최근에 doda라는 회사에서 'UX·UI 레벨 테스트'라는 퀴즈 이벤트를 진행했고, 나는 이게 몹시 못마땅해.
https://doda.app/quiz/sVnyiiTIHi
UX·UI 레벨 테스트
UX·UI 디자인 문제 100점에 도전해보세요.
doda.app
UX라기보다는 UI에 대한 이야기에 가깝고, 아주 베이직한 이야기라서 틀리기가 어려울 정도로 쉽지만...
문제는 질문 자체가 아니라 질문이 함의하고 있는 세계관인데, UX는 결코 단일 현상에 대해서 하나의 답을 제시하는 학문이 아님에도 불구하고, 마치 하나의 답만 존재한다는 인상을 주고 있어. 이건 애초에 UX에 대한 기초적인 이해가 부족한 것이라서, 이 웹페이지의 완성도와 관계없이 최악이라 생각해.
그냥 한 번 재미있게 놀고 싶어서, 자사 서비스를 알리고 싶어서 만드는 것에야 제삼자인 내가 무슨 불만이 있겠어.
하지만 대중들에게 UX에 대한 잘못된 이해를 퍼뜨리는 거라면, 그건 공해거든.

위 'UX·UI 테스트'의 문제를 정확히 짚어내는 반대 사례인데 함 봐봐.
트위터를 캡처한 건데, 언제적 건지 기억도 안나지만 꽤 가치가 있어.
'Delete Account에 어떤 표현식이 더 나은가'라는 질문에 Hardik이라는 UX 디자이너는 네 가지의 관점으로 질문에 대한 경우의 수를 제시하고 있어. 대개의 경우에는 왼쪽이 유리하겠지만, 전후의 플로우가 어떤가에 따라서, 또는 전체 구조 내에서 얼마나 '깊이' 위치하고 있는지에 따라 강조 표현이 다르게 읽힐 수도 있고, 계정 삭제로 인해 날아가는 데이터의 가치(또는 복원 가능성?)도 버튼 형태에 영향을 준다고 말하고 있어.
이게 바른 답이야. UX에 대한 질문의 답은 이래야 한다구 :
UX에 대한 질문에 대해서는 (대개의 경우) 단답식으로 대답할 수 없고, 정적인 이미지 하나를 보면서 답을 정할 수 있을 만큼 평면적이지도 않기 때문에 항상 시간축 안에서, 서비스의 맥락 하에서 숙고해야 하는데 - 위 '테스트'는? 총체적인 난국이지. ^^

저작권 이슈가 있을까봐 전체 질문을 첨삭해 주지는 못하겠지만,
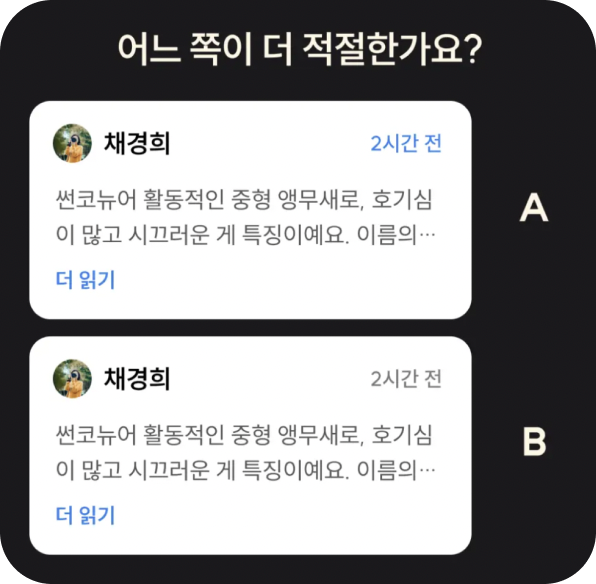
이야기를 풀기에는 예제가 필요해서 항목 하나만 갖고 와 봤어. 이 질문은 어디가 문제일까?
1.
질문부터 잘못되었어. '적절'하다는 것을 어떻게 정의하고 있지? 뭐가 '적절'하다는 거지?
물론 1차적으로는 '정보를 이해하는 데 어느 것이 더 유리한가'이겠지. 하지만, '어떤 것이 더 조작하기 좋은가'로 "적절함"을 해석해도 무리는 없어. 짧고 먹기 쉽게(?) 퀴즈를 구성하다 보니 질문이 짧아진 건 이해하겠지만... 이럴 거면 걍 '어느 것이 더 나은가요? (which is better)'처럼 대충 때우던가 아님 걍 별도의 설명 없이 a/b 중 하나를 선택하게 하던가.
애매하게 애매한 '적절'이란 단어를 써서 혼란만 주고 있어. 어설픈 단어 선택이 부른 불편이야. '적절'을 '적당'과 헷갈린 게 아닐까? '적절'이라는 단어는 사전적으로 "꼭 알맞다"라는 뜻을 가지고 있는데, 이런 유형의 퀴즈에는 맞지 않는 표현이야. 이 질문에 대한 답은 "등호(=, equal)"가 아니라 "부등호 (<, more/less than)"여야 한다고.
2.
문제를 해석해 보면, '2시간 전'이 파란색이어야 하는지 회색이어야 하는지를 물어보는 문제겠지?
그런데, '2시간 전'이 맥락 상에서 어떤 의미인지 유추할 단서가 어디에도 없어. ㅎㅎ 좋아좋아. 다들 쓰는 일반적인 게시판이라 가정하는 거구나. 그래도 최소한 '2시간 전'이 버튼인지 아닌지는 설명해 주어야 하는 거 아냐? 일할 때도 이런 한심한 전제 때문에 스트레스받지만 - 마치 UX·UI를 안다는 듯이 '퀴즈 씩이나' 만들어낸 것 치고는 너무 허술하잖아! '2시간 전'은 정보일 뿐 버튼이 아니라는 숨겨진 전제는 도대체 무슨 거만함인지. 아니면, 자기가 쓰는 몇 개의 앱이 UX 언어의 전부라고 생각하는 풋내기인 건가? 왜 '2시간 전'은 당연히 버튼이 아니라고 생각한 거지?
3.
하지만, 내 웃음 버튼은 "더 읽기" 였어. ^^
물론~ 실제로는 대여섯 글줄 아래에 있는 건데, 그림을 간단히 하려다 보니 두 줄 쓰고 그 아래에 둔 거겠지? 그래그래 이해해. 그런데, 나는 저 버튼 만으로도 하루 종일 논의를 펼칠 수 있거든? '더 읽기'는 여전히 특수한 UI이고, 효용에 대해서도 찬반이 뜨거운데, 이렇게 단순한 예제에 두는 게 어색해서 헛웃음이 나오더라구. 이걸 만든 사람은 다들 쓰는 일반적인 게시판을 가정한 건데, 저걸 '일반적'이라고 생각했단 거잖아.
저것의 '적절함'에 대한 간단한 논의 몇 가지만 짚어 보자면, (1) more, view more, see more, read more, open to read... 한국어로는 더보기, 더 읽기, 상세 읽기 등 용어에 대한 논의 (2) 문단과 구별해서 별도의 위치를 갖는 게 좋을지, 문단의 끝에 붙어 있는 게 더 좋은지, 위치에 대한 논의 (3) 접고 펴는 UI 자체의 효용 문제 (4) 사소하게는, 펼 때 새 화면에서 펴는 게 좋은지, 현재의 component를 확장하는 게 좋은지의 이슈도 있고, 버튼을 눌러 편 경우, 접는 UI도 있어야 하는지에 대한 논의도 있고 - 대충 꼽아봐도 이 정도야. 이건 결코 쾌적한 UI, 확정된 UI가 아닌데, 마치 가장 베이직한 예시라는 듯 떡하니 박아뒀어.
과학 시간에 배우지 않았어? 실험군과 대조군을 둘 거면, 나머지 요소들은 명료해야 하는 거잖아.
4.
오케이, 오케이, 캄 다운.
출제자의 의도를 파악해보자구. '2시간 전'은 버튼이 아닌 걸로 생각하는 것 같아. '더 읽기'는 버튼이라고 생각하는 것 같고. 자, 그럼 출제자의 의도는 '조작이 가능한 부분에만 특별한 색상을 쓰세요'가 답이겠구만. 물론, 나도 의도가 그것 같아서 B를 선택하긴 했지만. ^^
브랜딩과 서비스의 특성, 맥락에 대한 부분이 여전히 부정확해. 예제에 쓰인 파란색은 우리가 익숙하게 알고 있는 '하이퍼링크'의 파란색이니까 모두가 '더 읽기'를 버튼이라고 생각할 거라고 예상했나부지.
하지만, 공교롭게 브랜딩 컬러가 저 파란색이거나, '3시간 이내에 뜬 글을 강조한다'는 서비스 정책이 있었다면? 혹은, 이전 화면이나 sort, filter에서 '최근 3시간 내의 댓글'을 선택한 후 이동한 화면이라면?
텍스트의 컬러는 단순히 '조작/비 조작' 만으로 구분되지 않고, 맥락의 강조, 브랜딩의 영향, 서비스 정책, 플로우 안에서의 연결 등 다양한 영향을 받는데 - 만일 출제의 의도가 '버튼은 일반 텍스트와 다르게 표현되어야 한다'라면, 애매한 댓글 UI보다 더 적절한 사례를 찾았어야 해.
회사의 발전을 위해서 홍보를 하고, UX·UI의 전문성을 드러내기 위해 퀴즈를 낸 것 까지는 좋은데, 퀴즈만 봐서는 이 회사가 과연 UX라는 걸 이해는 하고 있는 건가 의심이 들 뿐이고. 이런 어설픈 퀴즈 때문에 사람들이 UX에 대한 잘못된 인식을 가질까 봐 두려워서 그래.
잘하자 좀.
[+]
이 문항 말고도 다른 심각한 문제들이 많아.
어디가 문제인지 파악하는 게 오히려 훈련이 되겠네. ^^
'ZEN of UX' 카테고리의 다른 글
| ZEN of UX. 24 - 2023 UX 트렌드 열 (두) 가지 (2) | 2023.01.16 |
|---|---|
| ZEN of UX. 23 - 성냥으로 만든 UX의 가능성 (0) | 2022.12.20 |
| ZEN of UX. 21 - 모두가 사랑하는 '관계맺기'. 만병통치약일까. (1) | 2022.04.13 |
| ZEN of UX. 20 - 황금비에 대한 단상 (0) | 2022.04.12 |
| ZEN of UX. 19 - Adaptive와 Responsive의 차이 (4) | 2022.02.15 |

