이전에 내가 쓰던 글은 모두 오피셜한 거라, 보안 이슈도 있었고 또 말을 가려서 썼어야 했는데, 이제 개인 블로그에 글을 쓰니, 조금 자유로운 마음이야.
특히 이 네이버 프로젝트의 경우는, 보안 지침이 좀 있었어서 섣불리 꺼내지 못한 이야기였는데, 네이버가 이 때 이후에 한 번 더 업데이트를 했으니, 이젠 이 내용이 그다지 민감한 건 아니지 않나 싶어서 - 이 얘기를 꺼내보려 해.
2016년이었나 봐. 막 프로젝트를 끝내고 한숨 돌리고 있었는데, 네이버로부터 재밌는 제안이 왔어.
네이버 업무 영역 중 4가지를 골라서, (나름 이름난) 네 곳의 에이전시에게 의뢰한다는 거야. 그 4가지 사업영역은, ① 네이버 뮤직 개편, ② 네이버 오피스 개편, ③ 네이버 메인화면 개편이었고... 하나는 기억이 안나네.

이 RFP (Request for Proposal)이 재밌었던 게, 각 에이전시 별로 프로젝트를 나눠 준 게 아니라, 원하는 걸 선택하면 조율해 주겠다고 연락이 온 거야. 우리 회사에서는 '네이버 뮤직'을 하자고 했지만, 내가 빠득빠득 우겨서 '네이버 메인 개편'을 하게 됐지.
회사 입장에서는, 당연히 뮤직이 더 끌렸을 거야. 아무래도 - 오래 걸릴 일일 테니 수입도 더 발생할 테고, 그래픽이 많을 테니 대외적으로 뽀대(?)도 날 테고, 상대적으로 젊은이들이 많이 쓰는 서비스니까 바이럴도 될 테고, 작업자들도 더 즐거울 거라고 생각했겠지.
하지만 내가 설득하기는, 어차피 우리가 잘하더라도 대외적으로는 네이버 사업이니 네이버가 빛을 보는 거고, 또 우리 디자인을 100% 수용해서 그대로 라이브 되지도 않을 텐데, 그건 최종적으로 작업자들의 사기를 꺾는 행동이 될 위험도 있고, 그런 맥락에서 보자면 우리가 디테일까지 잡을 확률이 많지도 않으니 기간은 메인이나 뮤직이나 다 비슷할 거라고. 게다가 우리 회사가 (=내가) 잘 하는 게 분석적인 + 구조적인 업무이니 메인화면 개편이 더 유리할 거라고 설득했어.
우여곡절 끝에 '메인화면 개편을 하기로 결정하고, UX1과 협업하여 PT도 무사히 마쳤어.
개인적인 번뇌도 있었지. 사실 난 네이버를 참 싫어하거든. 여러 가지 이유가 있지만, 가장 큰 이유는 - 그들이 '모범'이 되지 못하기 때문이야. 문어발식 서비스 확장 때문에 계속 변칙적인 UI들을 생산하고, 자사의 서비스들 내부에서만 돌아다니도록 구조화해서 생태계를 교란한다고 생각하기 때문이지. (가끔 주니어들이 "네이버도 그러는데요?"라고 되물을 땐, 정말 피가 거꾸로 솟지. ^^) 뭐 실검 조작 의혹이나 정치적인 부분의 아쉬움도 있지만 그건 둘째 문제고. 그 큰 덩치의 네이버가 눈 앞의 수익을 위해서 하책을 만들어 내는 건 여전히 맨 정신엔 보기 힘들어.

하지만, 이 프로젝트를 통해서 네이버에 대한 선입견이 어느 정도 해소되기도 했어. 이 프로젝트 자체가 신기한 거잖아. 한성숙 사장이 취임하면서 참 근사한 선택을 한 거지. 내부 인력이 볼 수 없는, 객관적인 시선을 끌어들여서 리프레시하겠다는 생각 자체가 - 기존 네이버와는 다른 행보인 거잖아. 우리와 함께 선택된(?) 다른 세 에이전시의 면면을 보니, 나름 시장 조사도 탄탄히 한 것 같고. ^^
프로젝트는 8주 정도 진행했어. 제안 내용을 강화하는 한편, 한 주마다 메인화면의 일정 부분을 골라 인사이트를 뽑아내어 제안하는 형태로 진행됐지. 달리 말하면, 한 주 단위로 작은 프로젝트 하나씩을 하는 거였어. GNB, 로그인 영역, 유틸리티 영역, 네이버캐스트 영역, 전체 레이아웃 등등으로 잘게 쪼개서.

이 프로젝트를 하면서, 내부 데이터를 확인하는 게 아주 흥미로웠어.
'me' 버튼의 일평균 클릭수가 적은 편 이래. 그래서 데이터를 봤더니? 7만~8만여 건.ㅋ
‘메일' 버튼의 일 평균 클릭 수는? 460만 건.
어디서 이런 매스 데이터를 볼 수 있겠어? 네이버니까 가능한 거지. 난 네이버를 거의 안쓰니까 몰랐는데, 사소한 버튼 하나하나에 일 클릭수가 최소 10만 건에서 많게는 500만 여 건이니, 이게 참 재밌는 거야. ^^ (예전에 내 홈페이지가 가장 잘 나갔을 때 하루 최대 접속자가 고작 천 사백 얼마였는데^^)

정말 데이터다운 데이터를 보면서, 계산다운 계산을 하면서 - "그래 이게 UX 작업이지! 이 정도는 돼야 빅데이터라고 할 만하지!"라면서, 내 데이터도 아닌데 괜히 뿌듯하고 막 그랬어. ^^
하지만, 이 엄청난 숫자들이 - 디자인 작업에는 엄청난 방해가 되었어. 일반적으로 어떤 서비스에서 0.1% 유저만 사용하는 기능이라면 기꺼이 뺄 수 있는 상황이겠지만, 네이버에서는 0.1%라도 실제론 만 명에 가까운 유저 수니까, 그 중 10%만 컴플레인을 한다해도 CS가 난리 난다는 거지. 한 마디로 '유저 충성도'가 큰 서비스라 - 버튼을 없애는 것, 위치를 바꾸는 것만으로도 수많은 유저가 불편해 하는 상황인 거지.\
한 2~3주 회의를 해 보니, 이런 문제는 더욱더 명확해졌어. 그리고, 이 프로젝트의 의의도 다시 생각해 보게 되었지,
네이버의 입장에서는, 외부의 객관적인 시선을 받아들여서 더 나은 서비스를 만들려 했다지만, 실제 내 역할은 내부 인력이 아무리 말해도 설득되지 않는 내용을, 이해관계가 없는 제삼자로서 말해주는 것이 내 진짜 역할인 것 같았어.
2~3주 함께 토의하면서 들은 내용은 죄다 이런 거야.
"그걸 저희도 해결하려 하고 있지만, (이런저런) 회사들이 얽혀있어서, 그렇게 쉽지 않아요."
"우리도 너비를 넓히고 싶지만, 유저들이 화면을 바꾸는 것에 상당한 거부감을 느끼더라구요."
"우리도 알고는 있는데..."
"그 지표는 저희도 확인을 했지만..."
그래, 네이버 애들도 다들 한가닥 하는 능력자들인데, 내가 잠깐 뒤져보고 확인한 걸 못 봤을 리가 없지.
기간이 절반쯤 지나자, 같은 디자이너로서 네이버 직원들과 동질감을 느끼는 지경에까지 이르렀지. 서로 연민을 느끼면서 작업했어. 그들도 '대신 말해줘서 고마워요' 같은 모드로 우리를 대해 주었고.
여덟 차례의 미팅 동안 메인 화면은 꽤 긍정적인 합의를 보았고, 약 3개월 후에 개편한 화면을 오픈했지. 들어갈 때부터 예상했지만, 디자인 마사지는 네이버 내부에서 진행했는데, 선작업자가 흐뭇할 정도로 잘 정리한 것 같았어.
물론, 그들이 원하는 것을 그들 대신 설득해 준 것이 우리 업무의 목적이자 성취였지만, 나는 나대로 즐겁게 내 성취를 즐겼는데, 크게 추리면 다음과 같아.
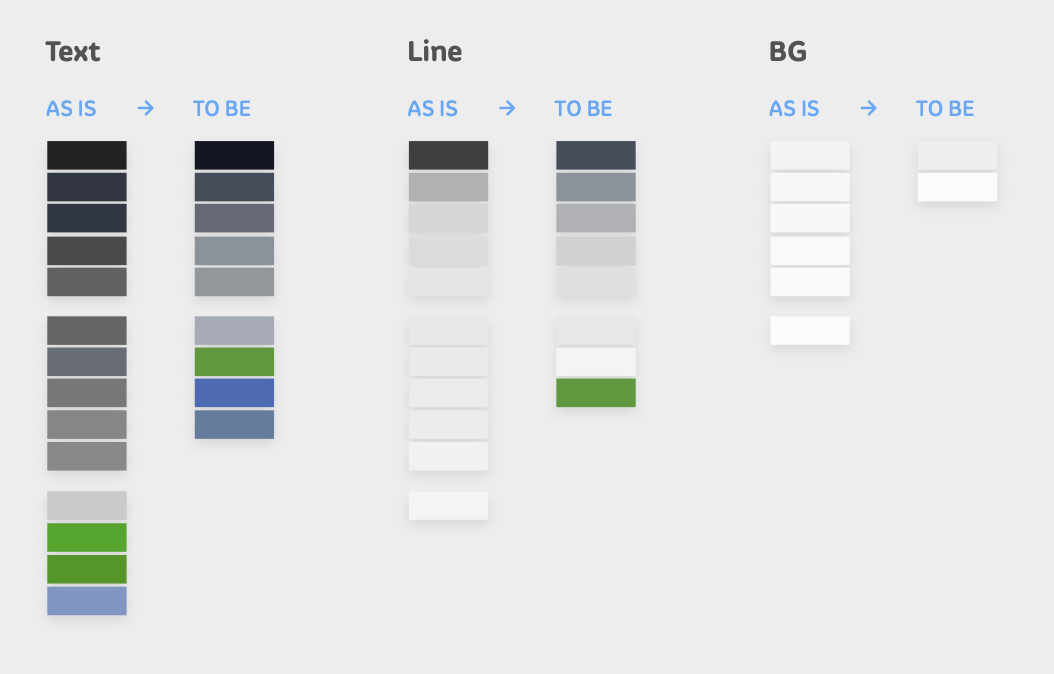
1. 회색 정리


개인적으로 가장 자랑스러운 부분이자, 네이버 실무자들의 가장 "강렬한 끄덕임"을 이끌었던 부분이야.
네이버 부서의 다양성 때문에, 각 부서에서 자신의 영역만 그때그때 손보느라 회색 개수가 계속 늘어나게 된 거지. 여러 계조의 회색은 화면을 정리하는 데 아주 손쉬운 방법이지만, 전체적으로 보면 화면이 흐릿해지고 탁해지게 마련이잖아. 개편된 화면은 훨씬 더 화사해졌지. 이를테면 디자인 부채 같은 거야. 당장의 문제를 회색계조로 땜빵한 것들을 청소해 준 셈이지.


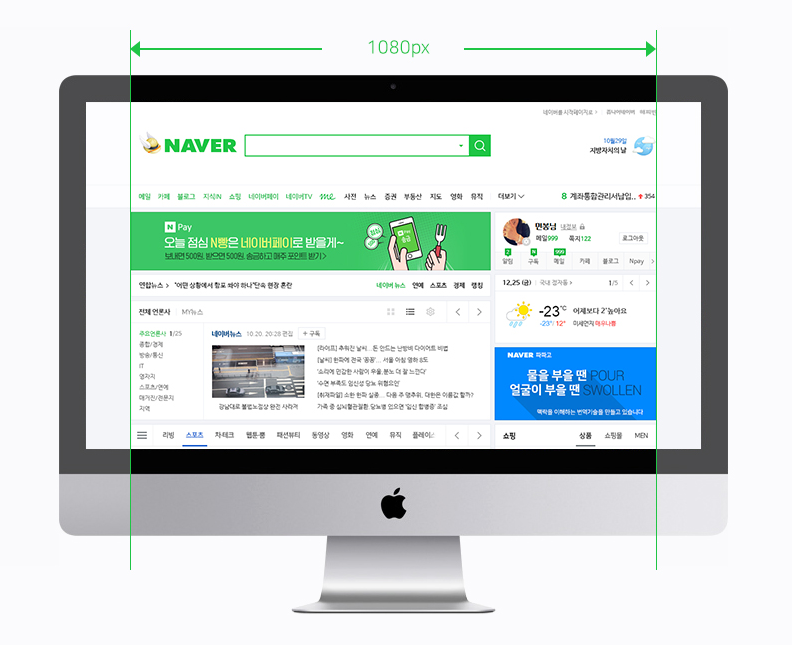
2. 화면 너비 넓히기

이 프로젝트 중 디자인 적으로 가장 큰 성취는 가로 폭을 넓힌 것이었지만, 사실 이건 우리가 없었더라도 행해졌을 일이야. 최근 (2020.4)에도 한 번 더 넓어진 걸 보면, 비단 우리가 잘해서라기 보다는 시대적 요구이자 당연한 귀결이었지.
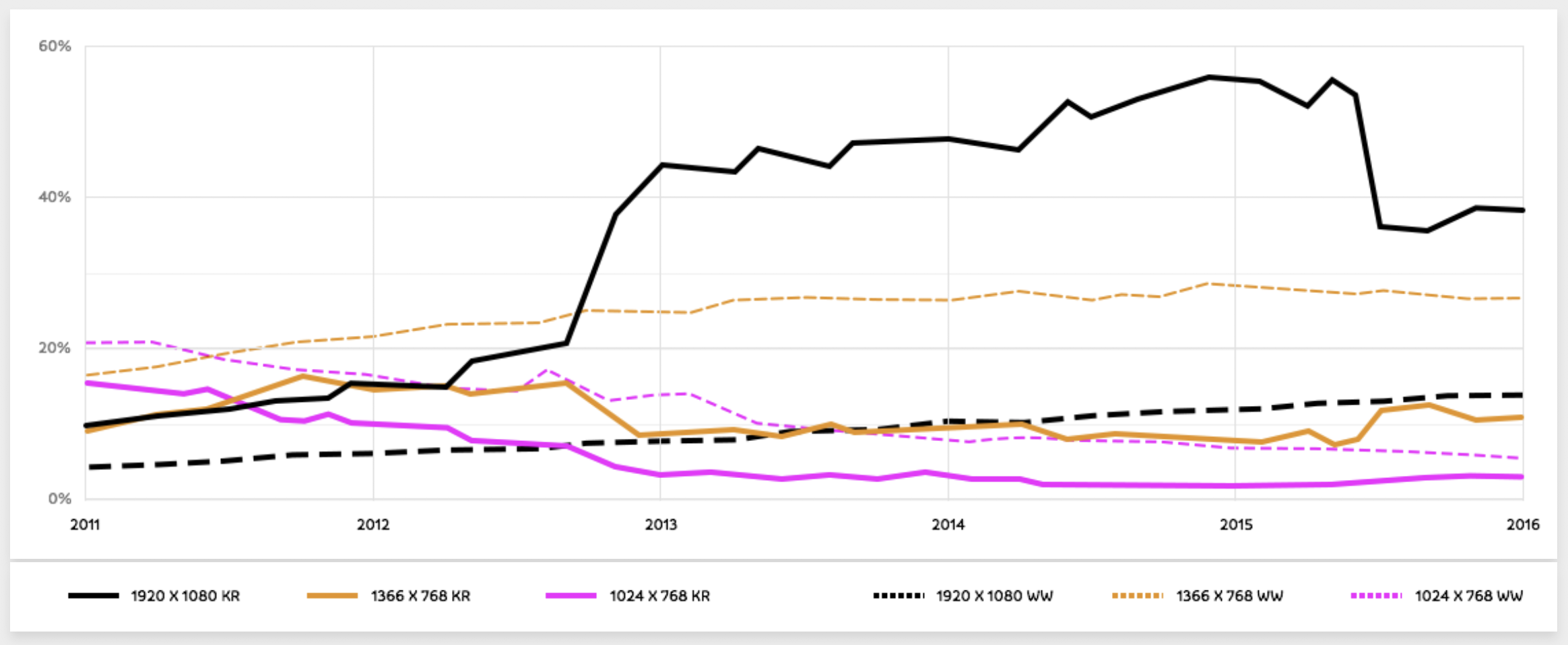
내가 한 것이라고는 고작 - 온갖 Statistics 사이트에서 정보를 퍼 와서, 화면이 넓어져야 하는 당위성을 마련해 준 것 뿐이야.
단기적으로 1080px을, 장기적으로 1160px 이상을 써야 한다고 제안했는데, 브라우저 너비에 따라 부분적인 반응형을 제안한 것을 빼고는 거의 그대로 적용된 것 같아.

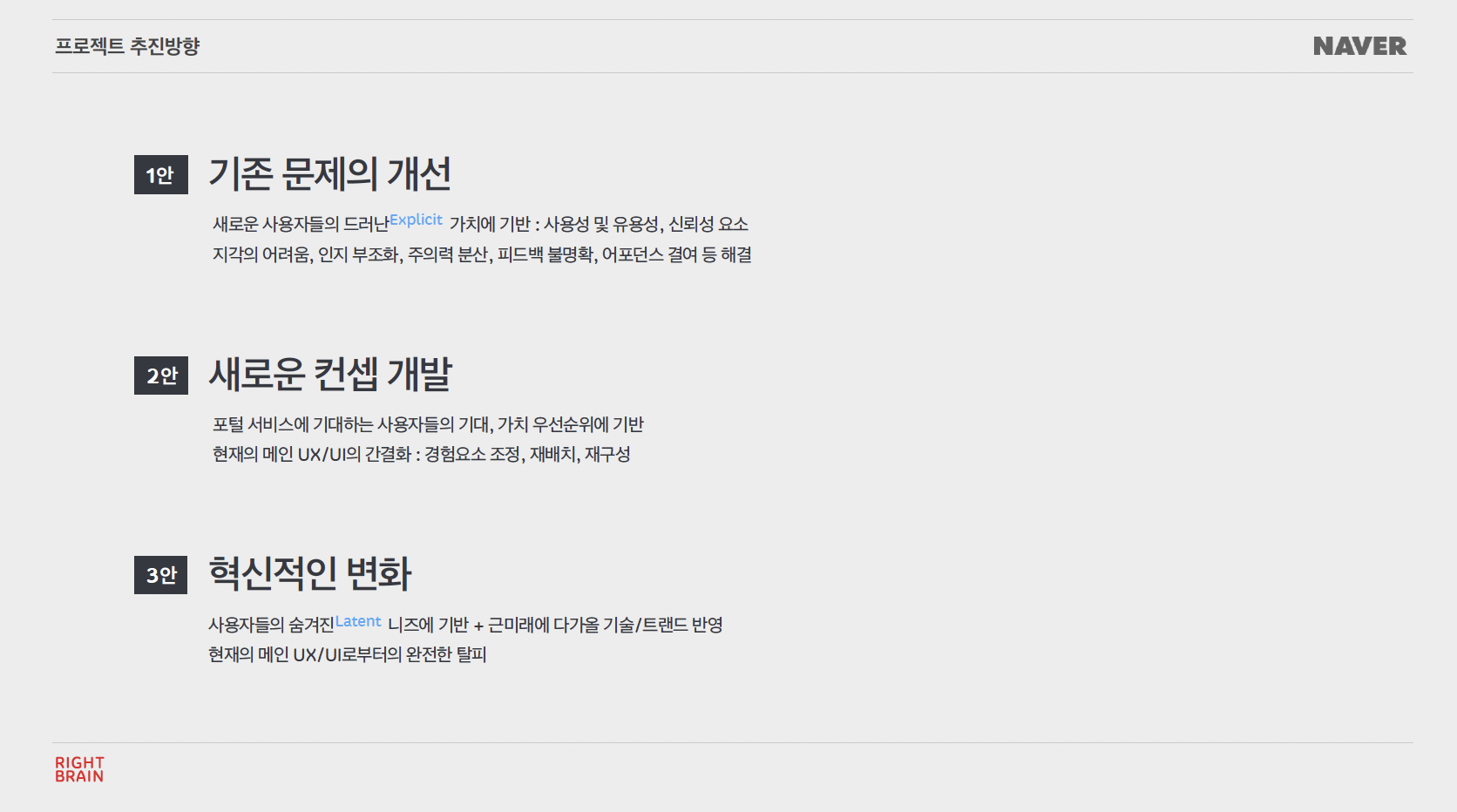
3. 점진적인 변화

사실 우리는 제안할 때 3가지 단계를 제안했어. 지금 단계에서 수정 가능한 마이너 개편, 새로운 방향을 가리키는 메이저 개편, 조금 먼 미래에 다양한 기술 개발(VX 등)을 염두에 둔 미래 컨셉의 3단계로 구성했지.
놀라웠던 것은, 네이버 이 친구들. 우리의 제안을 (일반적인 나쁜 클라이언트들과는 다르게) 꽤나 깊게 내재화하고, 이후에 이를 적용해서 일을 전개하는 모습이었어.
메인화면 개편 이후에도, 여러 가지 우리의 제안이 현실화되는 걸 보면서 감동스럽기까지 했지. 네이버에 대한 선입견이 상당히 많이 깨지는 순간이었어.




네이버에 디자인을 해주러 갔다기보다, 그들이 하려는 방향에 당위성을 부여해 주고, 몇 개의 아이디어를 준 것 뿐이지만 - 이 프로젝트는 나름 좋은 기억으로 남아 있어. 서로 통했다는 느낌 때문일 거야. 서로 '같은 디자이너'끼리 동질감을 느끼고, 서로 (구조적으로) 하기 어려운 부분을 보완해 주면서, 꽤 괜찮은 결과를 낳았던 것 같아.
사람이 참 신기하지.
돈을 많이 번 프로젝트도 아니고, 내 가슴에 훈장을 달아 준 프로젝트도 아니지만, 합리적인 상황 하의 소소한 성취 만으로 - 프로젝트에 대한 감정이 바뀐다는 것. 신기해.
'IMG' 카테고리의 다른 글
| 코웨이 : 하룻밤의 도움. 내 프로젝트는 아니지만. (1) | 2020.09.27 |
|---|---|
| 중앙일보 : 지우기 어려운 상처와 연민 (0) | 2020.07.15 |
| 프로젝트 돌아보기 : 스마트TV 에러 관제화면 - FUI? (0) | 2020.05.28 |
| 프로젝트 돌아보기 : KBS - 용두사미라고 말하긴 아쉽지만 (05) (0) | 2020.05.25 |
| 프로젝트 돌아보기 : KBS - 나도 즐겨야 하니까 (04) (0) | 2020.05.21 |

