문득, 모든 서체는 서로 비슷한 크기일까 궁금했어. 디자인을 하다 보면, 서체만 바꿨는데도 글씨가 작아 보이거나 (반대로 커 보이거나) 행간도 달라 보이거든.
UPM이라고 - Unit per Metrics란 뜻인데, 폰트는 일반적으로 1000x1000px의 박스를 적절한 비율로 나누어서 폰트를 배치하는데, 이 영역을 수직으로 나누는 방식이 다르면 서체의 규모가 달라 보여. 전통적으로 쓰이는 몇 개의 비율이 있지만, 아무래도 높이 분배가 서체의 캐릭터에 직접적으로 영향을 주기 때문에, 어쩔 수 없이 모든 서체의 UPM 분할이 약간씩 다르게 되지.

이게 우리 분야에서 어떤 영향을 끼치냐면 - 각 디바이스, OS마다 서체를 다르게 출력하기 때문이야. 애초에 서체를 embed 하면 문제없겠지만, 용량 문제도 있고 로딩 지연도 있어서, 유니버설한 프로덕트를 만들 땐 디바이스의 기본 폰트를 사용하는 게 좋거든.
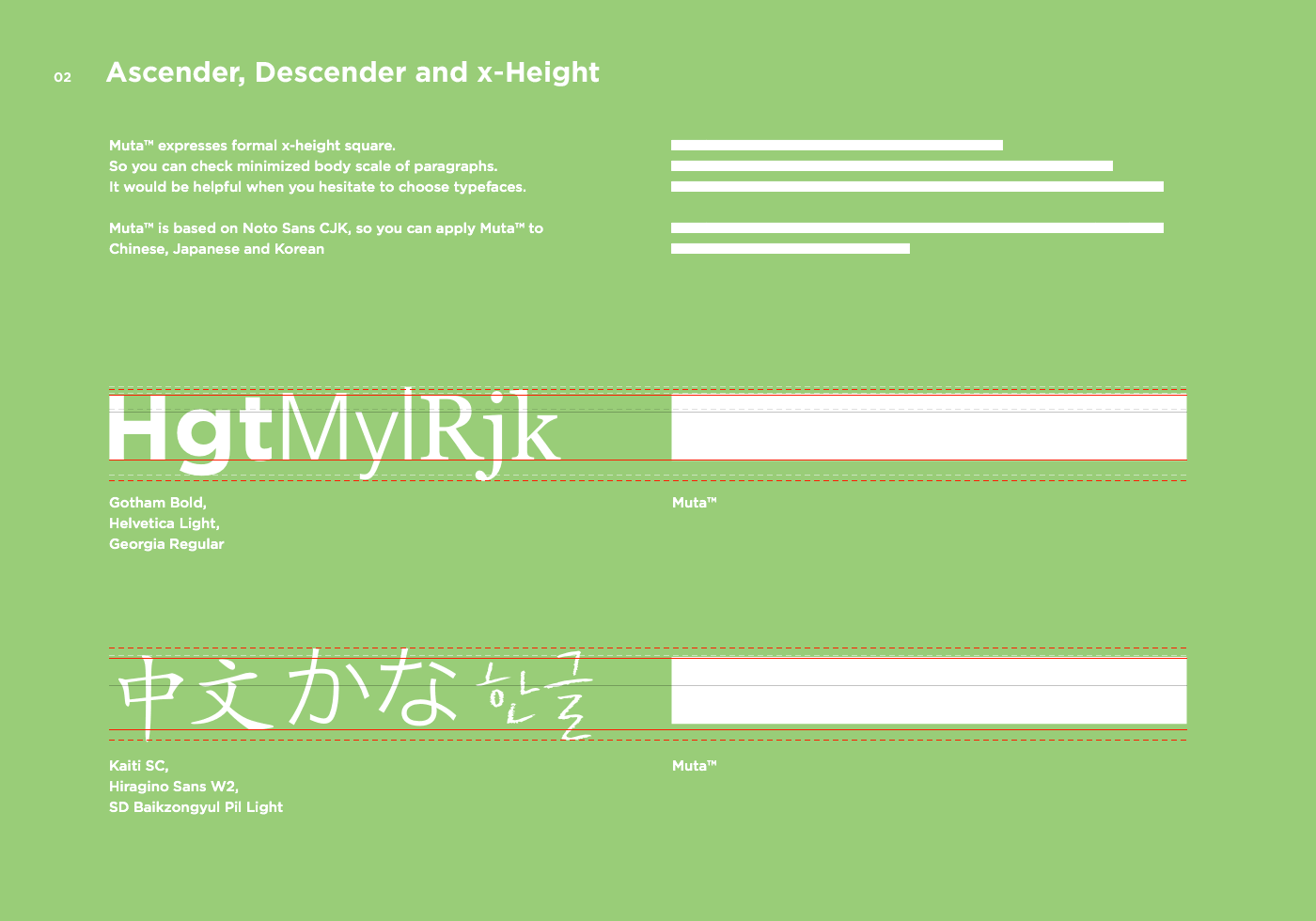
똑같은 디자인이라도 서체에 따라 다르게 보이는 문제를 어떻게 해결할까 하다가, 이 폰트를 만들었어. 이름은 Mute를 변형한 거야. 멀쩡한 서체를 침묵하게 하는 듯한 느낌이라. ^^

사실 이건 폰트가 아니야. 어떤 글자를 치던 네모가 나오는 폰트야. 내가 고민했던 건, 모든 폰트의 평균치를 표현하는 서체가 있다면, 목업할 때 테스트용으로 쓸 수 있지 않을까 하는 마음에서 만들어 봤어.

'평균의 종말 (yes24 링크)'을 진작에 읽었더라면 이런 시도를 안 했을 텐데. ^^ 약간의 효용은 있었지만, 절대적인 데이터로 활용하기엔 무리가 있는 시도였어. 차라리 블러된 사각형을 표현할 수 있었다면 조금은 효용이 늘지 않았을까 싶고.

Muta를 사용해서 실제 디자인 작업에 적용해 본 적은 별로 없어. 내가 경험하면서 쌓은 노하우가 더 정확한 것 같아. Muta는 모~든 서체를 평균낸 작업이지만, 실제로 내가 디자인할 땐 몇 개의 폰트 크기만 생각하면 되거든.^^ 하지만 경력이 적은 디자이너들에겐 꽤 쓸모가 있을 거 같아. 실제로는 디자인을 목업처럼 보이게 할 때 쓸만하더라구.
폰트 프로그램을 잘 알았더라면 파일 무게를 1kb 정도로도 만들 수 있었을 텐데, 재주가 없어서 - - 각 글리프에 네모를 채웠어. 이 서체는 100% 무료야. 수정도 맘대로 해도 돼. 그대의 테스트에 도움이 되길. ^^
'IMG' 카테고리의 다른 글
| ANRT - 프랑스의 서체학교에서 배포하는 서체들 (0) | 2021.10.16 |
|---|---|
| 개선의 즐거움, 수행의 아쉬움 - Fint (1) | 2021.01.21 |
| 군내나는 옛날 작업들 (5) : 로고 모음, 어쩌다 보니 (1) | 2020.12.25 |
| 군내나는 옛날 작업들 (4) : 아트워크 모음^^ (1) | 2020.12.25 |
| 군내나는 옛날 작업들 (3) : IDR group, 2008 (0) | 2020.12.25 |

