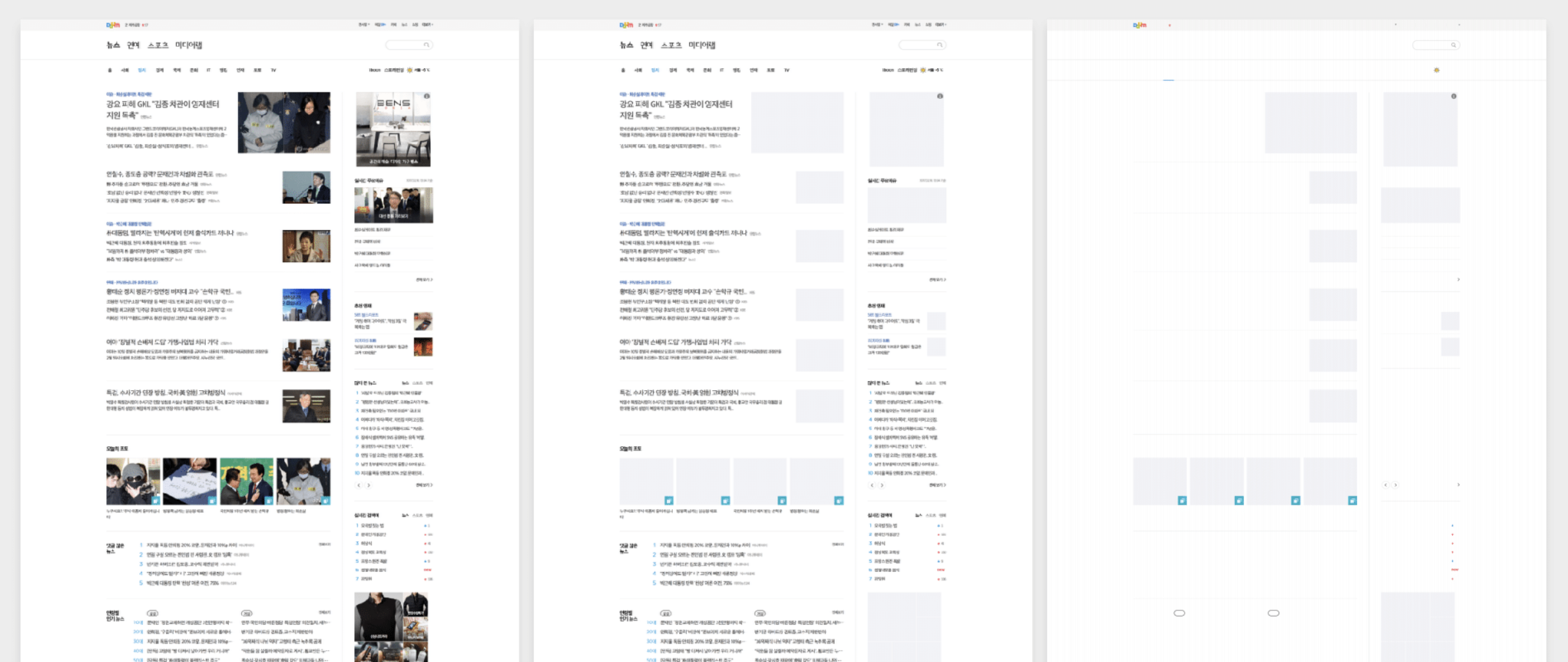
또 국장님께서는 옛날 USA Today처럼, 각 섹션에 고유의 색을 설정해 주길 원하셨는데, 이를 설득하는 데만 4번의 회의가 필요했지. 물론, 어느 길로 가도 답은 나오게 마련이라 카테고리별 색상을 지정하는 건 불가능한 일은 아니었지만, 우리의 전반적인 진행에 큰 걸림돌이었던 데다, 만일 색상을 카테고리별로 지정하는 경우 예상 가능한 마찰들이 너무 커서 - 조금 무례할 정도로 강하게 설득했어.

거꾸로 말하자면, 현재의 UX 디자이너들은 플랫폼을 디자인할 때 레이아웃 말고는 딱히 할 게 없다는 뜻이기도 해. 이전의 '그래픽' 디자이너들이 UX 필드에 와서 어려워하는 부분이기도 하고, 반대로 UX 디자이너들이 아이콘 그릴 때나 장식이 필요할 때 아이처럼 헤매는 이유이기도 하고. (요즘 UX 디자이너들은 정말 그래픽을 못만든다니깐!)
레이아웃과 플로우 짜기가 디자이너의 주 업무가 되다 보니, 요즈음의 많은 디자이너들은 자신의 창의성을 발휘할 요량으로 각자의 주특기(?)를 하나씩 개발하고는 하는데, 어떤 디자이너는 아이코노그래피를, 어떤 디자이너는 모션과 인터랙션을, 예쁜 UI Element를, 색상 운용능력 등을 계발하고는 해. (디자이너는 원래 그런 동물이야. 약간은 남과 다르고 싶어 하는 + 본질적으로 예쁜 걸 만들고 싶어 하는) 그리고 내 경우는 타이포그래피였지.

타이포그래피...라고 부를 건 아니지, 그저 폰트 테이블 운용정책에 가까워. 하지만 난 정말 이 부분을 잘하고 싶었어. (다른 팀원들도 내 취향을 알기 때문에 - 직접 하시게 냅둬 - 라는 스탠스였지) 2년 전 프로젝트였던 중앙일보에서 내 가설을 여러 번 실험했었고, 또 나쁘지 않은 결과를 얻은지라, 그때 못했던 실험들을 더 해보고 싶은 마음이 컸었지. 업무의 사유화. ^^
짧은 줄바꿈과 띄어쓰기별 줄바꿈 등은 개인의 연구 테마였기 때문에, 이에 대해서는 여러 번 글을 쓴 적이 있으니 여기선 차치하고 링크로 대체할게.
디자인을 위한 줄바꿈 테스트 - 중앙일보와 KBS를 개편하며 실험하기
이 글은 2018년에 기고한 글을 옮겨 적은 건데, 현재에 맞게 내용을 수정했어. 그 사이 내 생각도 바뀐 부분이 있고, 원문은 여기에서 볼 수 있는데, 이 내용이랑은 조금 달라. 난 다른 디자이너에
www.panopt.net
사용자 가독성을 높이는 ‘짧은 줄바꿈’에 대하여 | 라이트브레인 블로그
작년 가을부터 제가 거론하던 화두 중 하나는 ‘짧은 줄바꿈’ 이었습니다. 지난 몇 년간 앱스토어(SK, LG)나 웹티비(tving, MnetTV)등 특수한 형태의 쇼핑몰(?)을 진행하면서 느꼈던 1차적인 (서비스
blog.rightbrain.co.kr
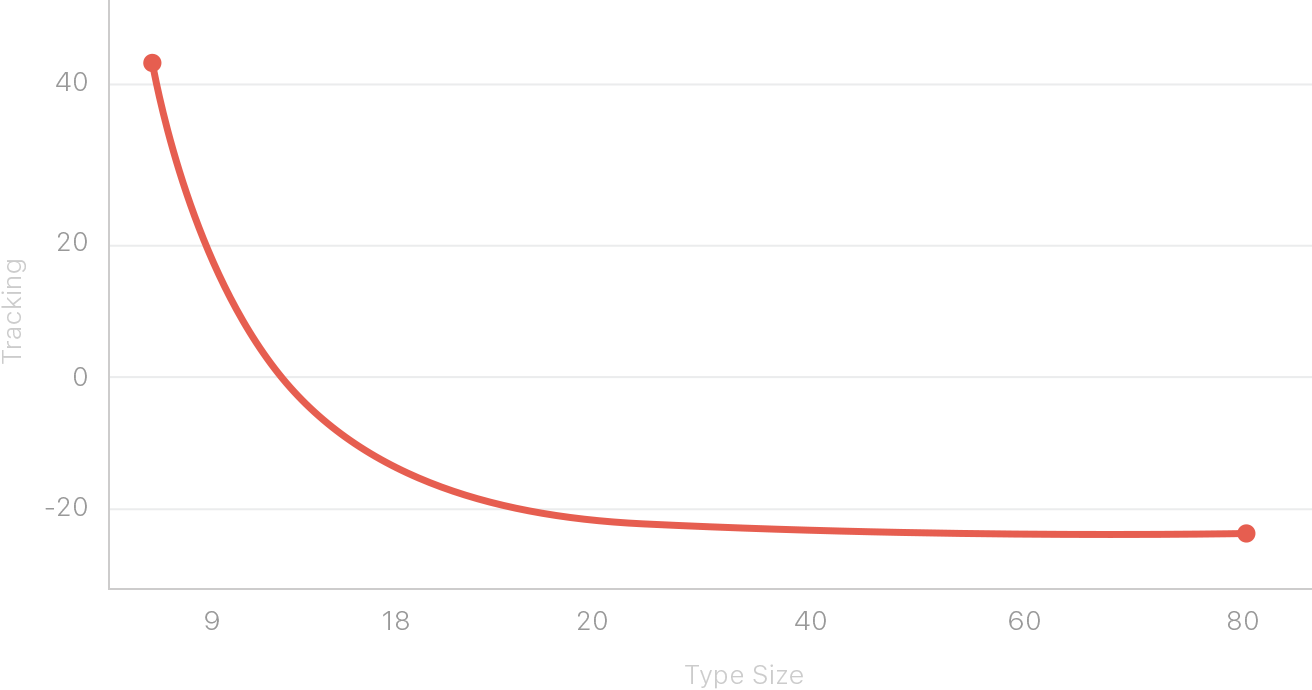
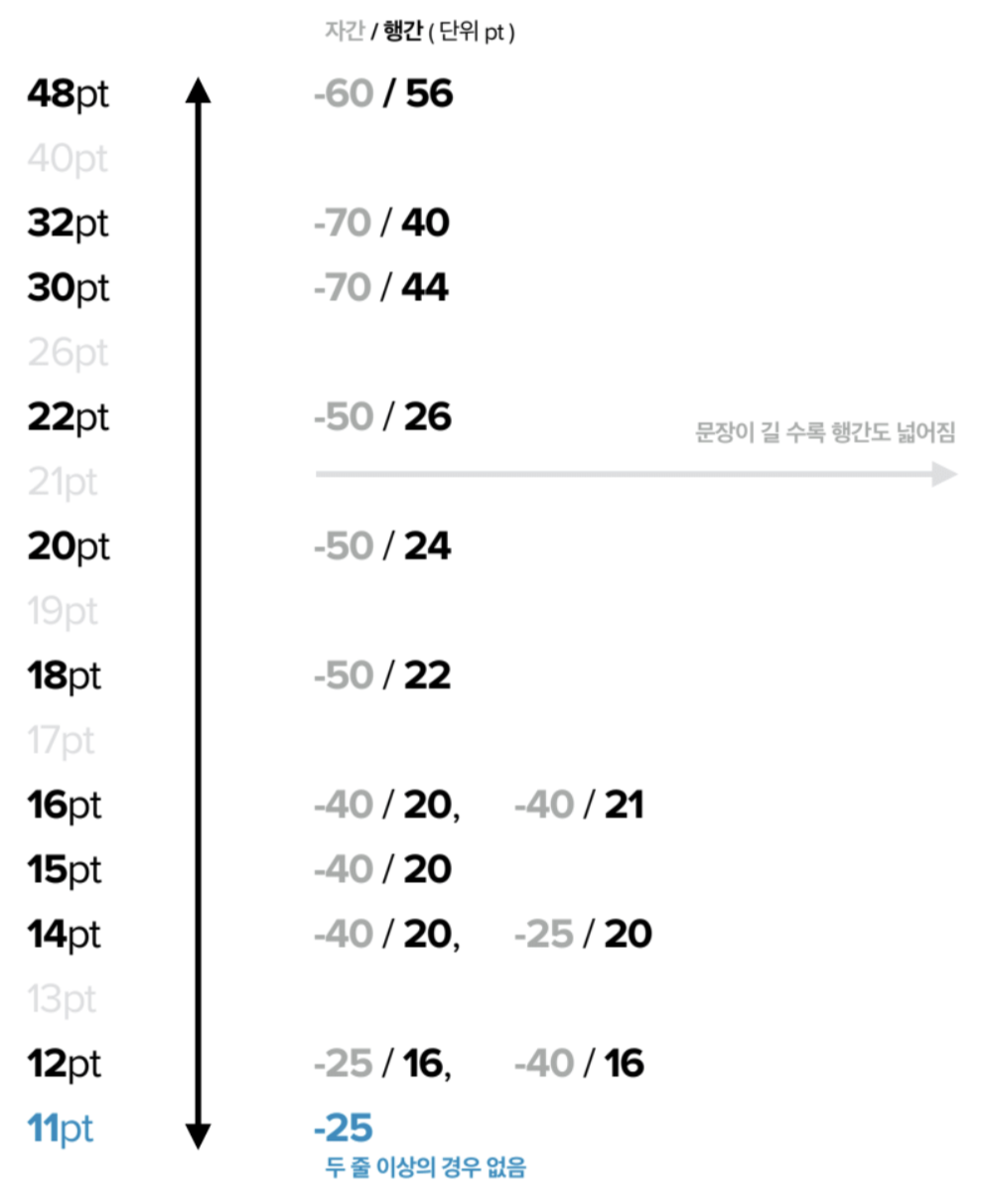
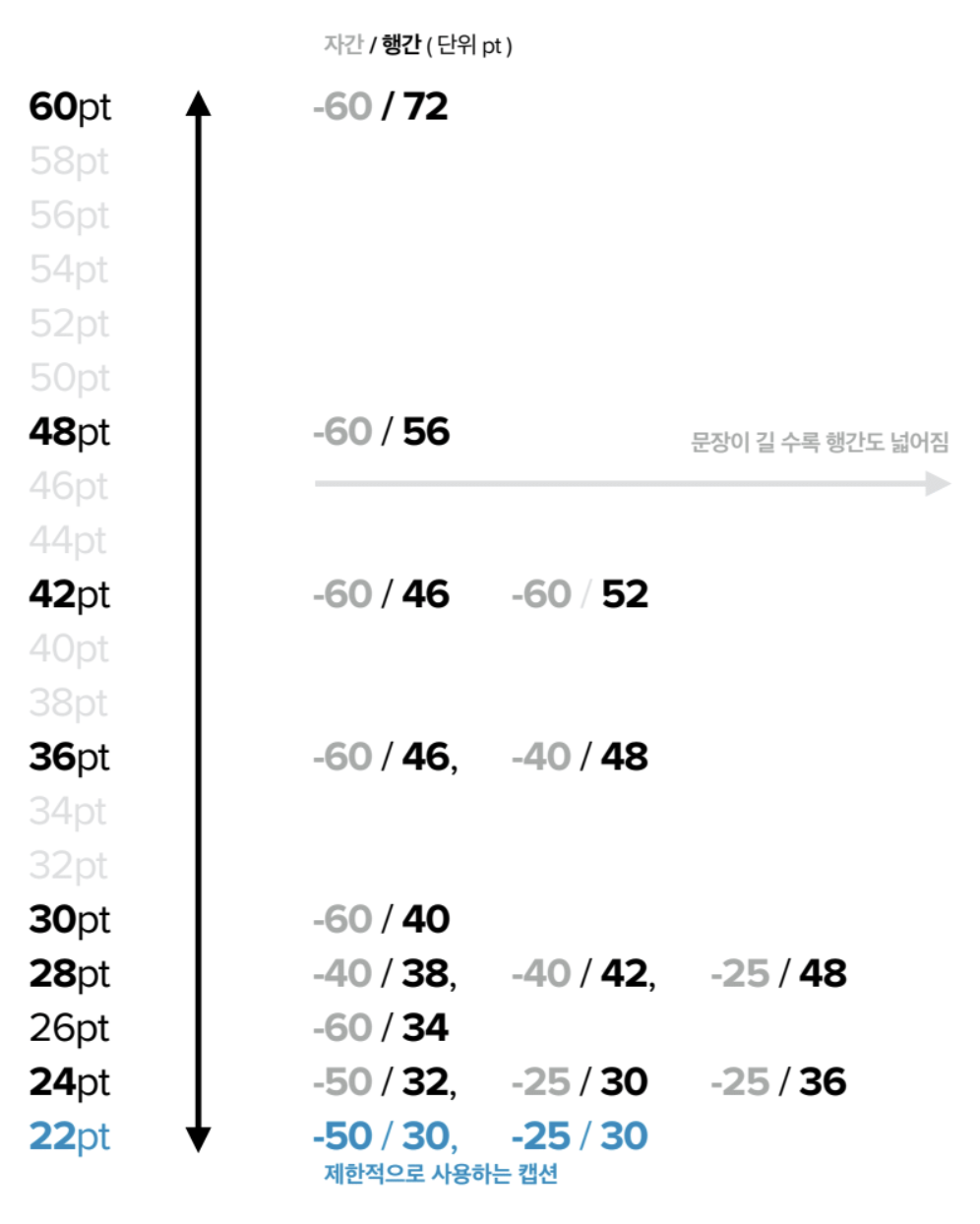
중앙일보에서 하지 못했던 실험 중에서 가장 갈증이 있었던 건 세밀한 자간, 즉 em코딩이었고, 두번째는 애플에서 말하는 '폰트 크기와 자간 간의 상관관계'가 한글에서도 유효한지 검증해 보는 일이었어. 중앙일보를 하던 2015년은 대개의 경우 렌더링된 부드러운 폰트를 출력할 수 있는 시대였기에 (소수의 Windows 하위 버전 제외) 원한다면 세밀한 자간 수정이 가능했던 시기였거든. 강력하게 자간 조정을 요청했지만... 좀 불합리한 이유로 더 나아갈 수 없었어. 하지만, KBS(2017)의 경우는 하위 단말 사용자들이 더 줄어들었고, 개발파트에서도 협조적이었기에 다시 시도해 볼 수 있었지.



어디까지가 취향인지는 모르겠으나, 애플보다는 조금 더 둥~글게 그래프가 그려지더라구. 또한 애플보다는 적용 범위가 좁기 때문에 - "문단 너비에 따라 행간이 바뀌는" 것도 함께 고민해 봤어. 다양한 너비가 나오지 않는 상황이라 행간은 고작 2가지 베리에이션만 만들어졌는데, 시간이 된다면 위의 애플 그래프에 더해서, 문단 너비를 고려한 3차원 그래프를 그려보고 싶어. (크기-자간-행간이 xyz 축을 이루는 곡면이 그려지겠지.)
폰트 외에도, 섬네일 정리가 우리의 성과라고 봐.
방송은 시대에 따라 규격이 바뀌는 데, KBS는 50년이나 된 회사라서 이제까지의 모~든 규격을 다 갖고 있잖아.
A Brief History of Aspect Ratios, aka Screen Proportions
www.scientificamerican.com
어떻게든 통일이 필요했지. 요즘 방송인 16:9도 소화해야 하고, 옛날 TV인 4:3이나 2.35:1도 대응해야 하니까. 예전에 '티빙 (2010)'할 때는 16:9와 4:3의 중간값인 5:3으로 정리했지만. 솔직히 개운한 방법은 아니었지. 게다가 KBS는 뉴스 주관사이니만큼, 뉴스의 섬네일도 신경 써야 했는데, 방송과 뉴스(이미지) 중에 우선순위를 두어야 했기에 뉴스 이미지는 35mm 필름 기준인 3:2 하나만 쓰기로 했어. 대신 원본은 계속 유지되어야 하니 Crop Rule을 설정해서, 원본이 항상 어딘가에 남아있도록 했지. (나중에 새로운 규격이 나올 수도 있으니까, Quibi를 봐, 세상 모르는 거야^^)


그리고, 남들이 다 하는^^ 카드 UI 정의도 KBS의 컨텐츠에 맞게 정리했지. 특별할 건 없어.

컴퍼넌트와 레이아웃, 폰트 테이블과 카드 유형이 얼추 정리되니까 - 그 뒤로는 딱히 할 게 없었어. 그냥 시간 되는 디자이너에게 넘겨도 돌아가더라구. 별다른 지시가 없어도 말이지. 그런데 그 과정에서 등골이 서늘한 깨달음이 있었어.
그래도 나름 오래 디자인한 사람들이고, 열의도 있는 사람들인데, 왜 이렇게들 평이하게 페이지를 뽑아내지? 시간 날 때마다 '규칙 이후에는 맘대로 아이디어를 붙여도 돼'라고 했는데, 그래서 일정도 좀 여유를 잡고 넘겼는데. 가이드가 타이트했나? 이대로 KBS로 이관하면 더 심심하게 되는 것 아냐?
(5부에 계속)
'IMG' 카테고리의 다른 글
| 프로젝트 돌아보기 : 스마트TV 에러 관제화면 - FUI? (0) | 2020.05.28 |
|---|---|
| 프로젝트 돌아보기 : KBS - 용두사미라고 말하긴 아쉽지만 (05) (0) | 2020.05.25 |
| 프로젝트 돌아보기 : KBS - 레고를 줄게 (03) (0) | 2020.05.20 |
| 프로젝트 돌아보기 : KBS - 새로운 유형의 문제 (02) (0) | 2020.05.19 |
| 프로젝트 돌아보기 : KBS - 어디부터 손대야 하지? (01) (0) | 2020.05.19 |

